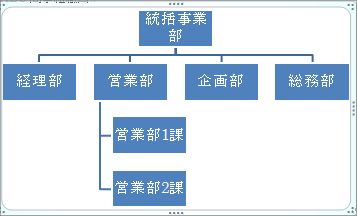
 Office2007では、SmartArt機能を使って、簡単に組織図を作ることができます。
Office2007では、SmartArt機能を使って、簡単に組織図を作ることができます。
 まず、ワードの場合は組織図を入れたい箇所に文字カーソルを置きます。
まず、ワードの場合は組織図を入れたい箇所に文字カーソルを置きます。
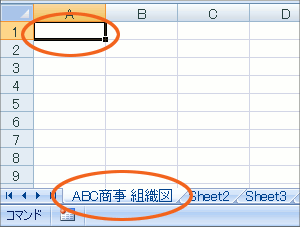
 エクセルの場合は、組織図を入れたいシート内の、どれでもいいのでどれか1つのセルを選択しておきます。
エクセルの場合は、組織図を入れたいシート内の、どれでもいいのでどれか1つのセルを選択しておきます。
 パワーポイントの場合は、組織図を入れたいスライドに切り替えておきます。
パワーポイントの場合は、組織図を入れたいスライドに切り替えておきます。
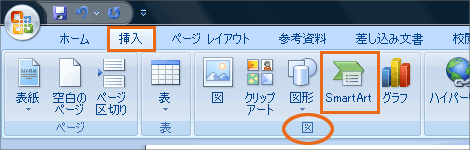
[挿入]タブ、[図]グループの[SmartArt]ボタンをクリックします。


パワーポイントで組織図を入れたいスライドのレイアウトが、「コンテンツ」のあるレイアウトなら、コンテンツプレースホルダの[SmartArtグラフィックの挿入]ボタンをクリックします。
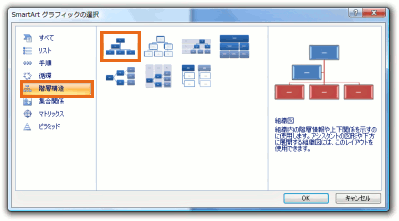
 ダイアログボックス左側で[階層構造]をクリックし、その右側の一覧の中から[組織図]を選択し、[OK]ボタンをクリックします。
ダイアログボックス左側で[階層構造]をクリックし、その右側の一覧の中から[組織図]を選択し、[OK]ボタンをクリックします。
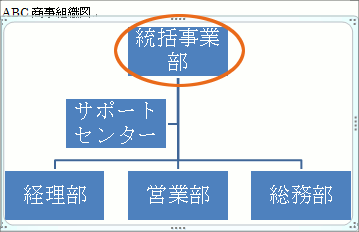
これで組織図を文書中に入れることができました!
文字の入力
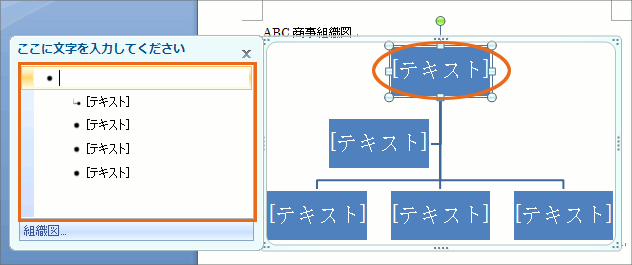
次に組織図の各図形に文字を入力していきます
各図形の[テキスト]と書いてある部分を直接クリックし文字を入力するか、組織図の隣にあるテキストウィンドウを使って文字を入力していきます。
テキストウィンドウを使うと、図形を追加したりレベルの上げ下げを行いながら入力できて便利です。

 入力やその後の編集作業に合わせて、文字の大きさは自動的に変化していきます。
入力やその後の編集作業に合わせて、文字の大きさは自動的に変化していきます。
でも、文字の大きさを自分で調整したいなぁと思ったり、文字が長すぎて次の行に折り返ったりしても、この時点ではフォントサイズの調整などは行わなくてOKです。
フォントサイズや配色などの「見た目」は、あとでまとめて変更するのでこの時点では放っておきます。
各図形の選択
図形を追加するなど、編集作業をするためには、各図形の選択が付き物です。
 文字のところでクリックすると、文字カーソルをそこに入れることになります。
文字のところでクリックすると、文字カーソルをそこに入れることになります。
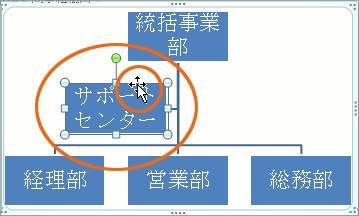
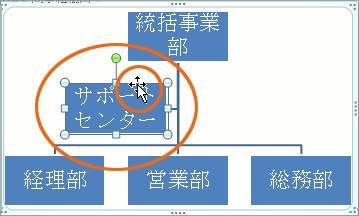
図形を選択する場合には、文字の外側で、左の図のようにマウスポインタが十字の形でクリックします。
図形の削除
 余計な図形を削除したい場合は、削除したい図形を選択し、[Delete]キーを押せばOKです。
余計な図形を削除したい場合は、削除したい図形を選択し、[Delete]キーを押せばOKです。
前述のように、図形を選択する際は、マウスポインタが十字の形でクリックします。
文字のところでクリックすると、図形の中に文字カーソルを入れたことになるので、[Delete]キーを押すと、図形を削除するのではなく、図形の中の文字を削除してしまうからです。
スポンサーリンク
図形の追加【前に追加・後に追加編】
図形が足りない時には図形を追加します。
図形の追加では、どの図形を選択してからボタンを押すかが、ポイントになってきます。
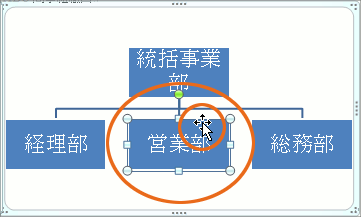
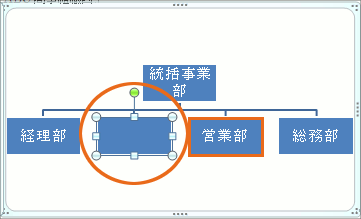
 今回は「営業部」の図形を選択して操作を行った場合を例にとってみます。
今回は「営業部」の図形を選択して操作を行った場合を例にとってみます。
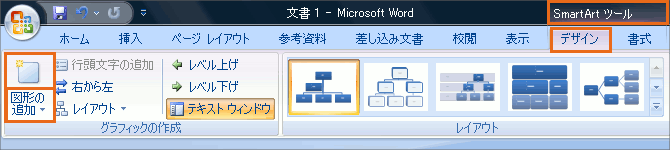
SmartArtを選択していると、SmartArtツールの[デザイン]タブと[書式]タブが表示されます。
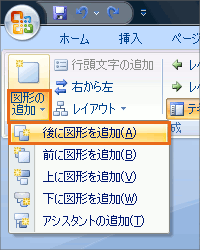
[デザイン]タブの[図形の追加]ボタンをクリックしますが、このボタンは絵柄の部分と[図形の追加]と書かれている文字の部分の2部構成のボタンになっています。
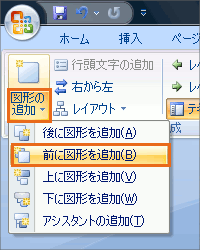
[図形の追加]と書かれている文字の部分をクリックすると、どの位置に図形を追加するかを選択できます。

 [前に図形を追加]をクリックすると、
[前に図形を追加]をクリックすると、
 「営業部」の図形を選択してボタンを押したので、「営業部」の前に図形が追加されます。
「営業部」の図形を選択してボタンを押したので、「営業部」の前に図形が追加されます。
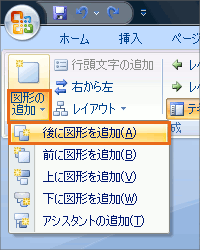
 [後に図形を追加]をクリックすると、
[後に図形を追加]をクリックすると、
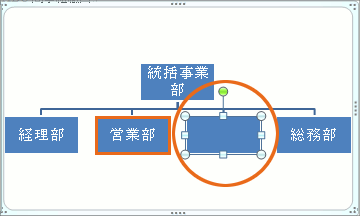
 「営業部」の図形を選択してボタンを押したので、「営業部」の後ろに図形が追加されます。
「営業部」の図形を選択してボタンを押したので、「営業部」の後ろに図形が追加されます。
[前に図形を追加]・[後に図形を追加]ボタンは、選択した図形と同じ階層レベルに図形を追加してくれるわけです。
 さて、ここで追加した図形に[テキスト]と書かれていないと、どうやって文字を入力するんだろう?と一瞬悩みそうですが、図形が選択された状態でそのまま入力を行えば、図形の中に文字が入ります。
さて、ここで追加した図形に[テキスト]と書かれていないと、どうやって文字を入力するんだろう?と一瞬悩みそうですが、図形が選択された状態でそのまま入力を行えば、図形の中に文字が入ります。
もちろん、テキストウィンドウを使って入力してもOKです。
図形の追加【下に追加編】
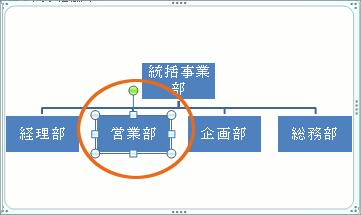
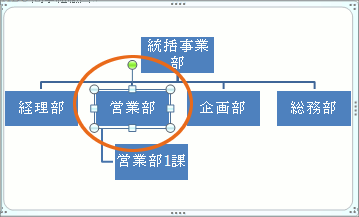
 「営業部」の図形を選択し、
「営業部」の図形を選択し、
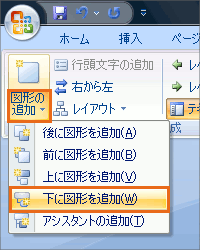
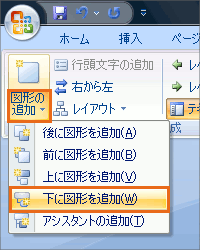
 [図形の追加]−[下に図形を追加]をクリックすると、
[図形の追加]−[下に図形を追加]をクリックすると、
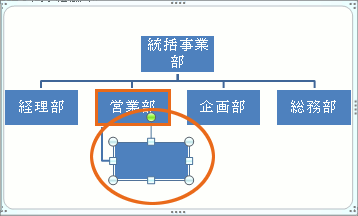
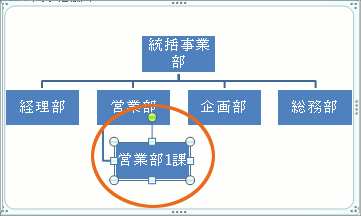
 「営業部」の図形を選択してボタンを押したので、「営業部」の配下に図形が追加されます。
「営業部」の図形を選択してボタンを押したので、「営業部」の配下に図形が追加されます。
[下に図形を追加]ボタンは、選択した図形の下の階層レベルに図形を追加します。
選択した図形の部下を作るといったイメージです。
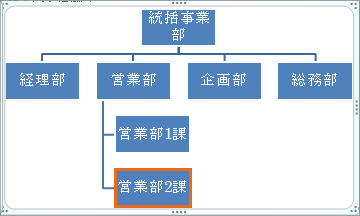
 さてここで、左の図のように「営業部2課」の図形を追加したい場合、方法は2つあります。
さてここで、左の図のように「営業部2課」の図形を追加したい場合、方法は2つあります。
 1つ目の方法は、先程と同様、「営業部」の下の階層レベルに図形を追加したいと考え、「営業部」を選択し、
1つ目の方法は、先程と同様、「営業部」の下の階層レベルに図形を追加したいと考え、「営業部」を選択し、
 [下に図形を追加]を使う方法です。
[下に図形を追加]を使う方法です。
 2つ目の方法は、「営業部1課」と同じ階層レベルに図形を追加すると考え、「営業部1課」を選択し、
2つ目の方法は、「営業部1課」と同じ階層レベルに図形を追加すると考え、「営業部1課」を選択し、
 [後に図形を追加]を使う方法です。
[後に図形を追加]を使う方法です。
今回はどちらの方法を使ってもいいわけですが、どの図形を選択してからボタンを押すかがポイントになっているのが実感できると思います。
図形の追加【上に追加編】
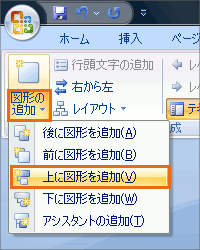
 ちなみに、「統括事業部」の図形を選択し、
ちなみに、「統括事業部」の図形を選択し、
 [上に図形を追加]ボタンをクリックすると、
[上に図形を追加]ボタンをクリックすると、
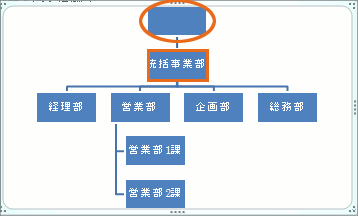
 「統括事業部」を選択してボタンを押したので、「統括事業部」の上に図形が追加されます。
「統括事業部」を選択してボタンを押したので、「統括事業部」の上に図形が追加されます。
[上に図形を追加]ボタンは、選択した図形の上の階層レベルとして図形を追加します。
選択した図形の上司を作るといったイメージです。
組織図の体裁を整える
 これで組織図を作ることができました。
これで組織図を作ることができました。
図形を削除したり、追加することで、図形の中の文字の大きさがどんどん変わっていったことが分かります。
そういった理由で、フォントサイズなどの体裁の変更は最後まで行わなかったわけです。
ここから組織図の体裁(見た目のバランス)を調整していくわけですが、この手順についてはSmartArt(スマートアート)とはをご覧ください!

 Officeの使いこなしテクニックをメールでお届け!
Officeの使いこなしテクニックをメールでお届け!