スポイトでロゴやWebサイトから色をコピー!
PowerPoint 2024, 2021, 2019, 2016 Microsoft 365
解説記事内の画像はPowerPoint for Microsoft 365のものです。
スポンサーリンク

PowerPointのスポイト機能は、画面に表示されている好みの色を、まるでスポイトで吸い取るようにコピーする機能。
PowerPoint内はもちろん、PowerPoint以外のウィンドウからも色をスポイトできるので、
- 会社のロゴの色をスライドで使いたい
- Webサイトで使われている色を使いたい
など、たとえその色のカラーコードを知らなかったとしても、簡単にその色をスライドで使えます。
しかも、図形、文字、あらゆるところにスポイトした色を設定できます!
操作方法は、
- PowerPoint内にある色をスポイトする方法
- PowerPoint以外のウィンドウから色をスポイトする方法
が微妙に違いますので、さっそくこの2つの操作を見ていきましょう!
スポンサーリンク
PowerPoint内にある色をスポイト

色を変更したい図形や、文字を選択します。
混乱しそうですが、色を吸い取りたい画像ではなく、吸い取った色を設定したい図形や文字を選択します。
![[図形の塗りつぶし]や[図形の枠線]の[▼]ボタン](img/eyedropper03.png)
続いて、選択した図形や文字の、何の色を変えたいのか、そのボタンをクリックします。 例えば、図形の色を変更したい場合には[図形の塗りつぶし]や[図形の枠線]の[▼]をクリックすると、
![[スポイト]](img/eyedropper04.png)
[スポイト]があるのでクリックします。
![[フォントの色]の[▼]ボタン](img/eyedropper05.png)
文字の色を変更したい場合には、[フォントの色]の[▼]をクリックすると、
![[スポイト]](img/eyedropper06.png)
[スポイト]があるのでクリックします。

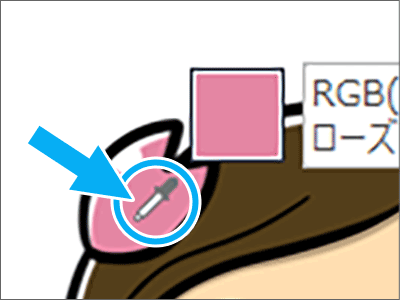
マウスポインターがスポイトの形になっているので、欲しい色がある部分にスポイトの先端を合わせると、「この色を採取しますよ」と見本がスポイトの脇に表示されます。
見本を見て、この色がいいなと思ったら、クリックすると、

あらかじめ選択しておいた図形や文字に、スポイトした色が設定されました!
設定が終わるとマウスポインタは、スポイトの形から自動的に通常の形に戻ります。
PowerPoint以外のウィンドウから色をスポイト

まずは、PowerPointのウィンドウと、吸い取りたい色があるWebサイトなどのウィンドウを出しておきます。

色を変更したい図形や、文字を選択します。
混乱しそうですが、色を吸い取りたい画像ではなく、吸い取った色を設定したい図形や文字を選択します。
![[図形の塗りつぶし]や[図形の枠線]の[▼]ボタン](img/eyedropper03.png)
続いて、選択した図形や文字の、何の色を変えたいのか、そのボタンをクリックします。 例えば、図形の色を変更したい場合には[図形の塗りつぶし]や[図形の枠線]の[▼]をクリックすると、
![[スポイト]](img/eyedropper04.png)
[スポイト]があるのでクリックします。
![[フォントの色]の[▼]ボタン](img/eyedropper05.png)
文字の色を変更したい場合には、[フォントの色]の[▼]をクリックすると、
![[スポイト]](img/eyedropper06.png)
[スポイト]があるのでクリックします。
![[図形の塗りつぶし]や[図形の枠線]の[▼]ボタン](img/eyedropper11.png)
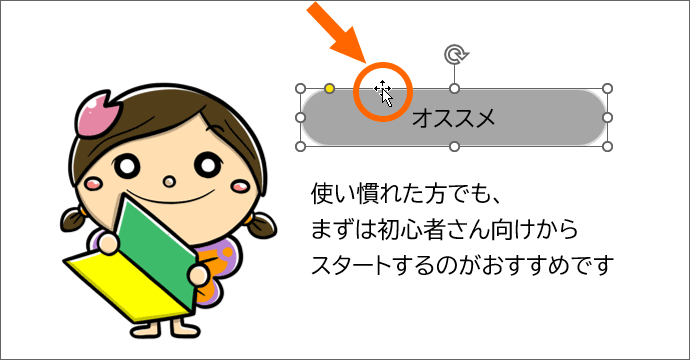
マウスポインターがスポイトの形になっているので、PowerPointのスライド内ならどこでもいいので、スライド内からドラッグを開始、

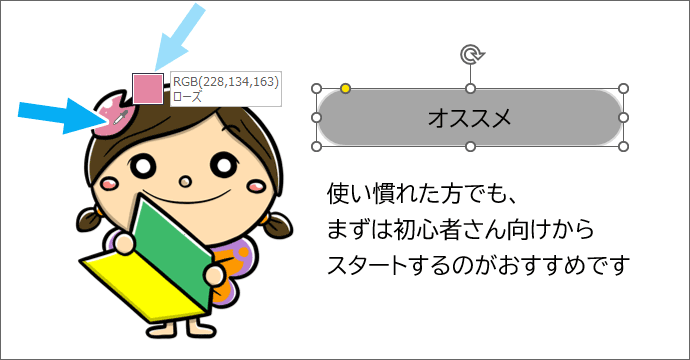
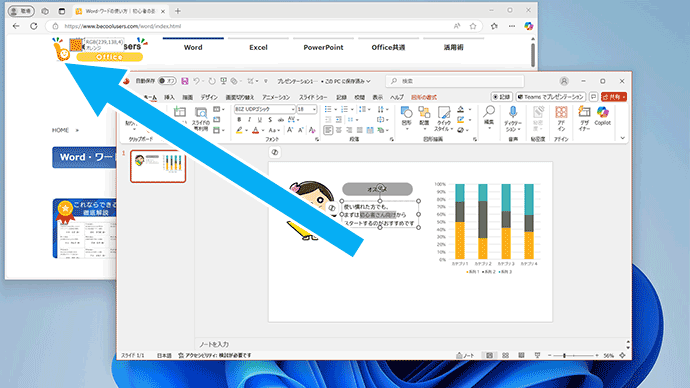
ドラッグしたままPowerPoint以外のウィンドにある、欲しい色がある部分にスポイトの先端を合わせ、いいなぁと思った色のところでドラッグを止めると、

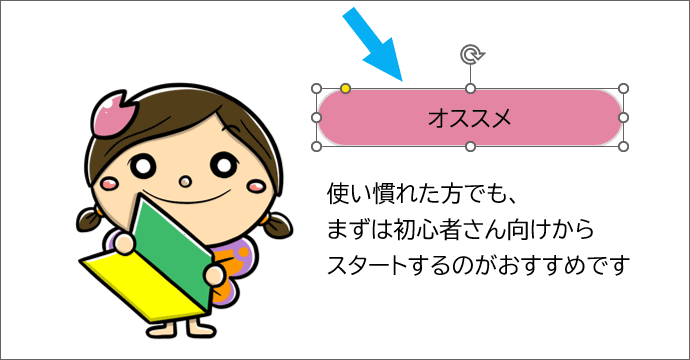
あらかじめ選択しておいた図形や文字に、スポイトした色が設定されました!
設定が終わるとマウスポインタは、スポイトの形から自動的に通常の形に戻ります。
スポイトした色はその文書内で何度も使える!
![[データ系列の書式設定]作業ウィンドウ](img/eyedropper14.png)
図形や文字の色にとどまらず、グラフの系列の色など、
![[スポイト]と[最近使用した色]](img/eyedropper15.png)
あらゆるところに[スポイト]ボタンが表示されます。
使い方は一緒です。
また、スポイトした色は、その文書を編集している最中、何度でも使えるように、色の一覧に加わります。
あくまでもその文書用に色の一覧に加わるので、他の文書では表示されません。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




