マイナスの赤はもちろん56色も!ユーザー定義の表示形式で色指定
Excel 2021, 2019, 2016 Microsoft 365
解説記事内の画像はExcel for Microsoft 365のものです。
スポンサーリンク

選択するだけの表示形式でも、色付きの表示に設定できるように、

ユーザー定義の表示形式でも、色の指定ができるようになっています。
書き方は、表示形式記号の前に、色を半角の角括弧で囲んで指定します。
それでは実践的な使い方で、詳しく見ていきましょう!
スポンサーリンク
ユーザー定義の表示形式で色を指定する

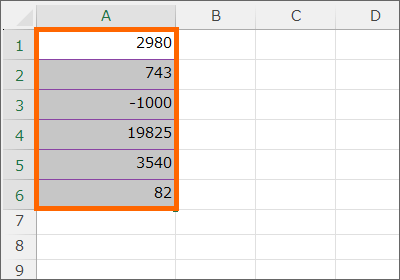
今回は、セルに入力されている数字データを、3桁区切りのカンマ付きで、後ろに「円」の文字が表示されるようにします。

マイナスの数字が入力されたときは、同じ表示だけど赤い色で表示されるようにします。

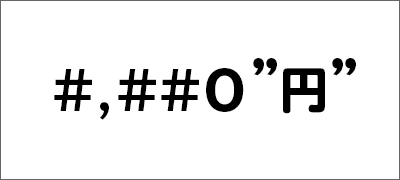
セルに入力された数字を、3桁区切りのカンマ付きで表示する表示形式記号は、#,##0
その後ろに「円」という文字を表示させたいので、「円」の文字を半角ダブルクォーテーションで囲んで入力。
これで、セルに入力された数字は、3桁区切りのカンマ付き、「円」の文字も一緒に表示されます。

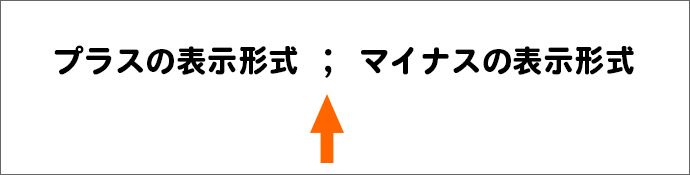
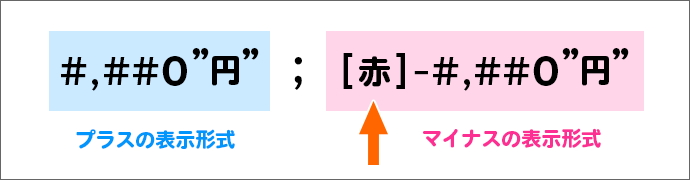
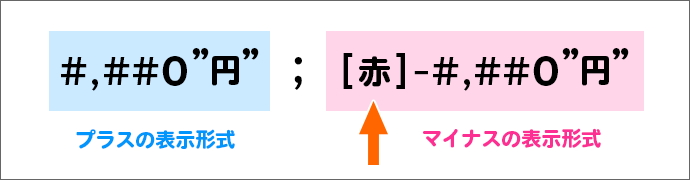
でも、今回は、マイナスの数字が入力されたときは、赤で表示したいので、プラスの数字と、マイナスの数字の表示形式を両方指定。
プラスとマイナスの表示形式の区切りは半角セミコロン。

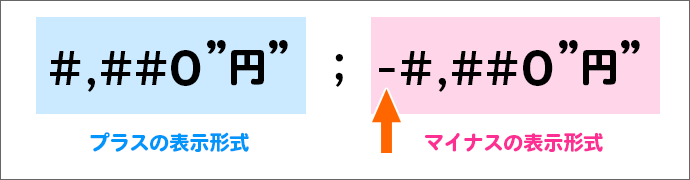
すると、色を指定しない場合はこうなります。
マイナスの方は、マイナス記号をつけています。

そして、色の指定を付けたいときは、表示形式の前に、半角の角括弧で囲んで指定するので、

今回はマイナス表示で赤に指定したいので、設定はこうなります!

各括弧始まりはキーボードのこのキー、

各括弧閉じはキーボードのこのキーで入力できます。
それでは、この表示形式を設定していきましょう!
スポンサーリンク
色付きの表示形式をセルに設定

設定したいセルを範囲選択。

【マウス操作の場合】
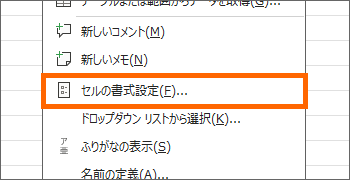
選択したところで右クリック、[セルの書式設定]をクリックします。
【ショートカットキーの場合】
Ctrlを押したまま1キーを押します。
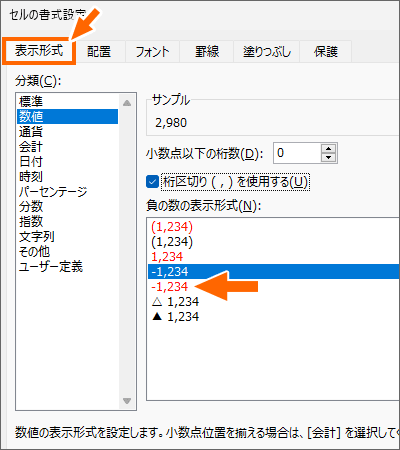
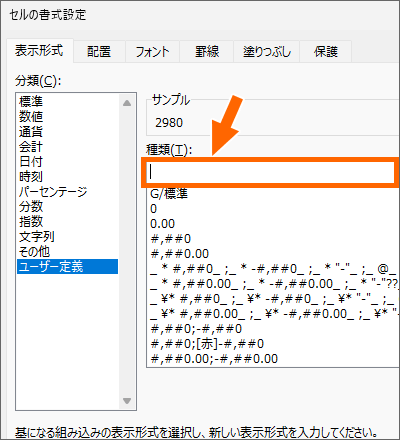
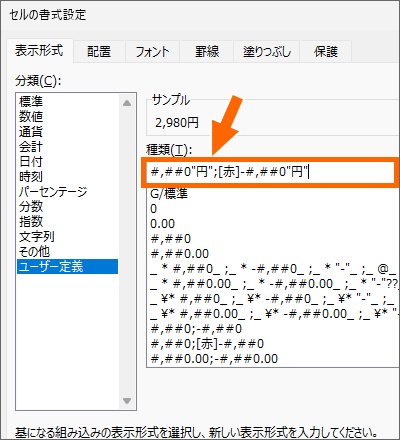
![[表示形式]タブで[ユーザー定義]を選択](img/custom-number-format-color09.png)
[表示形式]タブで[ユーザー定義]を選択。

入力欄に現在表示されているものを消し、

先ほど考えた、この表示形式を

入力欄に入力します。
シャープやダブルクォーテーション、角括弧などの表示形式記号は半角で入力します。
[OK]ボタンをクリックします。

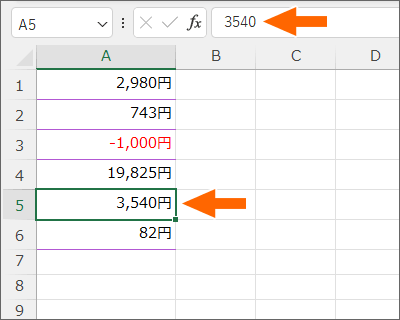
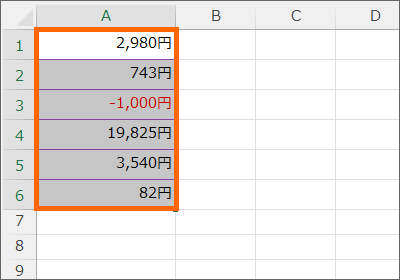
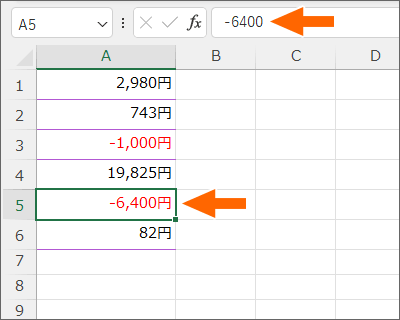
設定できました!

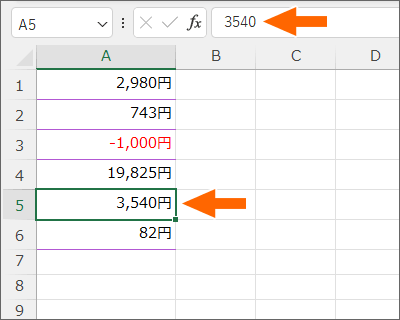
表面的には「円」という文字付きで見えますが、数式バーを見ると、データ自体は数字データであることが分かります。
数字データなので、もちろん数字の計算に使えるわけですね。

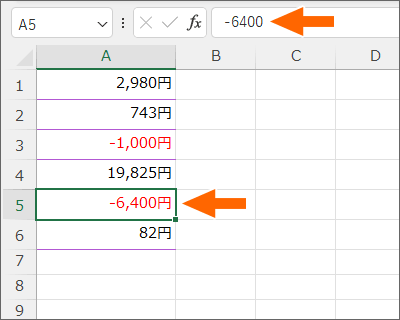
そして、データをマイナスの数字に修正すると、マイナスの表示形式に設定したとおり、赤で表示されます!
表示形式で使える色

色の指定は、表示形式記号の前に、色を半角の角括弧で囲んで指定するわけですが、その色自体は「色の名前」と「色の番号」で指定する方法があります。
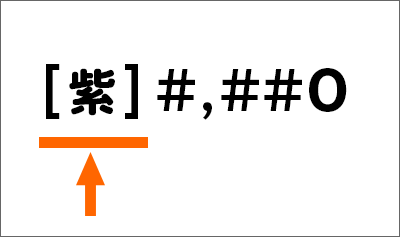
色の名前で指定する場合
※ これ以降はMicrosoft 365(Ver.2404)のみで動作確認しています。

色を名前で指定する例はこんな感じ。
使える色の名前は、
黒・緑・白・青・紫・黄・水・赤
です。
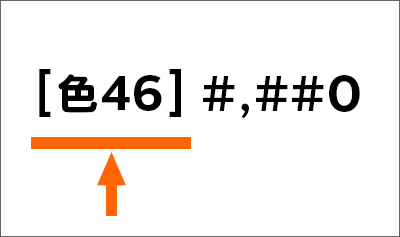
色の番号で指定する場合
※ これ以降はMicrosoft 365(Ver.2404)のみで動作確認しています。

色を番号で指定する例はこんな感じ。
角括弧の中に「色1」から「色56」のどれかを指定。
「色」という文字に続く色番号の数字は半角で入力します。
各色は下記の表のとおりです。
| 色1 | あいうえお Excel 12345 | |
|---|---|---|
| 色2 | あいうえお Excel 12345 | |
| 色3 | あいうえお Excel 12345 | |
| 色4 | あいうえお Excel 12345 | |
| 色5 | あいうえお Excel 12345 | |
| 色6 | あいうえお Excel 12345 | |
| 色7 | あいうえお Excel 12345 | |
| 色8 | あいうえお Excel 12345 | |
| 色9 | あいうえお Excel 12345 | |
| 色10 | あいうえお Excel 12345 | |
| 色11 | あいうえお Excel 12345 | |
| 色12 | あいうえお Excel 12345 | |
| 色13 | あいうえお Excel 12345 | |
| 色14 | あいうえお Excel 12345 | |
| 色15 | あいうえお Excel 12345 | |
| 色16 | あいうえお Excel 12345 | |
| 色17 | あいうえお Excel 12345 | |
| 色18 | あいうえお Excel 12345 | |
| 色19 | あいうえお Excel 12345 | |
| 色20 | あいうえお Excel 12345 | |
| 色21 | あいうえお Excel 12345 | |
| 色22 | あいうえお Excel 12345 | |
| 色23 | あいうえお Excel 12345 | |
| 色24 | あいうえお Excel 12345 | |
| 色25 | あいうえお Excel 12345 | |
| 色26 | あいうえお Excel 12345 | |
| 色27 | あいうえお Excel 12345 | |
| 色28 | あいうえお Excel 12345 | |
| 色29 | あいうえお Excel 12345 | |
| 色30 | あいうえお Excel 12345 | |
| 色31 | あいうえお Excel 12345 | |
| 色32 | あいうえお Excel 12345 | |
| 色33 | あいうえお Excel 12345 | |
| 色34 | あいうえお Excel 12345 | |
| 色35 | あいうえお Excel 12345 | |
| 色36 | あいうえお Excel 12345 | |
| 色37 | あいうえお Excel 12345 | |
| 色38 | あいうえお Excel 12345 | |
| 色39 | あいうえお Excel 12345 | |
| 色40 | あいうえお Excel 12345 | |
| 色41 | あいうえお Excel 12345 | |
| 色42 | あいうえお Excel 12345 | |
| 色43 | あいうえお Excel 12345 | |
| 色44 | あいうえお Excel 12345 | |
| 色45 | あいうえお Excel 12345 | |
| 色46 | あいうえお Excel 12345 | |
| 色47 | あいうえお Excel 12345 | |
| 色48 | あいうえお Excel 12345 | |
| 色49 | あいうえお Excel 12345 | |
| 色50 | あいうえお Excel 12345 | |
| 色51 | あいうえお Excel 12345 | |
| 色52 | あいうえお Excel 12345 | |
| 色53 | あいうえお Excel 12345 | |
| 色54 | あいうえお Excel 12345 | |
| 色55 | あいうえお Excel 12345 | |
| 色56 | あいうえお Excel 12345 |
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




