スライドマスター完全理解!PowerPointを使いこなす最重要機能の使い方
PowerPoint 2021, 2019, 2016 Microsoft 365
解説記事内の画像はPowerPoint for Microsoft 365のものです。
スポンサーリンク

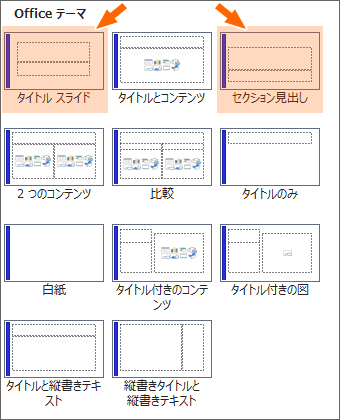
新しいスライドを追加するときも、既存のスライドのレイアウトを変更するときも、このレイアウト一覧が出てきます。
スライドを何枚追加したとしても、プレースホルダーの位置や大きさ・フォントサイズなどの書式は、必ずこのレイアウトどおりになります。
これは、この各レイアウトが「型枠」として機能しているから。
でも、もしあなたが、毎回スライドを追加した後、いちいちプレースホルダーの位置や大きさを変えたり、フォントサイズを変えたりしているなら、大元の「型枠」自体を変えてしまえば、いちいち個別に変更する必要は無くなります!
その「型枠」にあたるものを「スライドマスター」と呼びます。
目次
スポンサーリンク
スライドマスターを扱う前の必須操作
スライドマスターを操作する前に、「デザイン力を引き出す!テーマからの簡単4ステップ」でご紹介している
- テーマの選択
- 背景のスタイル
- 配色の変更
- フォントの変更
は終えている必要があります。
これらが終わらないうちにスライドマスターを変えてしまうと、上記の操作をしたときに、もう一度スライドマスターを調整しなければいけない二度手間になってしまうからです。
また、スライドマスターを編集することで、PowerPoint自体の設定を変えてしまうのでは?と不安になる方もいらっしゃるかもですが、スライドマスターの操作は、現在操作している文書にのみ影響するので、他の文書には影響しません。
逆に他の文書でも同じスライドマスターを使いたいときには「テーマの保存」をすることでできるようになります。
スライドマスター表示モード
それではスライドマスターを扱っていきましょう!
スライドマスターを扱うときには、スライドマスターを扱う専用の表示モードに変えてから操作します。
![[スライドマスター]ボタン](img/slide-master01.png)
[表示]タブをクリックし、[スライドマスター]ボタンをクリックすると、

スライドマスターを扱う専用の表示モードに変わり、
![[スライドマスター]タブ](img/slide-master03.png)
そして、[スライドマスター]タブが表示されます。
[スライドマスター]タブは、[ホーム]タブよりも前に表示されるため、他のタブを使っていると、スライドマスターどこだっけ?と見失いがちなので、位置を覚えてしまってください。
![[マスター表示を閉じる]ボタン](img/slide-master04.png)
スライドマスター表示モードから、普段の表示モードに戻るためには、[マスター表示を閉じる]ボタンをクリックします。
この[マスター表示を閉じる]ボタンを押さないと、普段の表示モードに戻れないことも忘れがちなので、ここでがっちり覚えてしまってください。
![[スライドマスター]ボタン](img/slide-master01.png)
それでは次の操作のためにスライドマスター表示モードに変えておきましょう!
「マスタースライド」と「レイアウトマスター」
スライドマスターは、すべての型枠を統括する大ボス「マスタースライド」と、個々のレイアウトを司る「レイアウトマスター」に分かれます。

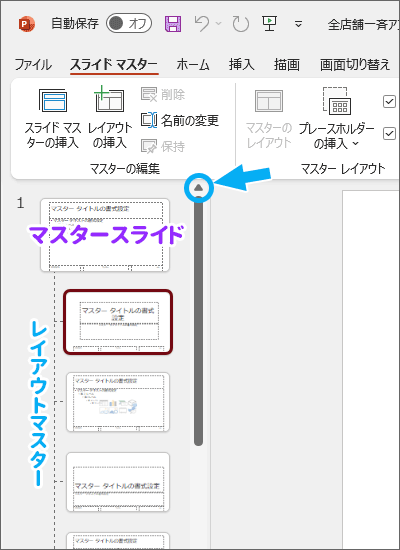
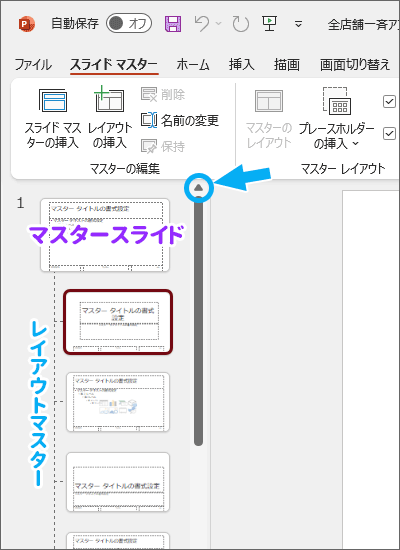
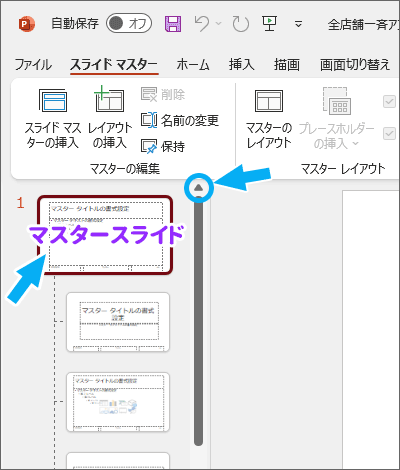
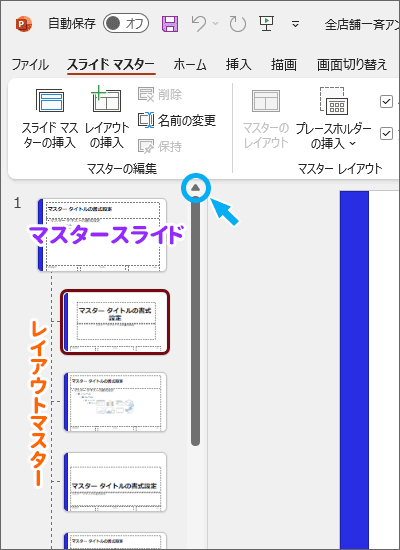
スライドマスター表示モード左側の一覧を、一番上までスクロールさせてください。
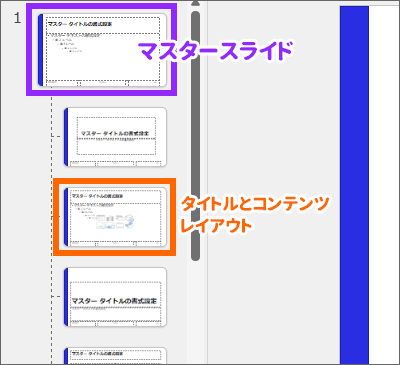
一番上に表示されているのが、すべての型枠を統括する大ボスの「マスタースライド」。
その配下に表示されているのが、各レイアウト専用の型枠「レイアウトマスター」です。

新しいスライドを追加するときや、既存のスライドのレイアウトを変更するときにレイアウトを選ぶわけですが、このレイアウトそれぞれに型枠があって、

その型枠が「レイアウトマスター」というわけ。
マスタースライドの操作
大ボスのマスタースライドは、全スライドで統一させたいものを設定するときに使います。

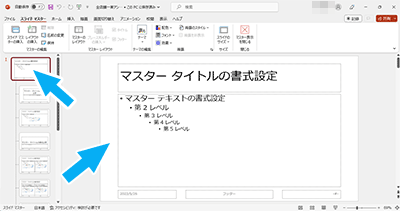
スライドマスター表示モードの左側の一覧で、マスタースライドをクリックで選択します。
この時、左側の一覧を上までスクロールするのをお忘れなく。

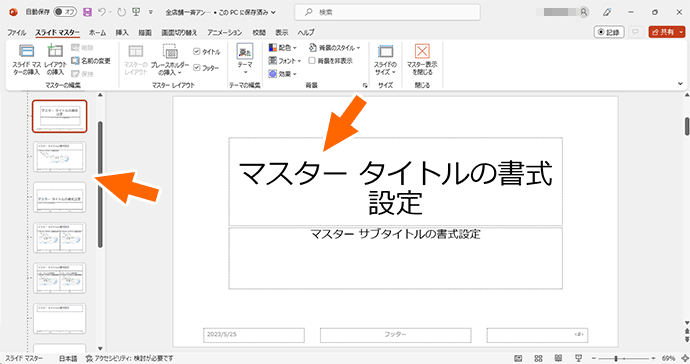
左側でマスタースライドを選択したので、右側でマスタースライドが編集できるようになりました。
![[図形]ボタン](img/slide-master09.png)
例えば、[図形]ボタンを使って、

マスタースライドに図形を描いてみます。

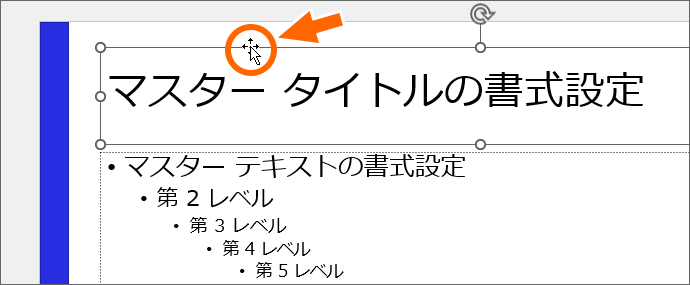
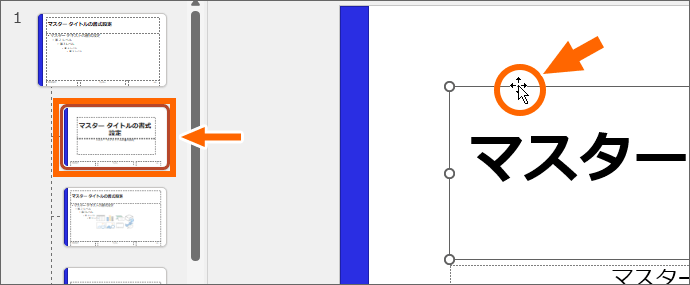
さらに、マスタータイトルのプレースホルダーを選択し、
![[フォントサイズ]と[太字]ボタン](img/slide-master13.png)
フォントサイズを今よりも小さく、そして太字にしてみます。
![[フォントサイズ]と[太字]ボタン](img/slide-master12.png)
タイトル部分を変えることができました。
![[マスター表示を閉じる]ボタン](img/slide-master04.png)
一度スライドマスターを閉じてみましょう。

全スライドに図形が表示されました!
これは、全スライドを統括する大ボス「マスタースライド」に図形を設定したから。

注目は、スライドマスターで設定した図形は、通常の表示モードでは触れないんです!
うっかり動かしてしまうこともないので安心!
逆に言えば、今まで「なんでこの図形や画像は触れないんだ?」と思っていらっしゃった方は、これがPowerPointの仕組みです!

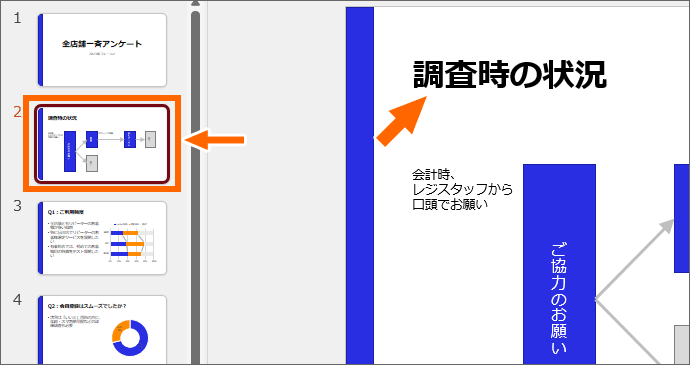
2枚目から4枚目のスライドを見てみましょう。
タイトルのフォントサイズが小さくなり、太字になっています!
これも、全スライドを統括する大ボス「マスタースライド」でタイトルのフォントサイズを変えたり太字にしたから。

ただし例外も。
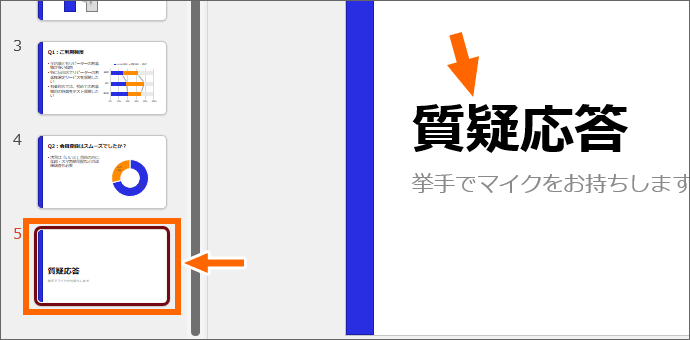
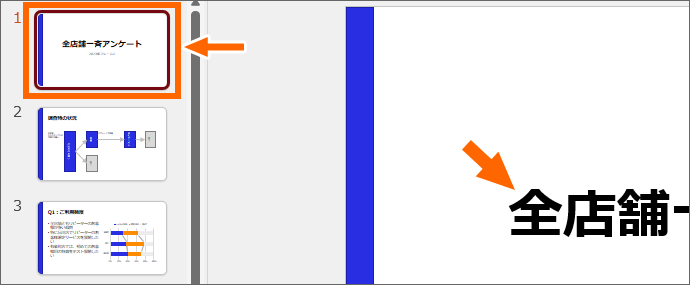
5枚目のスライドのタイトルは、太字にはなっているけど、フォントサイズは小さくなっていません。

1枚目のスライドのタイトルも、太字にはなっていますが、フォントサイズは小さくなっていません。

この2つのスライドは、「タイトルスライド」や「セクション見出し」のレイアウトになっているスライド。
これらのレイアウトは、文書の頭や、文書の途中に入れる「表紙」のレイアウト。
「表紙」のレイアウトなので、表紙らしくフォントサイズが大きくなっているわけですが、このレイアウトにはPowerPoint自身がが予め例外設定をしていたので、全スライドを統括する「マスタースライド」での変更が及ばなかったと考えていきます。
これについて、次の章で見ていきましょう!
レイアウトマスターの操作
レイアウトマスターは、そのレイアウトになっているスライドだけに効かせたいものを設定するときに使います。
![[スライドマスター]ボタン](img/slide-master01.png)
もう一度スライドマスターを表示させます。

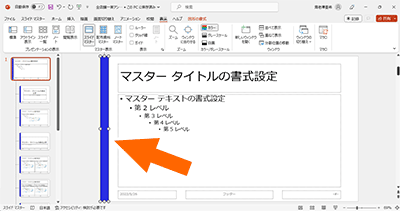
左側の一覧を上までスクロールしてから確認していきましょう。
全スライドを統括する「マスタースライド」の配下に並んでいるのが、「レイアウトマスター」。
この「レイアウトマスター」が、そのレイアウトだけに効かせたい設定をするところ。

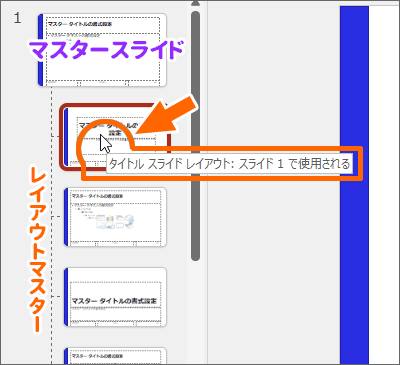
文書先頭で使う、表紙専用のレイアウトマスターはこれ。
マウスポインターを合わせると「タイトルスライド レイアウト」という名前が表示されるレイアウトマスターです。
このレイアウトは、今作業している文書の1枚目のスライドで使われているので、その旨も表示されています。

左側の一覧で、この表紙専用のレイアウトマスターをクリックで選択すると、右側で編集ができます。
マスタータイトルのプレースホルダーを選択し、
![[フォントサイズ]ボックス](img/slide-master23.png)
フォントサイズを今よりも小さくしてみます。

文書の先頭で使う表紙用のタイトルだけ、フォントサイズを小さくしてね、という設定ができました。

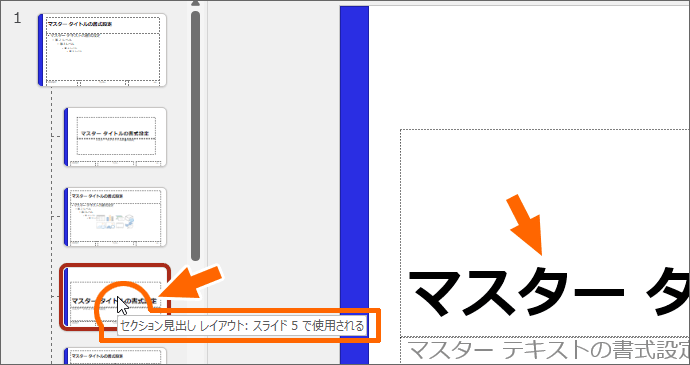
文書の先頭ではなく、文書の途中で使う表紙専用のレイアウトマスターはこっち。
左側の一覧でマウスポインターを合わせると、「セクション見出し レイアウト」という名前であることと、今作業している文書では5枚目のスライドで使われていることが分かります。
この「セクション見出し レイアウト」をクリックで選択すれば、右側で編集できるわけですが、今回は編集せず、そのままにしておきましょう。
![[マスター表示を閉じる]ボタン](img/slide-master04.png)
いったんスライドマスターを閉じてみます。

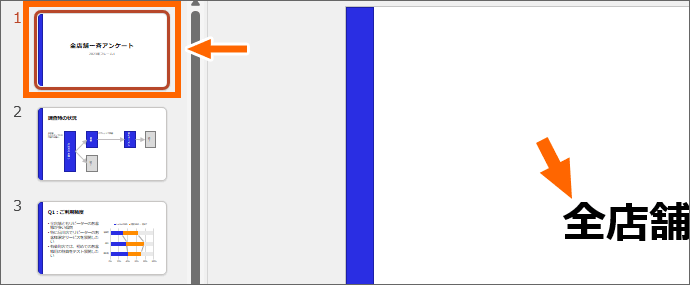
先頭の表紙専用のレイアウトマスターを修正したので、そのレイアウトになっているスライドだけ、タイトルのフォントサイズが変わりました!
もちろん、PowerPoint自身が予め例外設定していたところだけに限らず、自分で「このレイアウトになっているスライドだけに効かせたい」ことを設定できます。
![[スライドマスター]ボタン](img/slide-master01.png)
もう一度スライドマスターを表示させます。

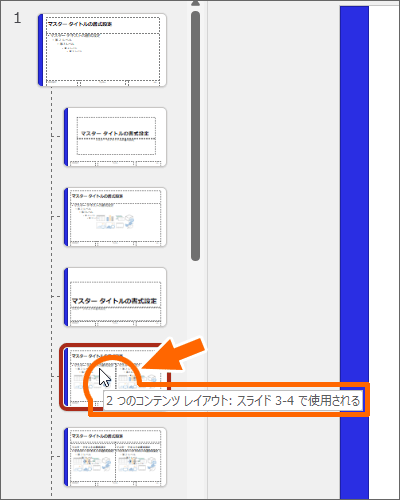
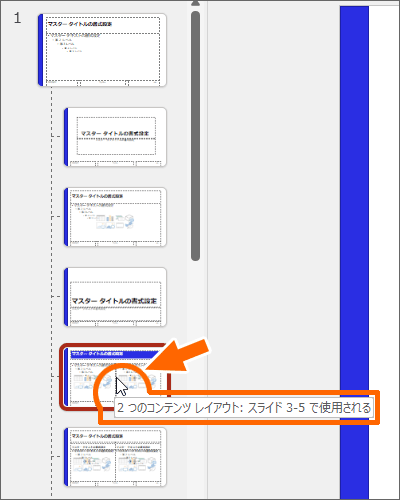
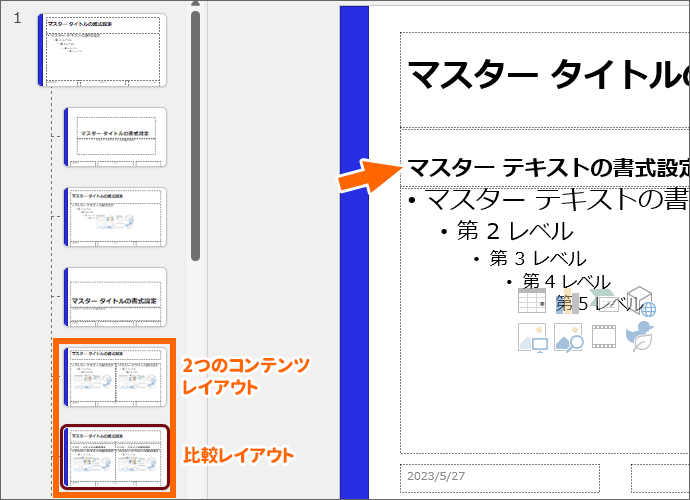
「2つのコンテンツ レイアウト」になっているスライドだけに設定が効くようにしていきましょう。
このレイアウトは、3枚目から4枚目のスライドで使われているので、マウスポインターを合わせると、その旨が表示されます。
このとき、「比較レイアウト」と似ているので注意です。

左側の一覧で、この「2つのコンテンツ レイアウト」をクリックで選択すると、右側で編集ができます。
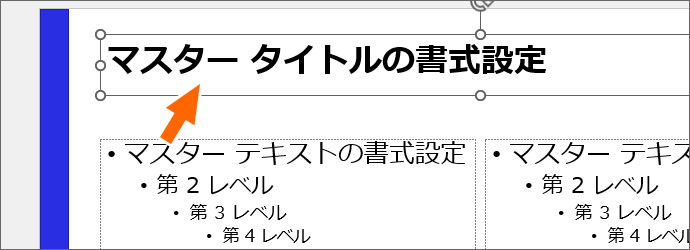
マスタータイトルのプレースホルダーを選択し、
![[図形の塗りつぶし]ボタン](img/slide-master29.png)
塗りつぶしの色を変えたり、
![[フォント]ボタン](img/slide-master30.png)
フォントの色を変えたり、

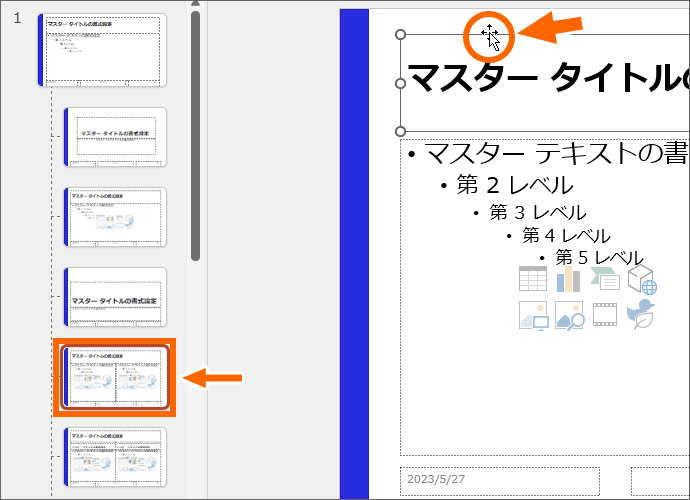
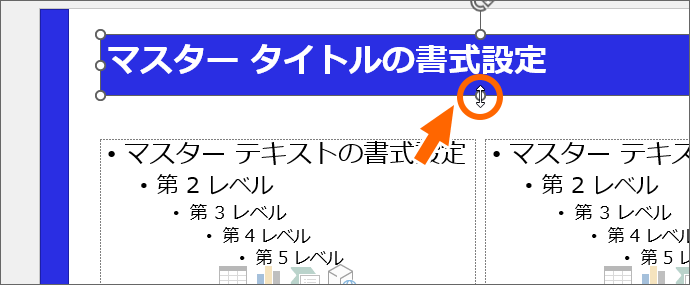
このプレースホルダー自体の大きさを変更してみます。
![[マスター表示を閉じる]ボタン](img/slide-master04.png)
スライドマスターを閉じてみましょう。

「2つのコンテンツ レイアウト」は、3枚目と4枚目のスライドで使われているので、これらのスライドのタイトル部分が一気に変わっています!

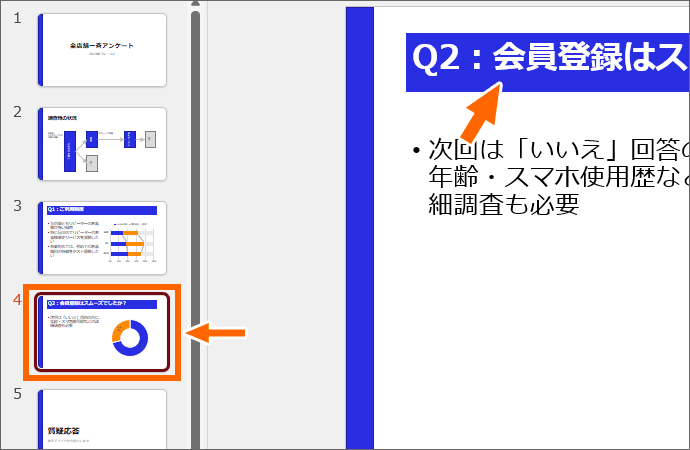
試しに4枚目のスライドを選択してみましょう。
レイアウトマスターで変更したとおり、タイトル部分のプレースホルダー自体の大きさ、塗りつぶしの色、フォントの色が変わっています。
スライドマスターの影響を実感しよう!
スライドマスターを変更することで、文書内の既存のスライドに変更が加わることが分かりましたが、この文書が持っている「型枠」自体に変更を加えているので、新しいスライドも型枠どおりに追加されます。
![[新しいスライド]ボタン](img/slide-master34.png)
早速、新しいスライドを追加してみましょう。
[ホーム]タブの[新しいスライド]の[▼]をクリックすると、

どのレイアウトにも、全スライドの統括「マスタースライド」の左端に描いた青い図形があります。
そして、「2つのコンテンツ」のレイアウトは、このレイアウトマスターに設定したとおり、タイトル部分が青くなっています。
「2つのコンテンツ」のレイアウトをクリックして新しいスライドを追加すると、

レイアウトマスターに設定したとおりの新しいスライドが追加できました!
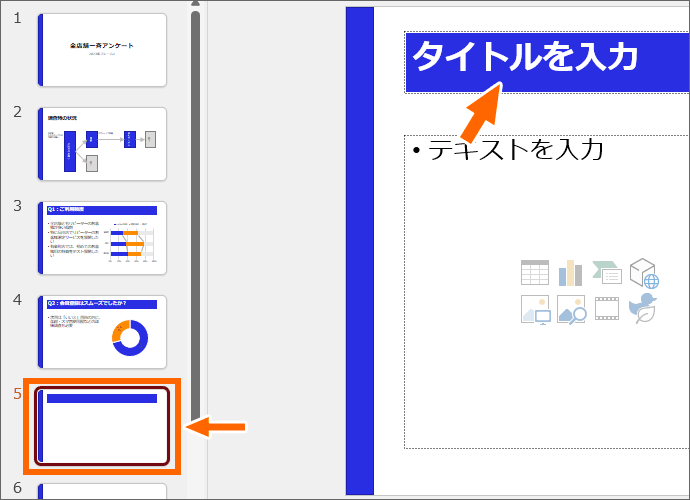
操作しながらご覧いただいている方は、新しいスライドに適当に文字を入力してみてください。
スライドマスターと個別編集の優先順位
スライドマスターを編集する前に、個々のスライドを直接編集してしまうと、直接編集した設定だけが残って優先されてしまうので、スライドマスターでの変更が及ばなくなります。

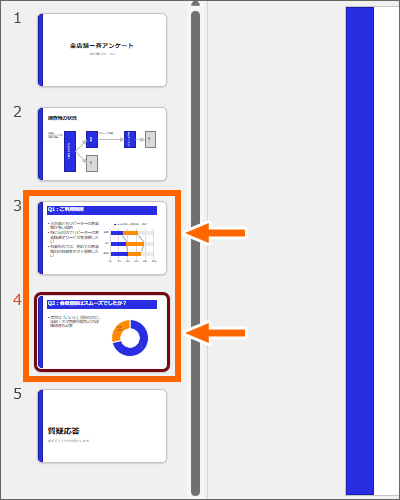
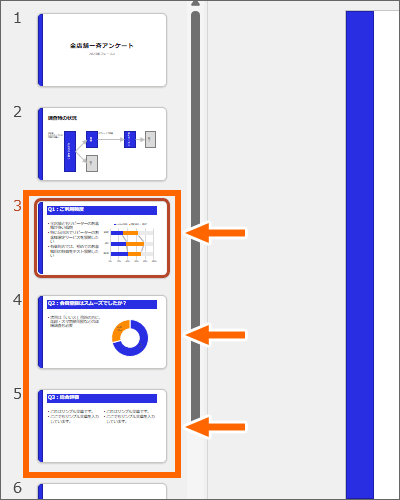
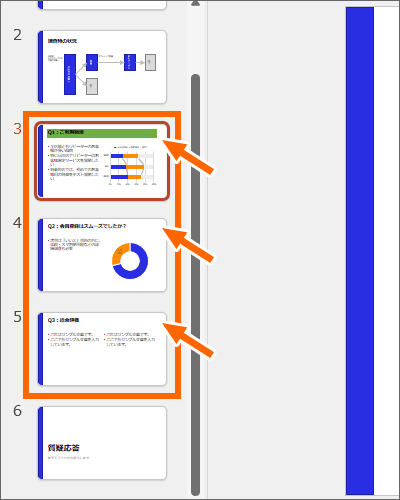
3枚目から5枚目のスライドは、「2つのコンテンツ」のレイアウトになっているスライドです。

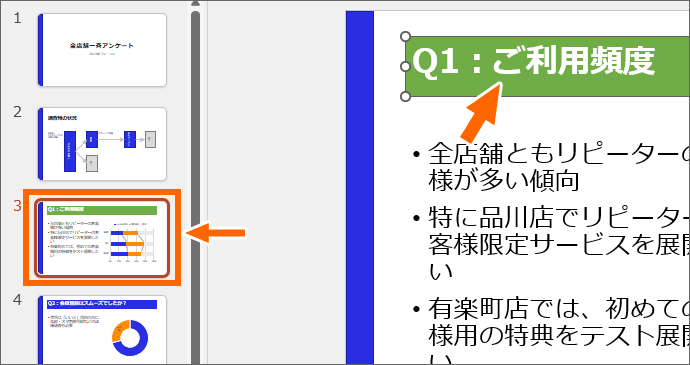
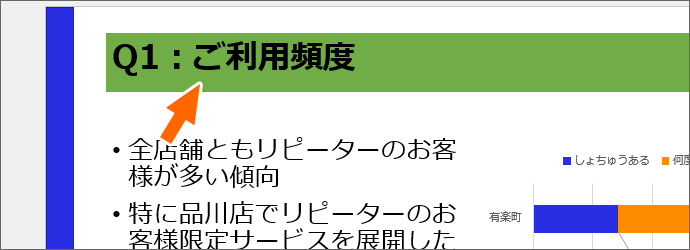
このうち、3枚目のスライドを、直接編集してみます。
3枚目のスライドを選択し、タイトルのプレースホルダーの塗りつぶしの色を変更してみます。

同じレイアウトになっているスライドだけど、3枚目だけを個別に直接編集してしまいました。
ここで、「2つのコンテンツ」のレイアウトは、やっぱりタイトル部分に色を付けたくないなぁと思ったとしましょう。
レイアウトマスターを使えば、一気に変更できるわけですから、
![[スライドマスター]ボタン](img/slide-master01.png)
スライドマスターを表示し、

「2つのコンテンツ」のレイアウトマスターをクリックで選択。

マスタータイトルのプレースホルダーの、フォントの色を「黒」、塗りつぶしの色を「なし」にしてみます。
「2つのコンテンツ」のレイアウトマスターを変更したので、このレイアウトになっているスライドは、タイトル部分がすべてこうなるはず。
![[マスター表示を閉じる]ボタン](img/slide-master04.png)
スライドマスターを閉じてみましょう。

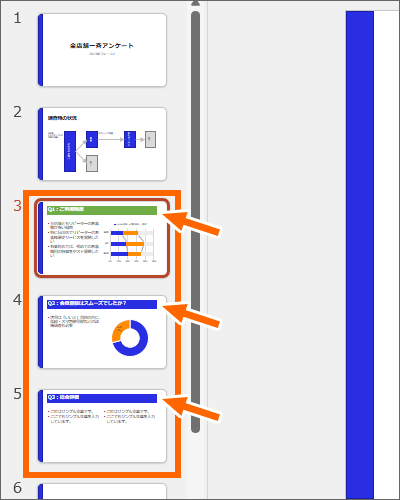
「2つのコンテンツ」のレイアウトになっているスライドは3枚目から5枚目。
4枚目と5枚目は、スライドマスターで変更したとおりに一括で変わりましたが、スライドマスター変更前に、直接手を加えてしまった3枚目のスライドは、直接手を加えてしまった緑の塗りつぶしが残ってしまっています。

ここで注目すべきは、直接手を加えた変更は「塗りつぶしの色を緑」にする変更。
フォントの色は、直接手を加えていません。
なので、レイアウトマスターで、フォントの色を黒にした変更は効いています。
個別のスライドに直接手を加えた変更だけが残ってしまうということです。
というわけで、あくまでも個々のスライドへの直接編集は、ここだけ例外でこういう風にしたいですよという設定だけにとどめます。
それ以外はスライドマスター側で設定して、書式などが統一されるようにしていきます。
このことから、PowerPointでの文書づくりは、
- テーマの4ステップ操作で大まかな見栄えを整える
- スライドマスターで統一したい見栄えを整える
- 個々のスライドで例外の見栄えを整える
という手順になります。
似ているレイアウトに注意
スライドマスターを操作するときに、意外とやらかしてしまうのが、似ている別のレイアウトマスターを操作してしまうこと。

例えば、「2つのコンテンツ レイアウト」と「比較レイアウト」の、レイアウトマスターはとても似ています。
「比較レイアウト」は、内容を入力できるコンテンツプレースホルダーの上に、サブタイトル的な文字を入力できるプレースホルダーがあるレイアウトなのですが、パッと見ではとてもよく似ているので、「2つのコンテンツ レイアウト」を操作したいのに、間違って「比較レイアウト」を操作してしまう、といったことがあります。

また、全スライドを統括する大ボス「マスタースライド」と、「タイトルとコンテンツ」のレイアウトマスターも、見た目が超似ています。
選択を間違うと、影響範囲がまったく違いますので、自分がどのマスターを選択しているか、常に意識しながら操作していきましょう!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




