マイナスがあるグラフで項目目盛の位置を変える
Excel 2021, 2019, 2016, 2013 Microsoft 365
PowerPoint 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はExcel 2021のものです。
スポンサーリンク

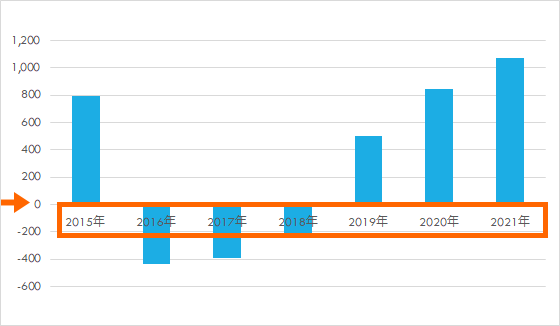
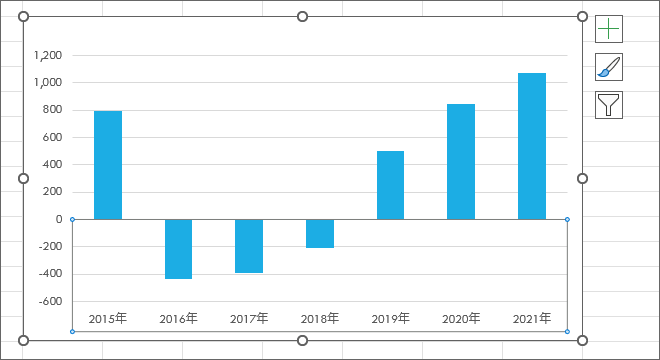
プラスだけでなく、マイナスの数字も含むデータを元にグラフを作ると、ゼロの位置に項目を並べようとするため、既定ではこのようなグラフになってしまいます。
そこで、この項目名のラベル位置を一番下に持って行ってみます!
スポンサーリンク
項目軸のラベル位置

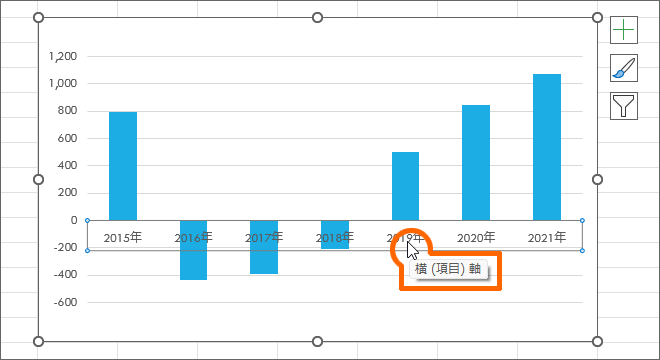
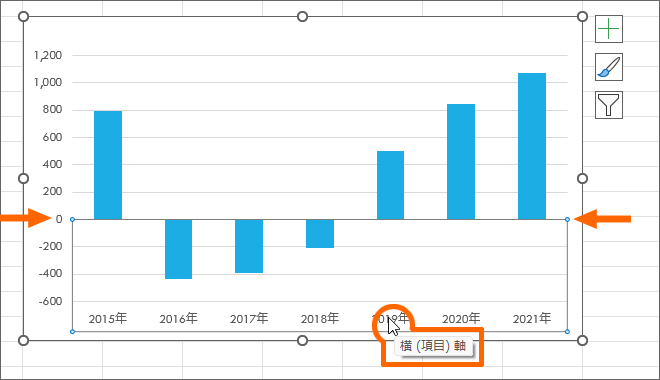
横軸にある、項目名のところならどれでもいいのでマウスポインターを合わせると、横(項目)軸と表示されるので、クリックして選択。
そのまま右クリックして、
![[軸の書式設定]](img/axis-label-position03.png)
[軸の書式設定]をクリックします。

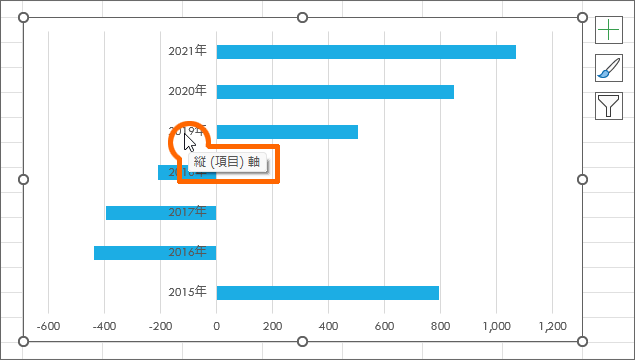
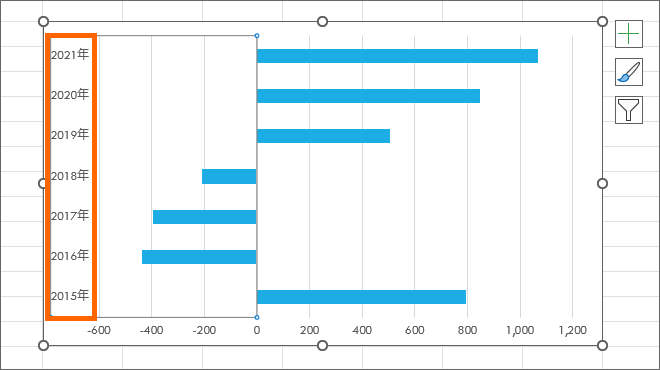
ちなみに横棒グラフの場合は、項目名のところならどれでもいいのでマウスポインターを合わせると、縦(項目)軸と表示されるので、クリックして選択。
そのまま右クリックで、[軸の書式設定]をクリックとなります。
![[ラベルの位置]で[下端/左端]を選択](img/axis-label-position05.png)
画面の右側に表示された作業ウィンドウで、図のボタンを上から順番にクリックしていき、[ラベル]欄の[ラベルの位置]を、[下端/左端]に設定。
![[ラベル]が折りたたまれている](img/axis-label-position06.png)
このとき、[ラベル]欄が折りたたまれている場合は、クリックで展開します。

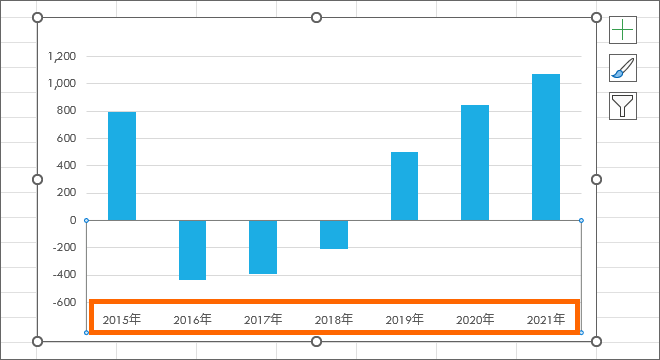
項目名を、一番下に持ってくることができました!

横棒グラフだと、まったく同じ操作で左端に持ってくることができます。
0(ゼロ)の線を強調

項目軸は、規定で数値軸のゼロと交わるところに設定されます。
ですが、項目軸ラベルを移動したことで、ゼロを表す役目もしている項目軸がどれなのか、分かりづらくなりました。
そこで、項目軸を強調して、ゼロの位置をわかりやすくしてみます。

横軸にある、項目名のところならどれでもいいのでマウスポインターを合わせると、横(項目)軸と表示されるので、クリックして選択。
選択した状態の上端がゼロのところにあることが分かります。ここが項目軸。
これを強調していきましょう。
![[ラベル]が折りたたまれている](img/axis-label-position11.png)
グラフを選択したときに表示される[書式]タブをクリック。
[図形の枠線]をクリックし、色や太さを変更します。
Excel 2019, 2016, 2013
PowerPoint 2019, 2016, 2013
[グラフツール]の[書式]タブとなります。

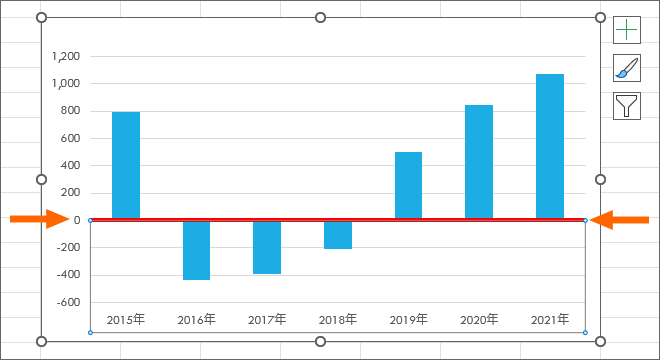
ゼロを表す役目もしている項目軸の色と太さを変更することができました!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




