条件付き書式はここからスタート![基本編]
Excel 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はExcel 2021のものです。
スポンサーリンク

条件付き書式は、条件に合っていたら、色付けなどの書式を自動でONにしてくれる機能。
設定方法は大きく2パターン。
1つ目のパターンは、自身のセルの中身が条件に合っているかを判断し、自身のセルの書式だけを変える場合。

2つ目のパターンは、条件に合っていたら自身のセル以外も書式を変える場合。
こちらのパターンは「条件付き書式(数式編)」で解説しています。

このページでは、1つ目の自身のセルの中身が条件に合っているかを判断し、自身のセルの書式だけを変える場合の操作を解説していきます。
スポンサーリンク
条件付き書式の基本設定

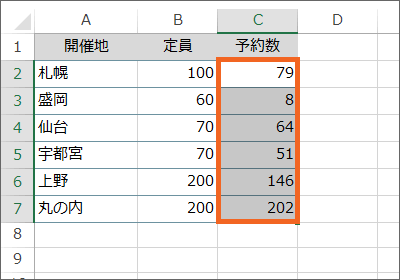
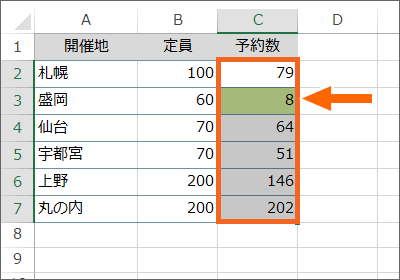
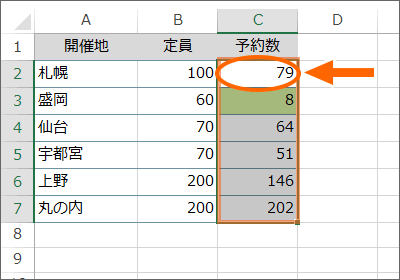
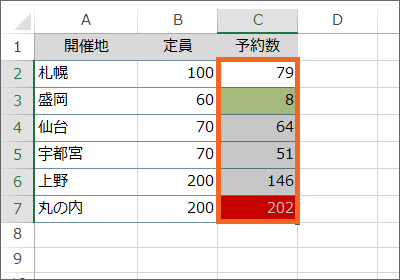
まずは、「予約数」に入力されている数字が「10以下」だった場合に、そのセル自身の色が変わるように設定していきましょう。
これができないと、他の条件付き書式の設定はできないよという、最も基本の操作です。

最初に、条件に合っていたら書式を変えたいセルを範囲選択します。
![[ホーム]タブ](img/conditional-formatting02.png)
[ホーム]タブ、
![[条件付き書式]](img/conditional-formatting03.png)
[スタイル]グループにある、[条件付き書式]をクリックします。
![[セルの強調表示ルール]の[その他のルール]](img/conditional-formatting04.png)
[セルの強調表示ルール]に合わせると、いろいろ選択肢が表示されますが、オールマイティなのが[その他のルール]。
というわけで[その他のルール]をクリックします。

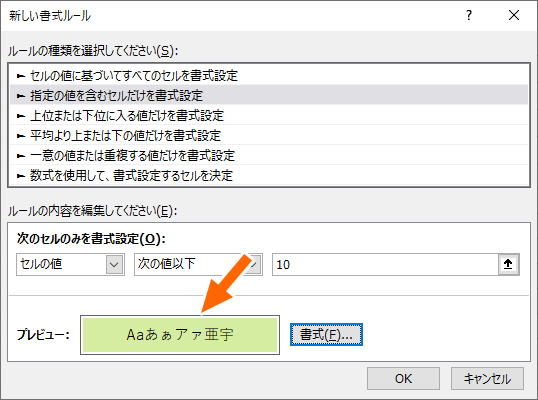
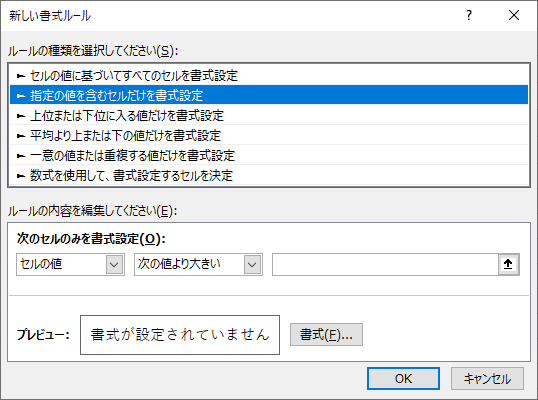
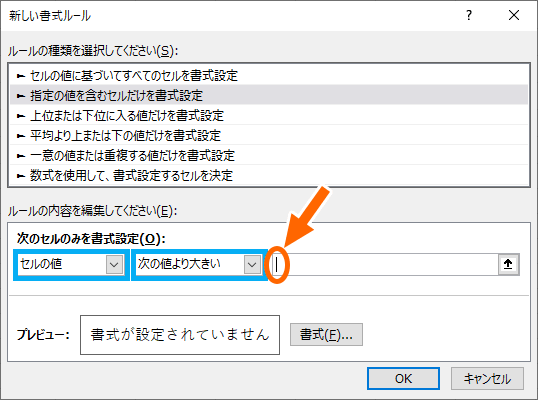
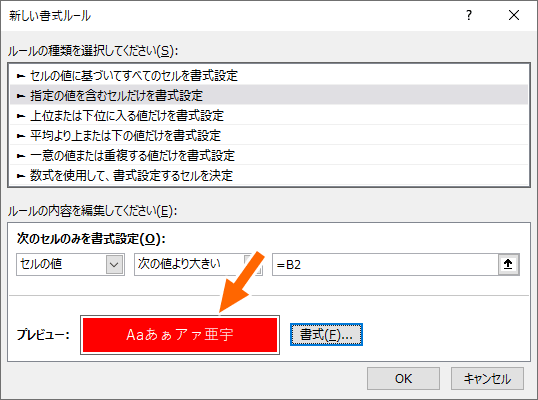
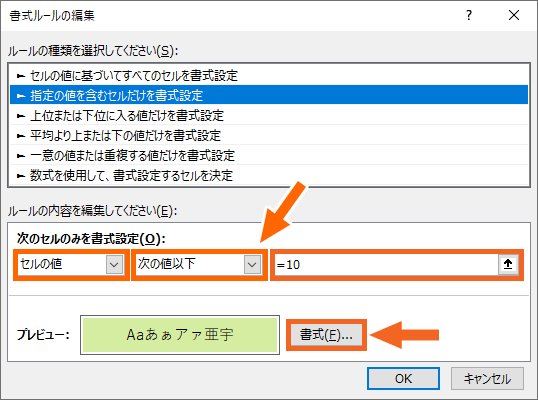
今回設定したいのは、「範囲選択しているセルの値が、10以下だったら」というのが条件なので、図のように設定します。
「10」は、入力欄をクリックすると文字カーソルが入るので、キーボードで数字を入力します。

この時、勢い余ってダイアログボックスを閉じてしまった方(必要無いのにEnterキーを押してしまうなど)は、中途半端に条件付き書式が設定されている状態なので、「条件付き書式の修正・変更」の章の方法で、ここまで設定したダイアログボックスを再び表示させて修正します。
![[書式]ボタン](img/conditional-formatting06.png)
条件が設定できたので、その条件に合っていた場合にどんな書式にしたいのかを指定していきます。
[書式]ボタンをクリックすると、

書式設定のダイアログボックスが表示されるので、好みの書式を指定します。
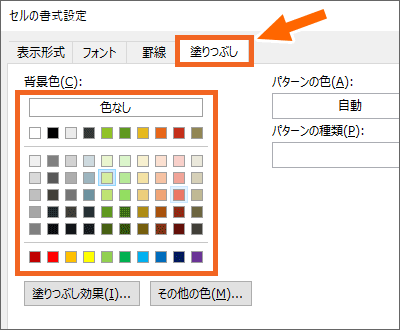
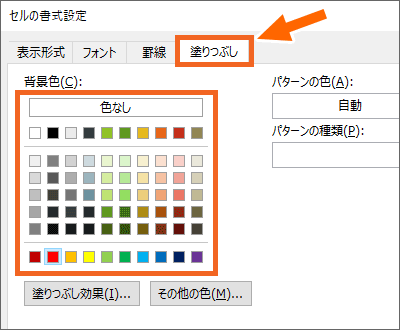
今回は、セルの色を変えたいので、[塗りつぶし]タブで好みの色をクリックで選択します。
ちなみに、ここに表示される色の一覧は、その文書に設定されているテーマによって変わるので、この図と同じ色になっていなくても全然問題ありません。

その他にも、自分の好みで、条件に合っていた場合の書式を指定したら、ダイアログボックス右下の[OK]ボタンをクリックすると、

最初のダイアログボックスに戻ってきます。
[プレビュー]欄に、条件に合っていたらこんな風になりますよーというのが表示されています。
ダイアログボックス右下の[OK]ボタンをクリックします。

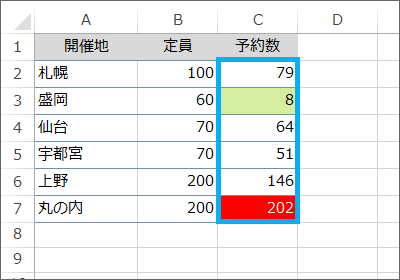
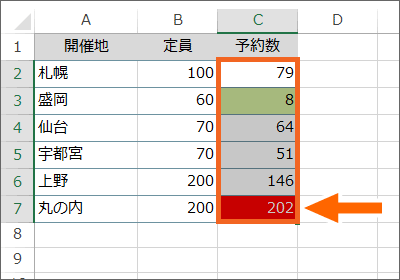
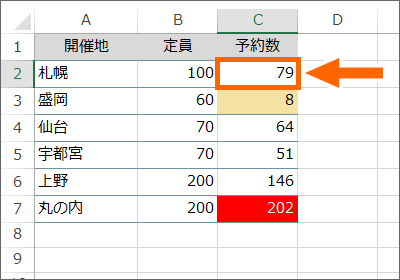
「予約数」が「10以下」だった場合に、そのセル自身の色が変わりました!
条件にセルが含まれる場合はドルマークの固定に気をつける

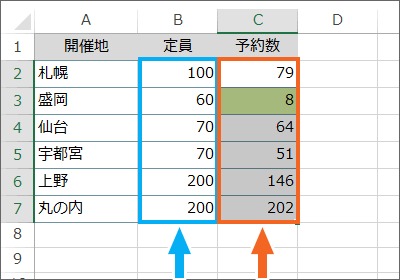
お次は、「予約数」に入力されている数字が「定員」より大きい場合に、「予約数」のセル自身の色が変わるように設定していきます。

最初に、条件に合っていたら書式を変えたいセルを範囲選択します。
![[ホーム]タブ](img/conditional-formatting02.png)
別の条件付き書式を追加するときも、1つ目を設定したときと同じボタンを使っていきます。
[ホーム]タブ、
![[条件付き書式]](img/conditional-formatting03.png)
[スタイル]グループにある、[条件付き書式]をクリックします。
![[セルの強調表示ルール]の[その他のルール]](img/conditional-formatting04.png)
[セルの強調表示ルール]に合わせると、いろいろ選択肢が表示されますが、オールマイティなのが[その他のルール]。
というわけで[その他のルール]をクリックします。

ダイアログボックスが表示されるので、まずは条件設定から。

今回の条件は、「範囲選択しているセルの値が、定員より大きければ」です。
「定員」はB列の各セルに入力されているので、条件に「定員」のセルを指定する必要があります。
条件にセルを盛り込む場合には、

最初の範囲選択で、範囲選択し始めた始点のセルを基準に条件設定をします。
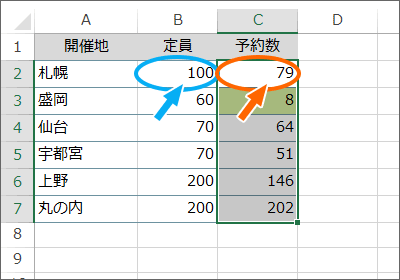
この例の場合、始点のセルはC2番地なので、

条件設定は、「セルの値(C2番地)が、定員のセル(B2番地)より大きければ」となります。

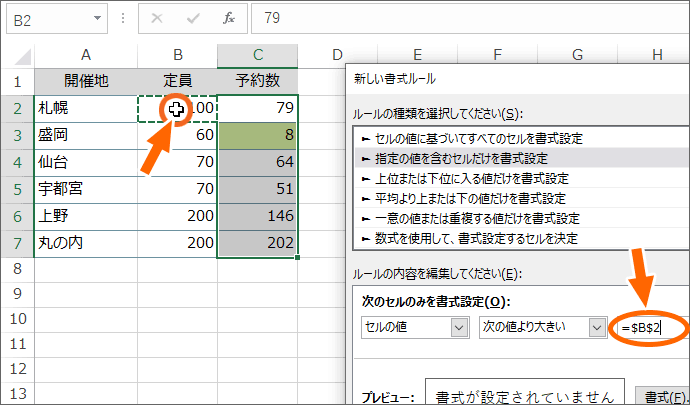
というわけで、ダイアログボックスでは、「セルの値」「次の値より大きい」を選択。
最後の欄でクリックすると文字カーソルが入るので、この欄に文字カーソルがあることを確認し、

B2番地をクリックすると、最後の欄にB2が設定できます。
ここで最大の注意!

今回の表では、各「予約数」の欄には、それぞれに「定員」が設けられているため、C2番地はB2番地より大きいか、C3番地はB3番地より大きいか、C4番地はB4番地より大きいかと、比較する「定員」のセルは1つずつズレていかねばなりません。

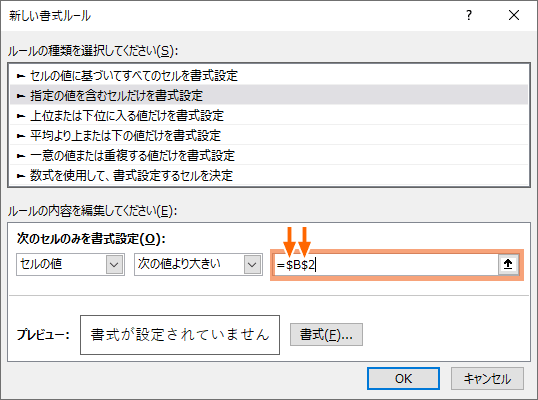
ですが、ダイアログボックスでセルを指定した直後は、どのセルも必ずB2番地と比較してねという、固定のドルマークが付いてしまっています。

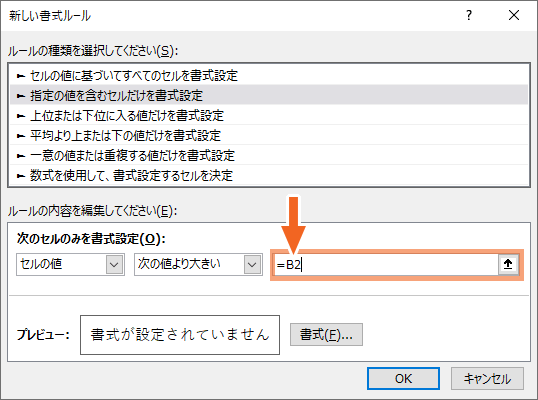
そこで、キーボードのF4キーを何度か押して、

Bの前、2の前、どちらにもドルマークが付いていない状態にします。
これで「セルの値(C2番地)が、定員(B2番地)より大きければ」という条件が設定でき、しかもドルマークを外したので、それ以降のセルには順次1つずつズレた条件設定になるようにできました。
![[書式]ボタン](img/conditional-formatting20.png)
残りは、条件に合っていたときにどんな書式にしたいか。
[書式]ボタンをクリックします。

セルの色を変えたいので[塗りつぶし]タブで色を指定し、

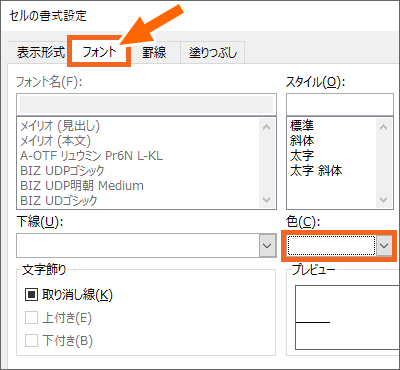
合わせて文字の色も変えたいので「フォント」タブで文字の色を指定し、設定ができたらダイアログボックス右下の[OK]ボタンをクリックします。

最初のダイアログボックスに戻ってきます。
[プレビュー]欄に、条件に合っていたらこんな風になりますよーというのが表示されています。
ダイアログボックス右下の[OK]ボタンをクリックします。

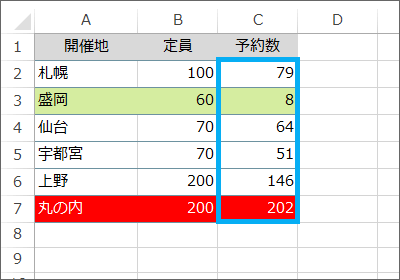
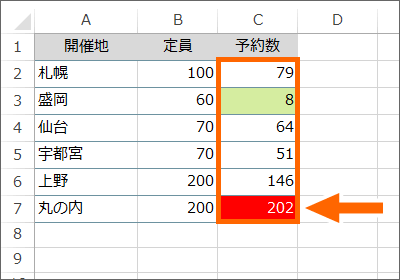
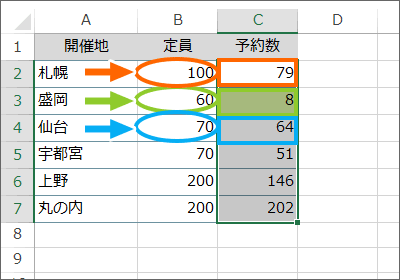
「予約数」が「定員より大きい」場合に、「予約数」のセル自身の色と文字の色が変わりました!
条件付き書式の修正・変更
条件付き書式を設定している途中で、間違ってEnterキーを押してダイアログボックスを閉じてしまった場合は、条件付き書式の設定をOKしたのと同じ状態なので、中途半端な状態で条件付き書式が設定された状態になっています。
また、一旦設定した条件付き書式の色を変えたいことなどもあるでしょう。
設定した条件付き書式の修正や変更を行いたい場合には、

修正したい条件付き書式が設定してあるセルを範囲選択します。
![[ホーム]タブ](img/conditional-formatting02.png)
[ホーム]
タブ、![[条件付き書式]の[ルールの管理]](img/conditional-formatting26.png)
[条件付き書式]をクリックし、[ルールの管理]をクリックします。
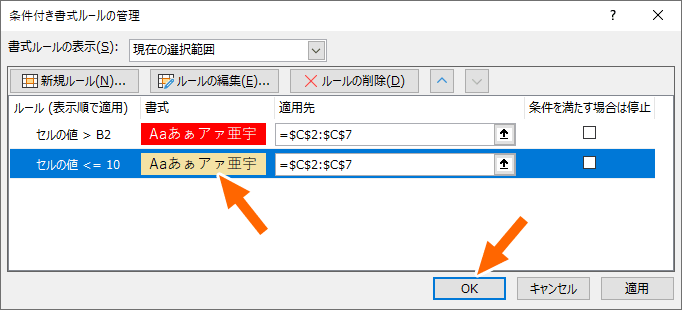
![[条件付き書式ルールの管理]](img/conditional-formatting27.png)
修正したいものをクリックで選択し、[ルールの編集]をクリックします。

ダイアログボックスが表示されるので、設定のときと同じ要領で、条件や書式を編集します。
編集が終わったら、ダイアログボックス右下の[OK]ボタンをクリックすると、

元のダイアログボックスに戻ってきます。
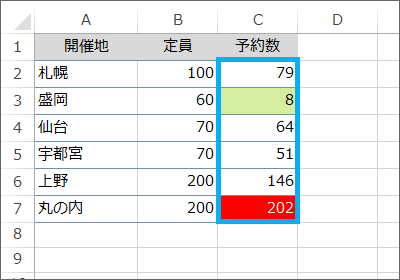
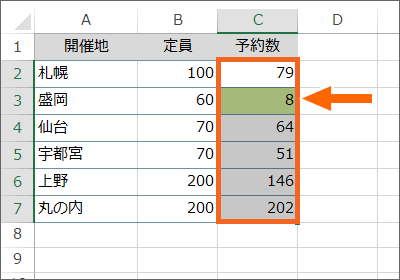
今回は最初に設定した条件付き書式の色を変更してみました。
[OK]ボタンをクリックします。
これが条件付き書式の醍醐味

さぁ、これで条件付き書式を設定できたわけですが、ちゃんと動作するか確認してみましょう!

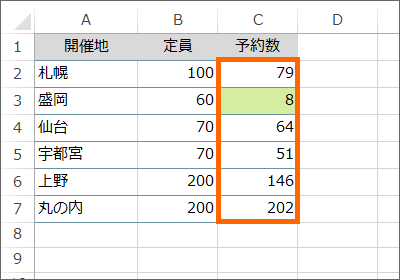
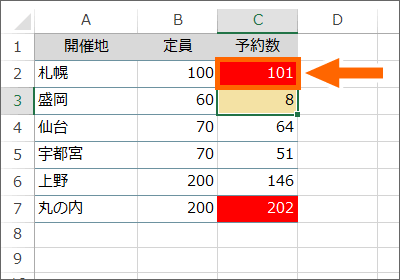
「札幌」の「予約数」を、「101」に変更し、そのセル内の文字カーソルが消えるまでEnterキーで入力を確定すると、2つ目の条件に該当したので、書式がONになりました!
すごいっ!条件付き書式!
動画で覚える条件付き書式(基本編)
【再生すると音が出ます】
YouTubeサイトでご覧になりたい方はこちらから。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




