テキストボックスと文字が入った図形のお作法
Word 2021, 2019, 2016, 2013 Microsoft 365
Excel 2021, 2019, 2016, 2013 Microsoft 365
PowerPoint 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

テキストボックスは、文字を自由に配置するための図形。
![[テキストボックス]ボタン](img/text-box02.png)
このボタンで、描いた直後から文字を入力できる図形がテキストボックスです。

また、普通の図形の中に文字を追加したものも、説明などの便宜上、大きい意味でテキストボックスと言われることもあるようです。
このページでは、テキストボックスと、普通の図形の中に文字を追加したもの両方の扱い方を一気にマスターできます!
スポンサーリンク
テキストボックスの描き方
![[図形]ボタン](img/text-box04.png)
[挿入]タブ、[図]グループにある、[図形]ボタンをクリックします。
ボタンが見当たらない方も後述するので、このまま読み進めてください。
![Word 2021の[テキストボックス]ボタン](img/text-box02.png)
[テキストボックス]ボタンをクリックでONにします。
左側が横書きのボタン、右側が縦書きのボタンです。
Office 2021 / Microsoft 365
[テキストボックス]ボタンは図のような絵柄のボタンです。
![Word 2019の[テキストボックス]ボタン](img/text-box20.png)
Office 2019, 2016, 2013
[テキストボックス]ボタンは図のような絵柄のボタンです。
![[挿入]タブの[図]](img/text-box05.png)
また、[図形]ボタンが見当たらない方は、[挿入]タブの[図]をクリックすると出てきます。

Word
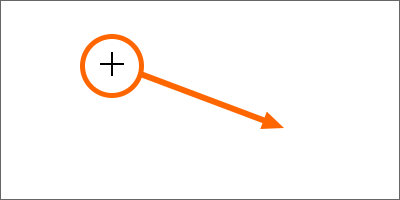
[テキストボックス]ボタンをクリックでONにすると、Wordではマウスポインターがこのような形になるので、対角に向かってドラッグします。

Excel PowerPoint
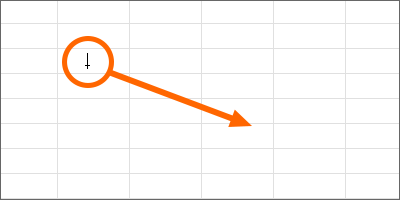
[テキストボックス]ボタンをクリックでONにすると、ExcelとPowerPointではマウスポインターがこのような形になるので、対角に向かってドラッグします。

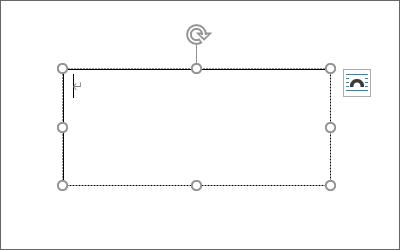
テキストボックスが描けました。
文字カーソルが入っているので、このまま文字を入力します。

PowerPoint
高さを大きめに描いても、文字を入力したあとに、高さが自動的に調整されてしまいますが、イヤな場合は設定を変更して高さを調整します。
図形に文字を入れる

普通の図形の中に文字を入れたいときには、まず、マウスポインターが十字の形で図形をクリックして、図形を選択します。
あとはこのまま、キーボードを打って文字を入力すれば、図形の中に文字を入れられます。
テキストボックスの選択
ここから先は、[テキストボックス]ボタンで描いたものも、普通の図形に文字を入れたものも、操作の仕方は全く同じです。
文字の入った図形のお作法として覚えていきましょう。

図形の選択は、マウスポインターが十字の形でクリックするのがお約束。
文字が入っていない図形ならば、図形にマウスポインターを合わせるだけで、すぐにマウスポインターが十字になるのですが、

テキストボックスや文字の入った図形は、最初からマウスポインターが十字の形でクリックするのが難しいので、これからご紹介する2段階の選択方法をマスターしておきましょう!

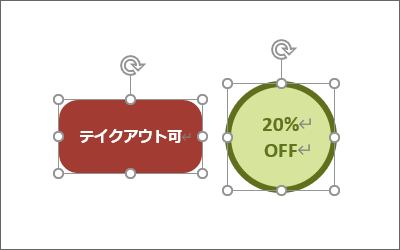
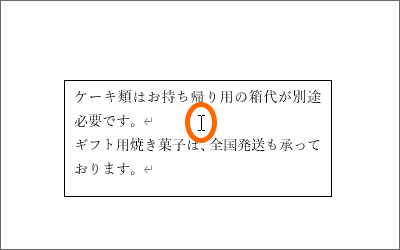
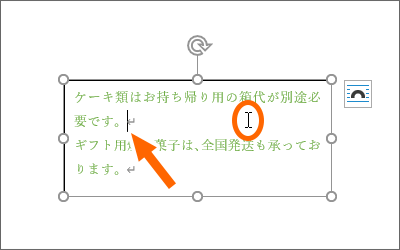
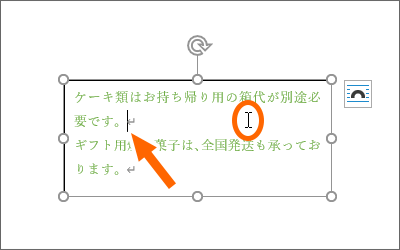
まず、テキストボックスや文字の入った図形にマウスポインターを合わせ、図のような、文字カーソルを入れるマウスポインターの形で構わないので、クリックすると、

図形の中に文字カーソルが入ります。
これが、選択の第1段階。

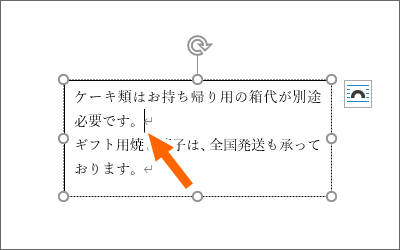
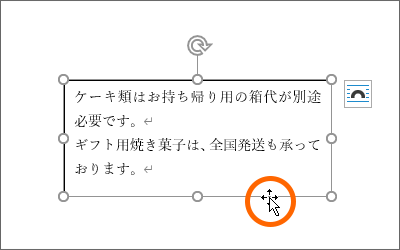
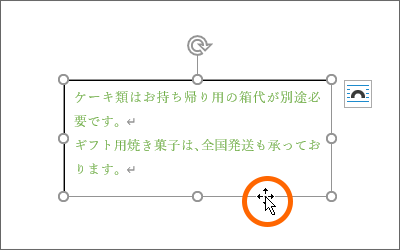
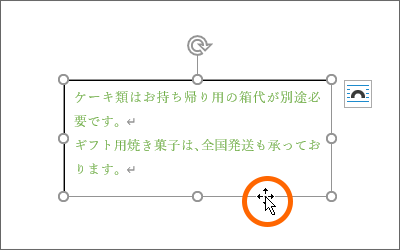
次に、表示されたポッチとポッチとの間にマウスポインターを合わせると、確実にマウスポインターが十字の形になるので、クリックすると、文字カーソルが消えているけれど、図形が選択されている状態になります。
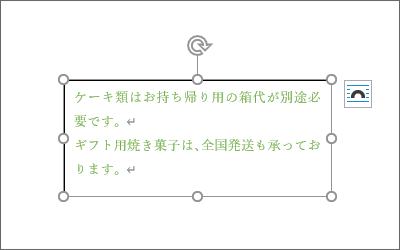
これが、第2段階の図形全体が選択されている状態。
![[フォントサイズ]や[フォントの色]](img/text-box14.png)
[フォントサイズ]や[フォントの色]などを変えれば、

図形全体が選択されているので、図形の中のすべての文字に変更を加えられます。
テキストボックスの移動とコピー

図形を、ドラッグで移動やコピーするときは、マウスポインターが十字の形というのが絶対条件。
でも、文字の入った図形では、最初はマウスポインターがIの形になりがちなので、まずはIの形でクリックして第1段階の選択、

第1段階の選択で表示されたポッチとポッチとの間にマウスポインターを合わせれば、マウスポインターが確実に十字の形になります。
これでドラッグすれば移動になりますし、Ctrlキーを押したままドラッグすればコピーになります。
右クリックもマウスポインターの形が超重要

ここまでで、マウスポインターがIの形でクリックが、第1段階の選択、

第1段階の選択で表示されたポッチとポッチとの間にマウスポインターを合わせれば、マウスポインターが十字の形というのが、何するにもポイントになってきているわけですが、図形の設定を変えるために右クリックするときも、「マウスポインターが十字の形で」ということは超重要。

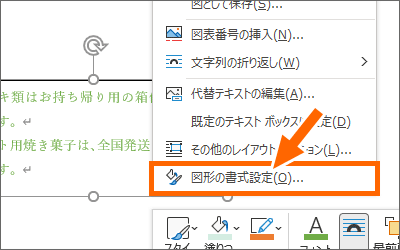
マウスポインターがIの形で右クリックすると、文字関連のメニューが表示され、十字の形で右クリックすれば、図形関連のメニューが表示されます。
特にWordでは、マウスポインターが十字の形で右クリックしないと、図形の設定でよく使う[図形の書式設定]のメニューが表示されません。

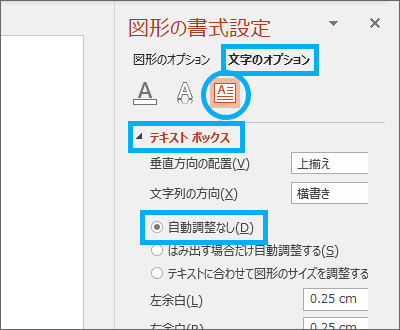
表示された作業ウィンドウで、図のようなボタンを上から順番にクリックしていき、[自動調整なし]を選択したあと、テキストボックスの高さを変更すれば、自分の好みの図形の大きさに変更できます。
動画で覚える「図形全体の選択」
【再生すると音が出ます】
YouTubeサイトでご覧になりたい方はこちらから。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




