Canvaで名刺の作り方・Canva初心者も安心の作成ガイド
Canva
スポンサーリンク
「名刺の作り方は3通り!WordとCanva使い分け!名刺自作ガイド」では、ご希望に合わせて、WordとCanvaの併用か、それともCanvaだけ、Wordだけ、どの作り方に当てはまるかをフローチャートで判断しました。
このページでは、そのフローチャートで、「WordとCanvaの併用」または「Canvaのみ」となった方を対象に、もっとも楽しい工程、Canvaでの名刺作成に入ります!
目次
スポンサーリンク
名刺テンプレートを選ぶ

Canvaのサイトに移動したら、上部中央の検索ボックスでクリック、

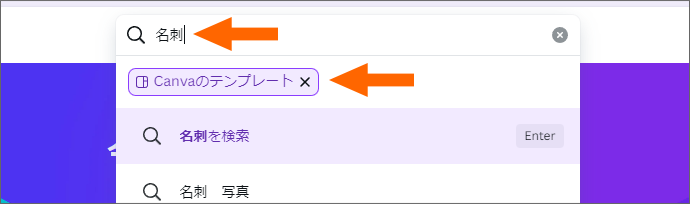
[Canvaのテンプレート]を選択したら、ボックスに「名刺」と入力してEnterキーを押します。
テンプレートは日本の名刺サイズを選ぼう!
日本の名刺サイズは、欧米のサイズと違います。
Canvaの有料プランをお使いの方なら、テンプレートのサイズ変更は簡単にできますが、その1ステップが増えるのも面倒ですし、サイズ変更ができない無料プランの方は最初から日本の名刺サイズのテンプレートを選んでしまった方が格段に楽です。
![[すべてのフィルター]をクリック](img/business-card03-canva03.png)
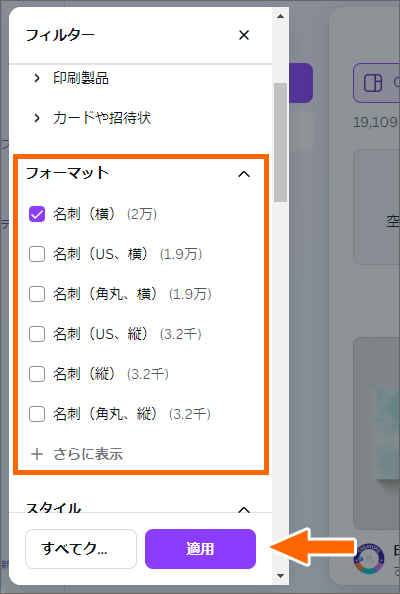
そこで、[すべてのフィルター]をクリック、

[フォーマット]で「US」以外のテンプレートを選択します。
今回の私は「名刺(横)」を選択しますが、お好みのものを選んでください。
[適用]ボタンをクリックします。

テンプレート一覧から好みのものを探します。
テンプレートにマウスポインターを合わせてしばらく待つと、裏面のデザインが確認できるものもあります。
片面しか作らない場合、裏面のデザインがあると心配になりますが、問題ありませんので、好みのものを探します。
また、王冠マークが付いたテンプレートは、有料プランの方だけが使えるテンプレートです。
それから、写真付き名刺にしたい場合、必ずしも写真付きのテンプレートを選択する必要はありません。
Canvaは画像を簡単に入れられます。

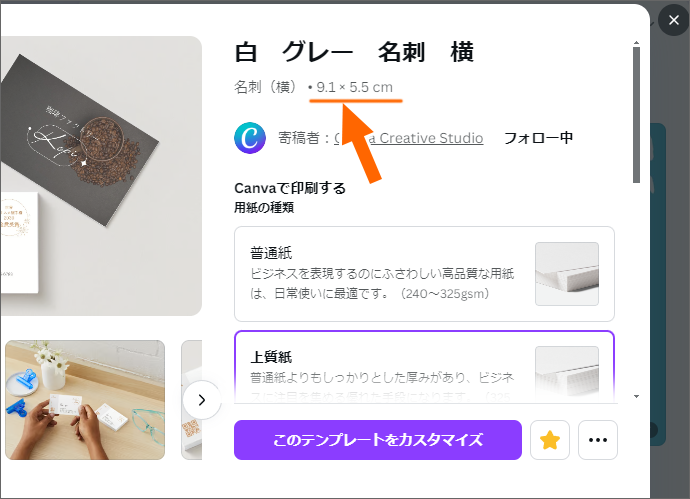
使いたいテンプレートが決まったら、それをクリックすると、テンプレートの詳細を確認できます。
ここで念のため名刺サイズを確認します(もし表示されていなくても、あとで確認できますので、先に進んで問題ありません)。
日本の名刺サイズは、
- 横タイプ:9.1cm×5.5cm(91mm×55mm)
- 縦タイプ:5.5cm×9.1cm(55mm×91mm)
となりますので、もし違うサイズでしたら別のテンプレートを選びましょう。
![[このテンプレートをカスタマイズ]をクリック](img/business-card03-canva07.png)
また、印刷をCanvaに注文する方は、用紙の種類や注文数量を選択しておきます。
ここで適当に選択しても、あとで変更できるので、ナーバスにならずに気軽に選んで問題ありません。
また、家庭用プリンターなど、自分で印刷する方は、ここの選択は無視してOK。
既定で選ばれていて心配になりますが、注文のボタンを押さない限り注文されることはないので、何の心配もいりません。
最後に[このテンプレートをカスタマイズ]をクリックします。

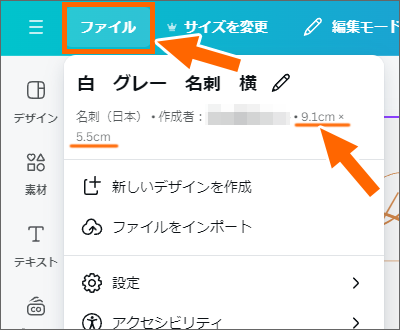
先ほどサイズを確認できた方は安心ですが、サイズが表示されずに確認できなかった方は、ここで日本の名刺サイズになっているかを確認しましょう。
画面左上の[ファイル]ボタンをクリックして表示されるサイズを確認します。
もし日本の名刺サイズではない場合は、

画面上部にテンプレートを選択するタブが残っていますので、タブを切り替えて再度テンプレート選びからスタートします。
(現在の名刺編集画面のタブは消してしまって構いません。)
片面名刺か両面名刺か

名刺の編集に入っていきましょう。
両面作りたい方は、画面下部をクリックして作業する面を切り替えられます。
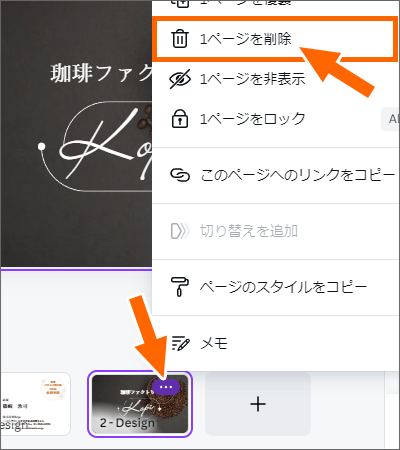
作るのは片面だけでいいなら、裏面のページを削除しておきましょう。
画面下部で不要な面にマウスポインターを合わせると、

点3つのボタンが表示されるのでクリック、[1ページを削除]をクリックします。
スポンサーリンク
文字の編集

変更したい文字のところをダブルクリックすると、

文字を修正できます。

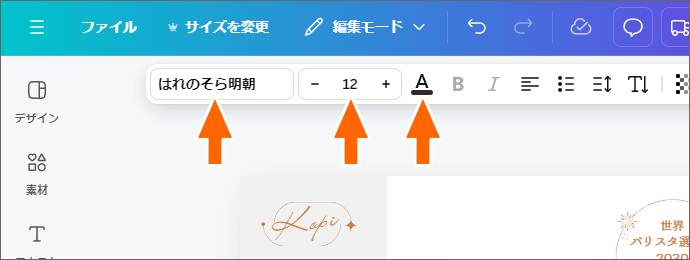
色やフォントの変更は、テキストボックス内にカーソルが入っているとうまくいかなかったりするので、

いったん別のところをクリックして選択を解除、

もう一度文字のところをクリックして、テキストボックスを選択し直してから、

フォントや色を変更します。
文字(テキストボックス)の追加
テキストボックスは新しく追加してももちろんOKですが、フォントやフォントサイズのデザインを統一するために、今あるテキストボックスを複製してしまった方が簡単です。

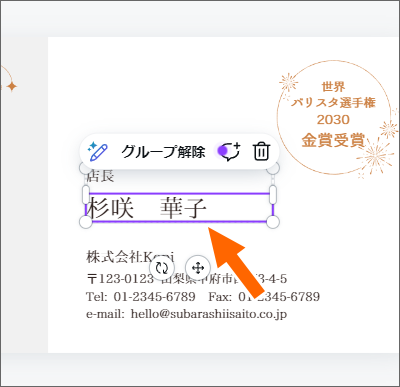
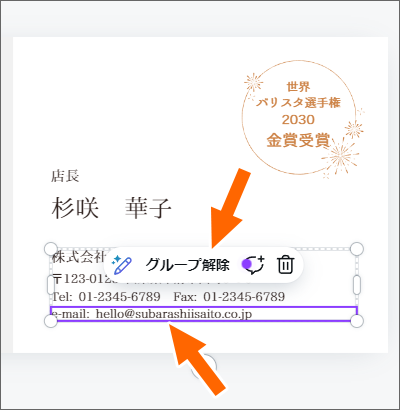
複製したいテキストボックスを選択します。
このとき、[グループ解除]ボタンが表示されている場合は、いったんクリックしてグループ化を解除。

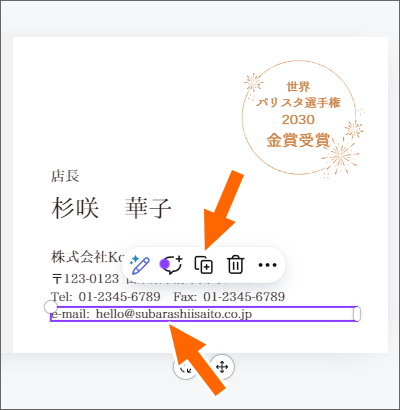
あらためて複製したいテキストボックスを選択し、[複製]ボタンを押します。

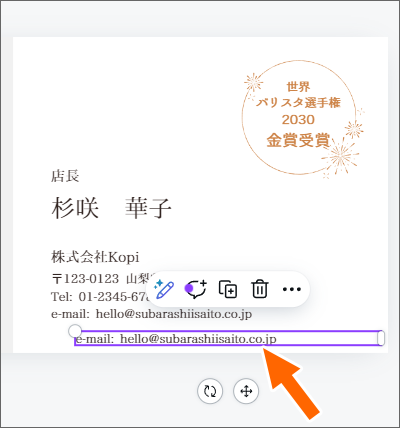
複製したテキストボックスの文字を修正し、位置を調整します。
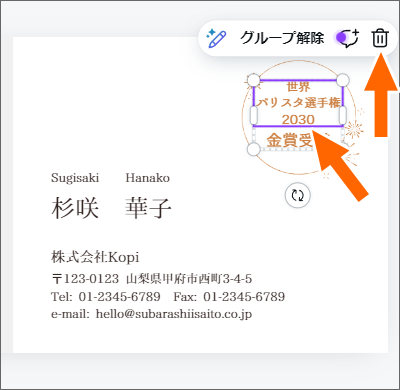
不要なものの削除

不要なものは、クリックで選択して、ゴミ箱のボタンか、Deleteキーを押すと削除できます。
画像の追加
写真付き名刺にしたい、イラストを入れてかわいくしたいなどなど、画像はCanvaに準備されている膨大な素材から選ぶこともできますし、ロゴマークや自分の顔写真などは[アップロード]から入れられます。
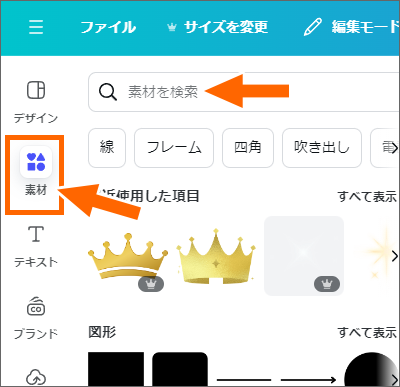
Canvaの素材を入れる

画面左側の[素材]ボタンをクリックして、検索ボックスに画像のキーワードを入力して検索。

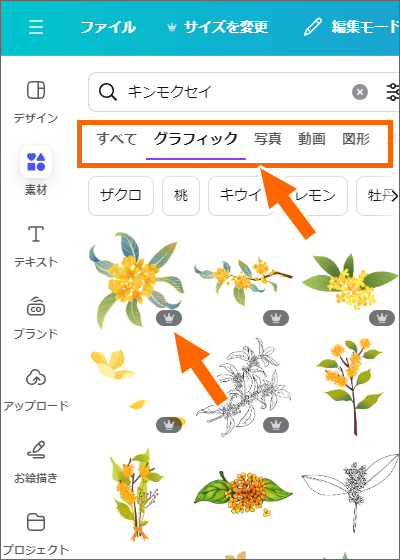
検索結果の分類も選択できます。
右下に王冠マークがついているものは、有料ユーザーのみが使える画像です。
好みの画像をクリックすると名刺に入れられます。
自分が準備した画像を入れる
![[アップロード]ボタン](img/business-card03-canva24.png)
自分の顔写真やロゴマークなど、自分で準備した画像を入れたい場合には、左側[アップロード]ボタンから[ファイルをアップロード]をクリック、

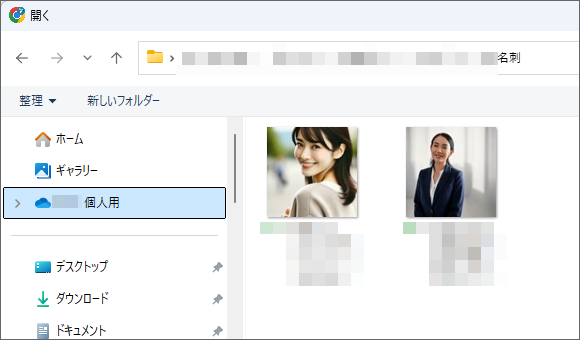
表示されたダイアログボックスで名刺に入れたい画像を選択し、右下の[開く]ボタンをクリックすると、

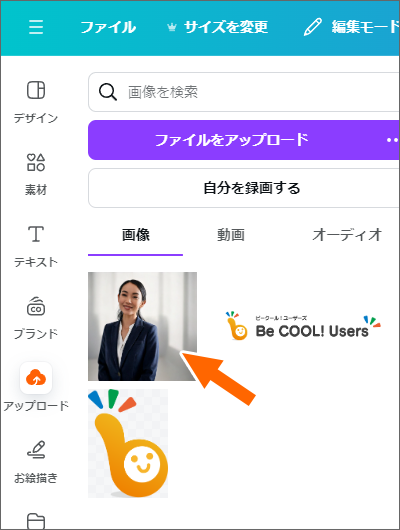
アップロードした画像の一覧に入ります。
クリックすると、名刺の中にその画像を入れられます!

また、もともと最初から写真フレームのあるテンプレートなら、

自分の写真との入れ替えも簡単です。
こちらについては「Canvaで画像の差し替え」をご覧ください。
作成した名刺の保存

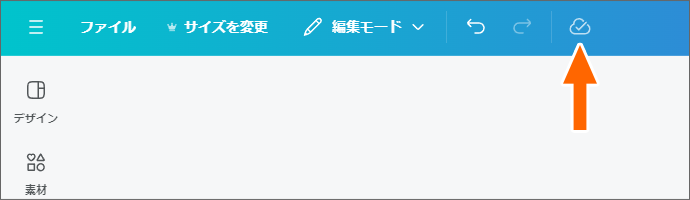
Canvaでは自動保存が行われています。
画面上部中央、やや左にある雲のアイコンに、チェックマークが付いていれば保存されています。

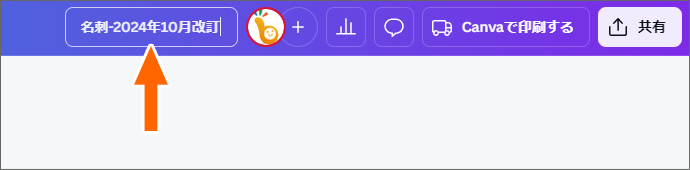
ですが、保存名も自動的に決められてしまうため、あとあと分かりづらくなってしまいます。
画面上部中央、やや右にあるボックスに、分かりやすい名前を入力すると、名前を変更できるのでオススメです。
これで名刺のデザイン作業は終了!
ここから印刷前の準備に入ります。
印刷をどうするかで操作方法が違いますので、下記の章をご覧ください。
| 家庭用プリンターなどで、自分で名刺を印刷する場合はこのまま読み進めてください。 | |
| Canvaで印刷を注文の章をご覧ください。 |
スポンサーリンク
印刷の準備
自分で印刷する場合は名刺をダウンロード
家庭用プリンターなどで、自分で名刺を印刷する場合は、この名刺を画像としてダウンロードします。

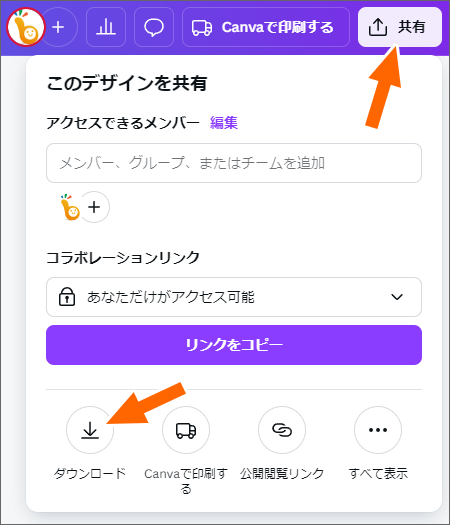
画面右上の[共有]ボタンから、メニュー左下に表示されている[ダウンロード]をクリック、
片面のみ(1ページのみ)作成した場合

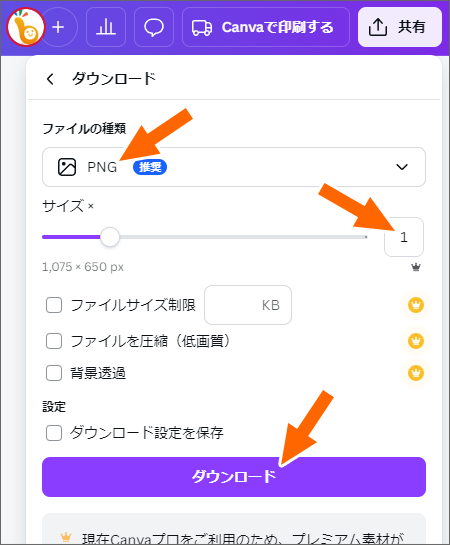
[ファイルの種類]が「PNG」、[サイズ]は「1」でOK。
「ダウンロード」ボタンをクリックします。

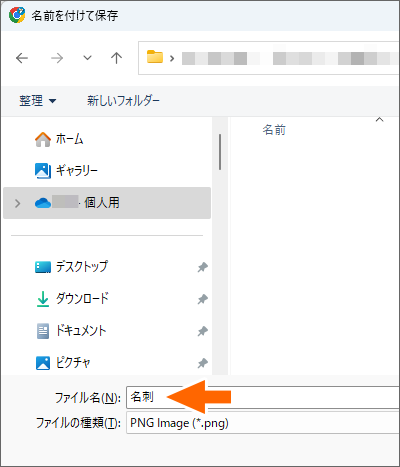
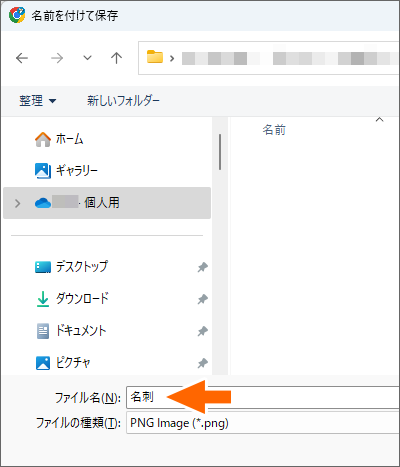
しばらーく待ってあげるとダイアログボックスが表示されるので、保存先とファイル名を指定して、ダイアログボックス右下の[保存]ボタンをクリックします。
ご自身で印刷される方は、Step4で最後の印刷作業に進みます!
名刺の作り方 Step4へ
両面(2ページ)作成した場合

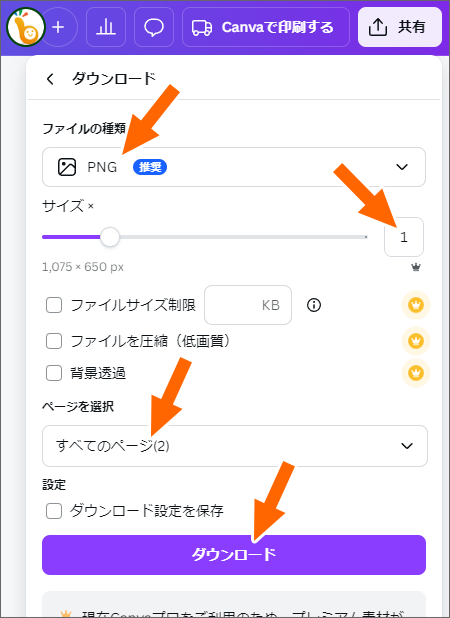
[ファイルの種類]が「PNG」、[サイズ]は「1」でOK。
[ページを選択]は「すべてのページ(2)」でOKなのですが、「すべてのページ」を一気にダウンロードするとzip形式でダウンロードされます。
ダウンロード後、ご自身でzip形式を展開できる方は「ダウンロード」ボタンをクリックします。

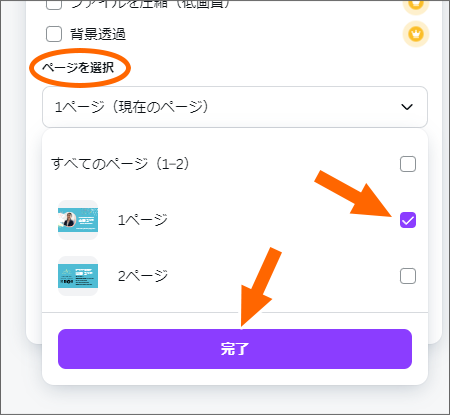
「zip形式でダウンロードって何?」という方は、[ページを選択]で1ページのみ選択して[完了]ボタンを押し、[ダウンロード]。

しばらーく待ってあげるとダイアログボックスが表示されるので、保存先とファイル名を指定して、ダイアログボックス右下の[保存]ボタンをクリックします。

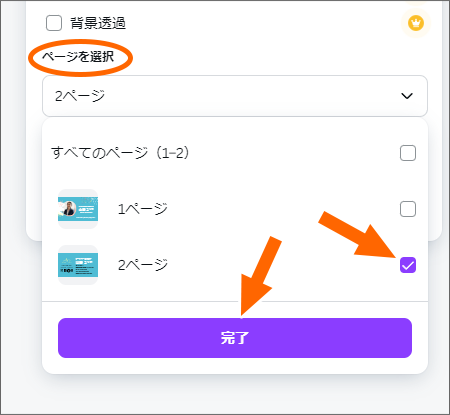
もう一度同じ操作を繰り返して、今度は2ページ目のみを選択してダウンロードをすると、両面をそれぞれ画像としてダウンロードできます。
ご自身で印刷される方は、Step4で最後の印刷作業に進みます!
名刺の作り方 Step4へ
Canvaで印刷を注文する場合
![[Canvaで印刷する]ボタン](img/business-card03-canva32.png)
画面右上の[Canvaで印刷する]をクリックすると、右側に注文のためのサイドパネルが表示されます。

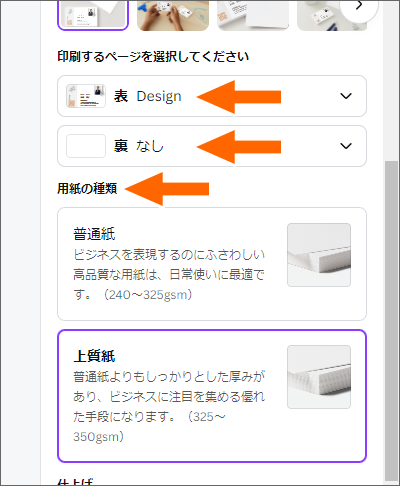
両面印刷、片面印刷、自分の好みに合わせて印刷ページを設定。
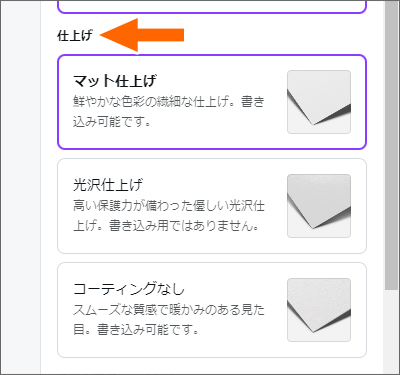
用紙の種類も選択します。

マット仕上げや、光沢仕上げなど、こちらもお好みで設定。

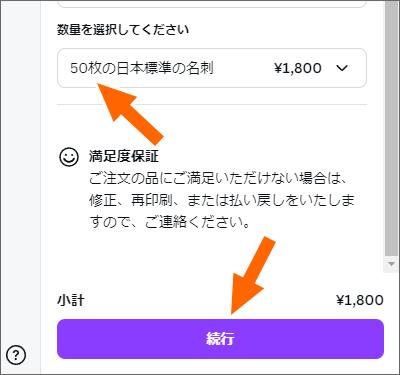
枚数を設定して[続行]ボタンをクリックします。
あとは、画面に従って注文を行えば完了です!
Canva公式クリエーターの島田あやさんが、「Canvaで作った名刺をCanvaから発注してみた 【制作手順と仕上がり】」で、紙の厚さなどもレポートしていらっしゃり、クリエーターさん視点のレポートがとても参考になります。
Canvaで印刷を注文した方はここですべての作業が完了です!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




