自作レイアウトを追加!スライドマスター応用編
PowerPoint 2021, 2019, 2016 Microsoft 365
解説記事内の画像はPowerPoint for Microsoft 365のものです。
スポンサーリンク

PowerPointでは、レイアウトを選択してスライドを作っていくわけですが、使いたいレイアウトがなければ、自分で作ることができます!
スポンサーリンク
レイアウトを追加する前に終わらせておくこと
既存の文書にしろ、新規文書にしろ、まずは大前提として、「デザイン力を引き出す!テーマからの簡単4ステップ」でご紹介している、
- テーマの選択
- 背景のスタイル
- 配色の変更
- フォントの変更
まで、しっかり終わらせておきます。
ここをしっかり終わらせておかないと、あとからものすごい量の二度手間と後悔に苦しみます。
また、可能なら、
- スライドマスターの、マスタースライドを整える
(マスタースライド配下のレイアウトマスターを整えるのは、後でもOK)
まで終わらせておくと、このページの作業後の書式設定が分かりやすくなります。
ここまで終わったら、早速、自作レイアウトを追加していきましょう!
レイアウトの挿入
![[表示]−[スライドマスター]](img/insert-layout02.png)
レイアウトの自作は、スライドマスター表示モードで操作します。
[表示]タブをクリックし、[スライドマスター]をクリックします。

スライドマスター画面に切り替わりました。
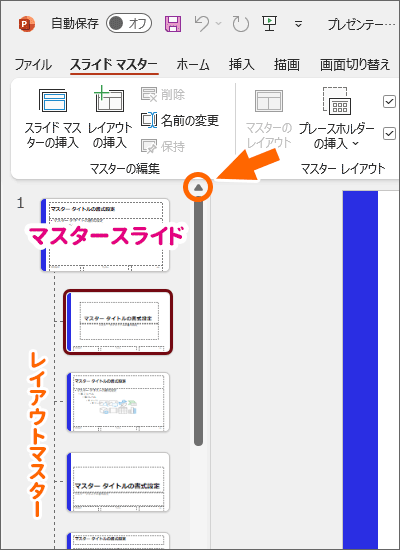
左側には、現在作業している文書で使えるレイアウトが一覧表示されています。
今回注目するのはレイアウトマスターなのですが、スライドマスターの操作に慣れていない方は、いったん一覧を上までスクロールして、マスタースライドまで確認しておくと、どこからレイアウトマスターなのかが分かって、操作しやすくなります。
ここに自作レイアウトを追加していくわけですが、

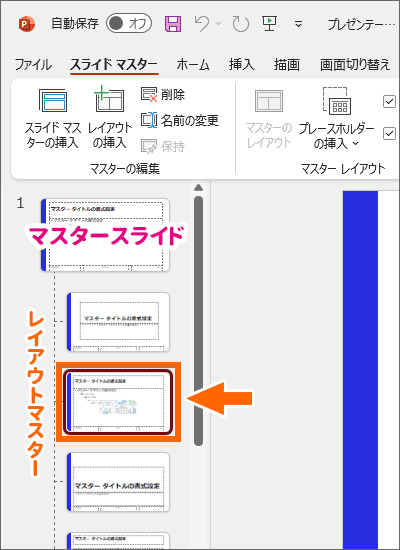
追加するレイアウトは、選択したレイアウトマスターの後ろに入りますので、「この後ろに入れたい」という位置のレイアウトマスターをクリックで選択します。
ただし、レイアウトマスターではなく、マスタースライドを選択すると、マスタースライドのすぐ後ろではなく、レイアウトマスターの最後尾に入ります。
あとから順番を変えることができるので、どこに入れたら自分が使いやすいのか迷った場合は、適当なレイアウトマスターを選択すれば、それでOKです。
![[レイアウトの挿入]ボタン](img/insert-layout05.png)
[スライドマスター]タブの、[レイアウトの挿入]をクリックします。

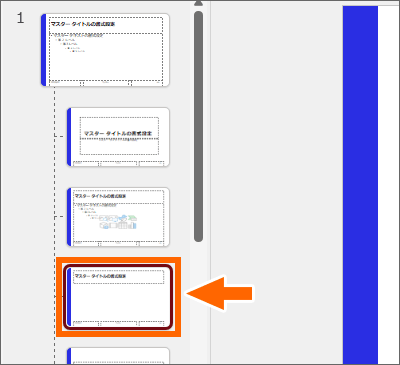
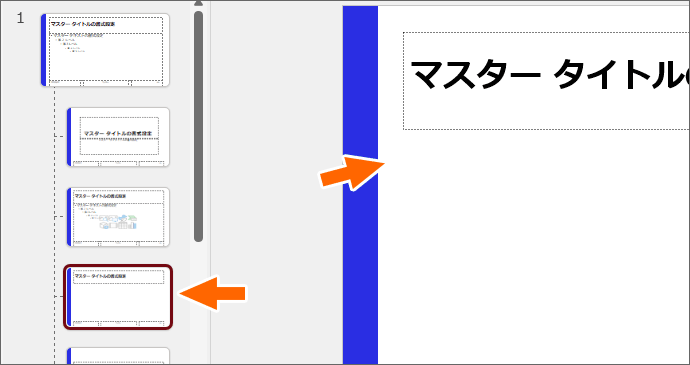
新しいレイアウトマスターが追加されました!
追加したレイアウトマスターの編集

画面左側の一覧で、追加したレイアウトマスターをクリックで選択すると、その右側で編集できます。

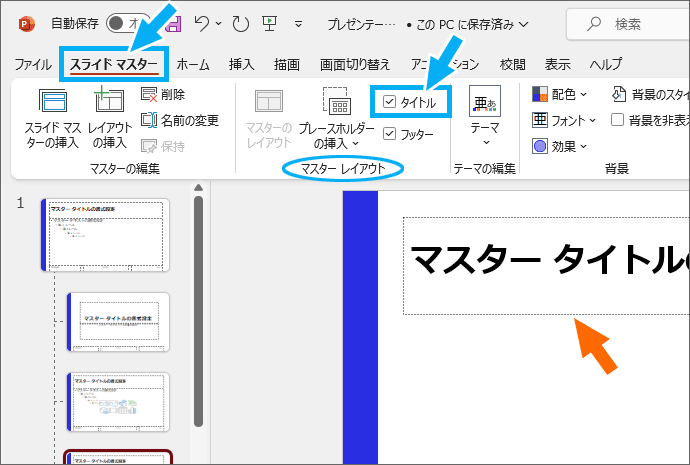
追加したレイアウトマスターには、タイトル用のプレースホルダーが最初から付いてくるのですが、それは[スライドマスター]タブ、[マスターレイアウト]グループの[タイトル]にチェックがついているから。

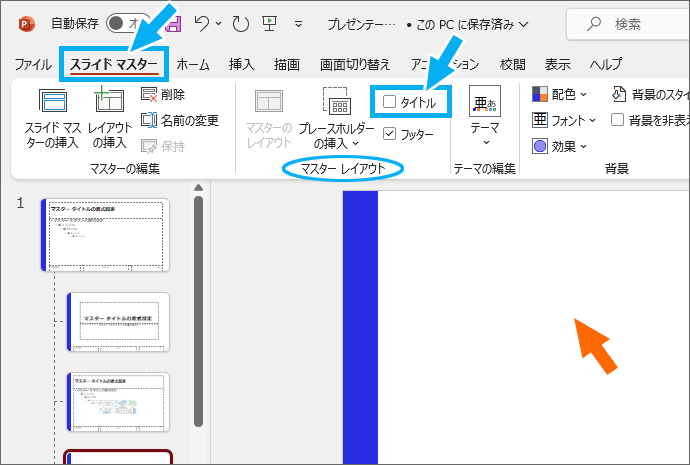
なので、もしタイトル用のプレースホルダーがいらなければ、[タイトル]のチェックを外します。
![[プレースホルダーの挿入]ボタン](img/insert-layout10.png)
内容を入力するためのプレースホルダーがほしいなら、[スライドマスター]タブ、[マスターレイアウト]グループにある、[プレースホルダーの挿入]ボタンの[▼]をクリックし、
![[プレースホルダーの挿入]ボタンの選択肢](img/insert-layout11.png)
何を入力するためのプレースホルダーを作りたいのか、その種類のボタンをクリックします。
【コンテンツ】 文字も画像も、グラフも、オールマイティに入れられるプレースホルダー。
[コンテンツ(縦)]は、そのプレースホルダーに文字を入れたときは縦書きになるよ、というプレースホルダー。
【テキスト】 文字を入れる専用のプレースホルダー
【図】 写真やイラストを入れる専用のプレースホルダー
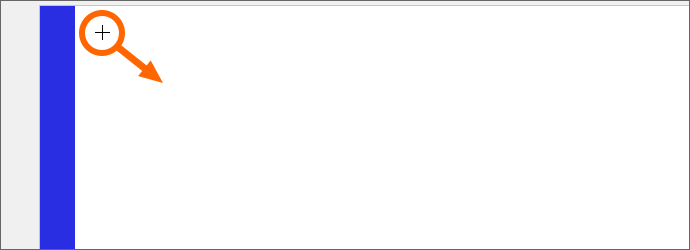
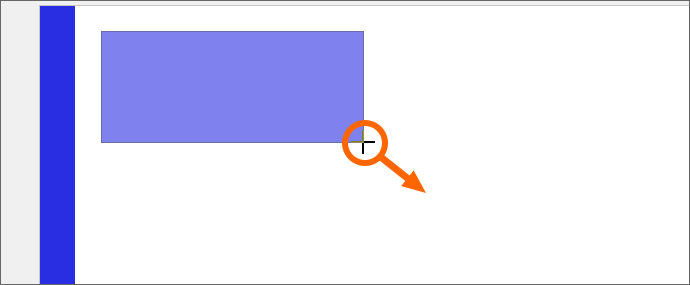
描きたいプレースホルダーのボタンをクリックしたら、

ドラッグで描きます。

描いている最中、その文書に設定されている配色のメインカラーが付いて心配になりますが、描き終わると色は消えますので心配いりません。

描いたプレースホルダーは、位置や、大きさも整えておきます。
位置や大きさの変更は、図形を操作するときと同じです。
この時、ガイドを表示しておくと、プレースホルダーを複数描いて、位置を揃えたいときなどに便利です。
ガイドはマスタースライド、各レイアウトマスターで使い分けることができるので、詳しくは「ガイド線3種!動かないガイドと動くガイド」をご覧ください。
次の章から、各プレースホルダーを作った際に知っておきたいこと、設定すべきことをまとめていきます!
プレースホルダーに書式設定
テキストプレースホルダーや、コンテンツプレースホルダーを描いたら、そのプレースホルダーに書式設定しておくと、あとで、そのレイアウトのスライドに文字を入力した際、個別にちまちま書式設定する必要がなくなります。

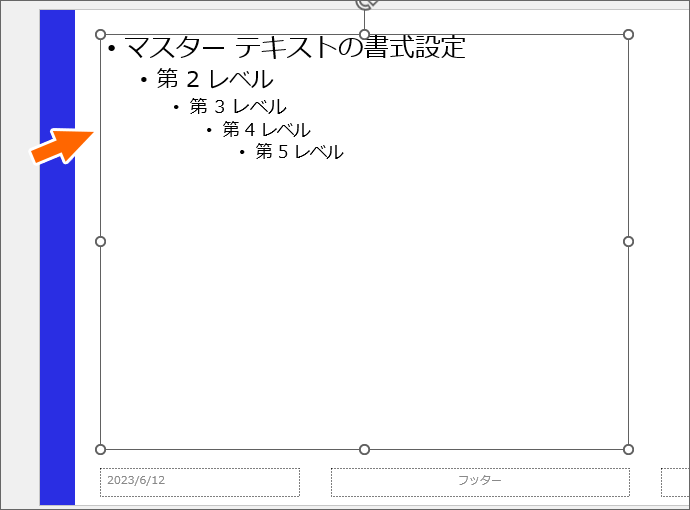
プレースホルダーを選択し、

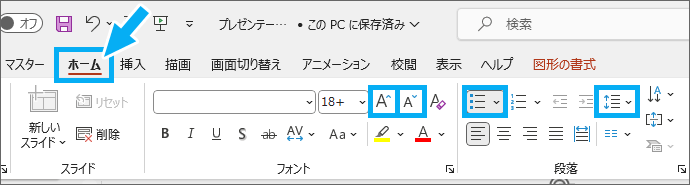
[ホーム]タブで[フォントサイズ]や[行間]、[箇条書き]のある/なしなど、お好みで設定します。

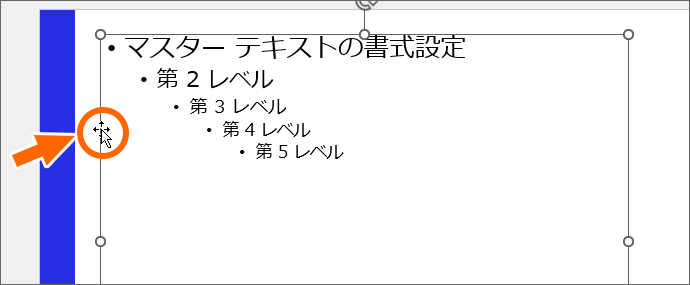
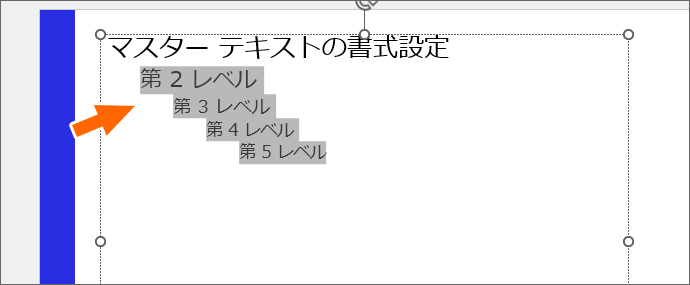
ただ文字だけを入力したくて、階層構造にする必要がなければ、[箇条書き]ボタンをOFF。
そして、第2レベル以降を範囲選択してDeleteキーで消せばOK。

文字も画像も表も入れられる万能なコンテンツプレースホルダーに、文字用の書式を設定した場合は、そのプレースホルダーに文章を入力したときに、設定したとおりの書式で表示されます。
「図」プレースホルダーと「コンテンツ」プレースホルダーの違い
さまざまなものを入れられる万能な「コンテンツ」プレースホルダーと、「図」専用のプレースホルダーでは、実際にそのプレースホルダーに内容を入れたときに違いが出てきます。

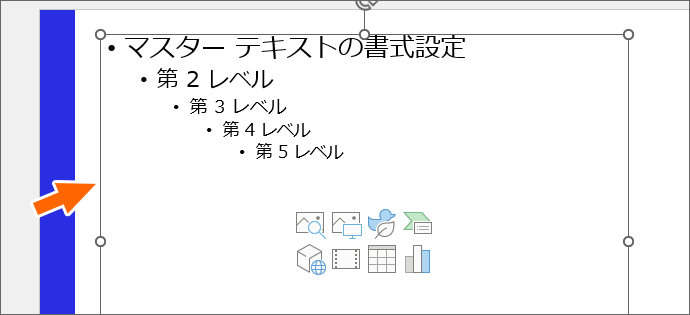
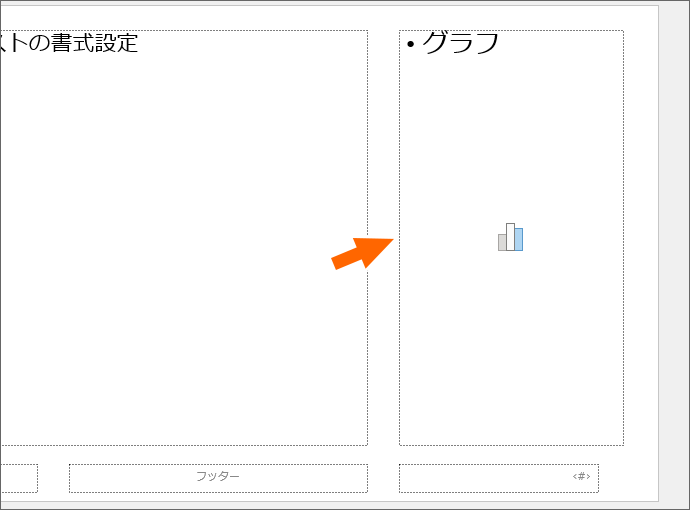
「コンテンツ」プレースホルダーは、

実際にそのプレースホルダーに画像を入れたときに、画像全体がプレースホルダーに収まるように入ってきます。

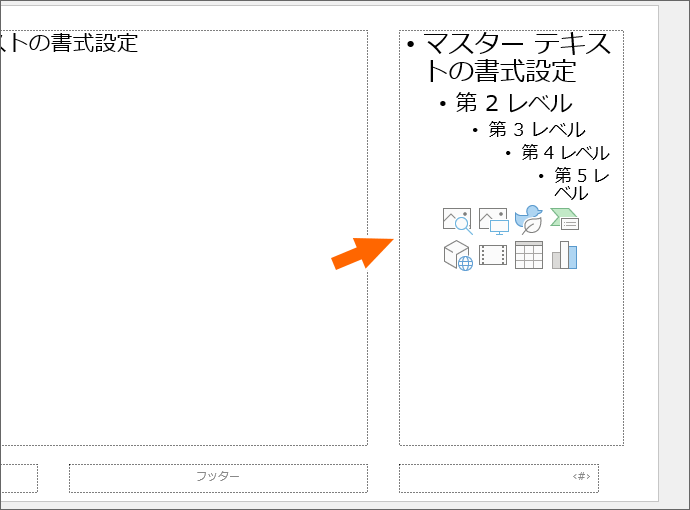
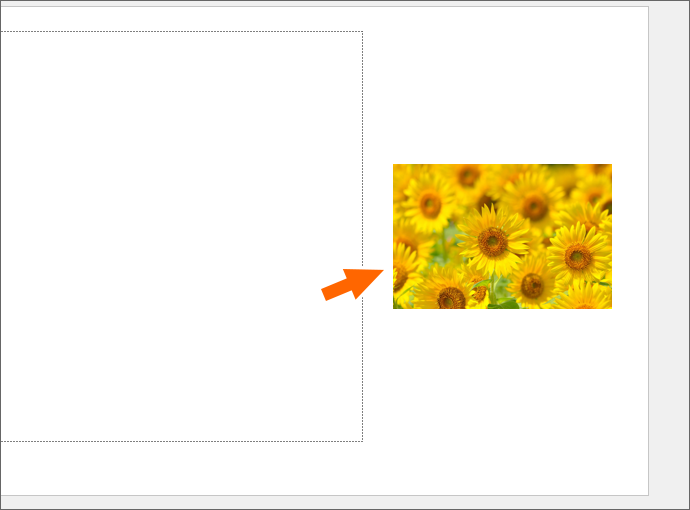
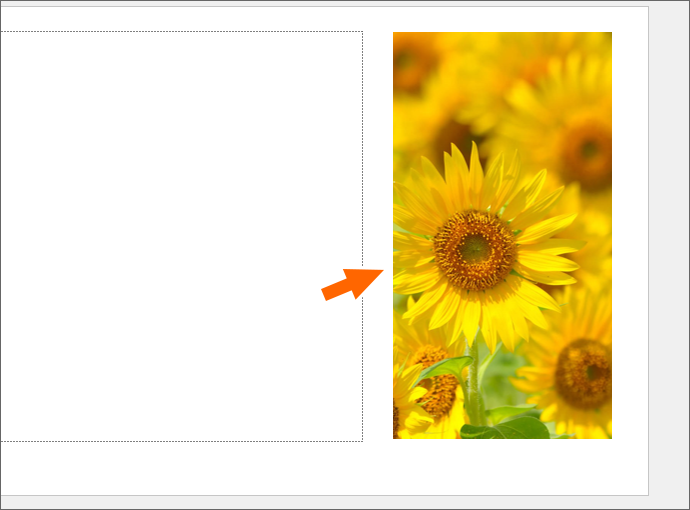
一方「図」専用のプレースホルダーは、

実際にそのプレースホルダーに画像を入れたときに、プレースホルダーの大きさに合わせ、画像がトリミングされた状態で入ってきます。
もちろん、画像のどの部分をくり抜きたいかは調整できますので、調整したい場合は「トリミング」のページをご覧ください。
もちろん、どちらのプレースホルダーでも、画像を入れた後にサイズ変更などが自由にできますが、あらかじめ違いを知った上でプレースホルダーを作ると、調整にかける操作を少なくできます。
「表」や「グラフ」プレースホルダーと「コンテンツ」プレースホルダー

表やグラフを入れるプレースホルダーを作るとき、「コンテンツ」プレースホルダーはオールマイティなので、「コンテンツ」プレースホルダーで作ればいいかな?と思いつつ、

表だけしか入れないなら、「表」専用のプレースホルダーで作ることもできますし、

グラフだけしか入れないなら、「グラフ」専用のプレースホルダーで作ることもできます。

「図」のときとは違い、表やグラフは、専用のプレースホルダーの場合も、「コンテンツ」プレースホルダーの場合も、実際に内容を入れたときの結果は変わりません。
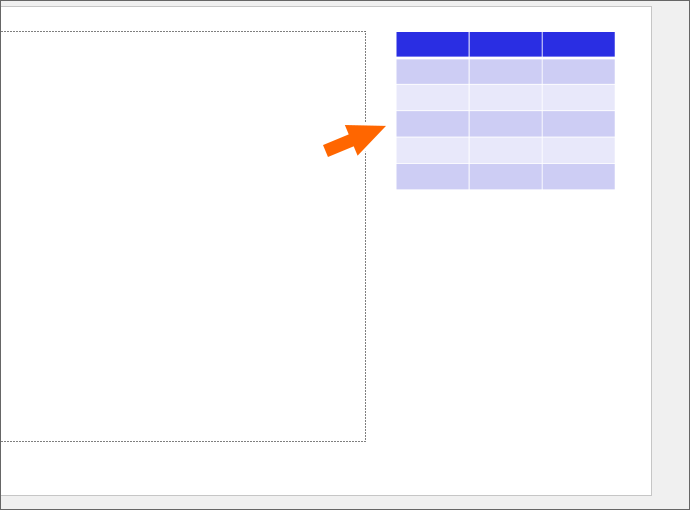
「表」の場合は、行数に合わせて、プレースホルダーの高さが調整されますし、

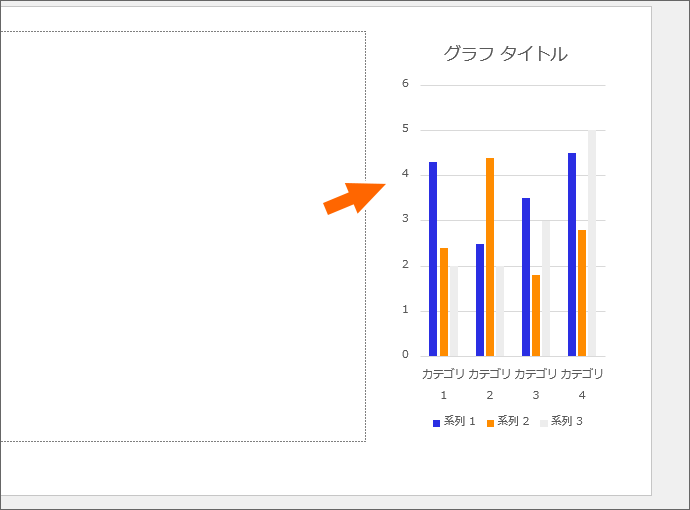
「グラフ」の場合は、プレースホルダーいっぱいにグラフが作られるようになります。
なので、「表」や「グラフ」を入れるプレースホルダーを作るときは、専用でも万能でも、どちらのプレースホルダーでもOK、お好みで作ります。
レイアウトに名前をつける
追加したレイアウトマスターでの作業が終わったら、そのレイアウトに名前をつけておくと、何かと分かりやすいです。

画面左側の一覧で、自分が作ったレイアウトマスターのところで右クリック、
![[レイアウト名の変更]](img/insert-layout24.png)
[レイアウト名の変更]をクリックし、

分かりやすい名前を入力し、[名前の変更]ボタンをクリックします。
自作レイアウトを作り終わったら
ここまでの操作を繰り返し、必要なレイアウトを作っておきます。
![[マスター表示を閉じる]ボタン](img/insert-layout26.png)
レイアウトマスターを作り終わったら、[スライドマスター]タブの、[マスター表示を閉じる]ボタンをクリックすると、

通常の表示に戻ってきます。
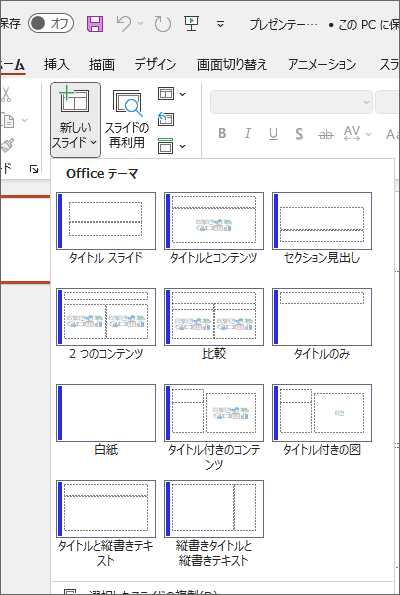
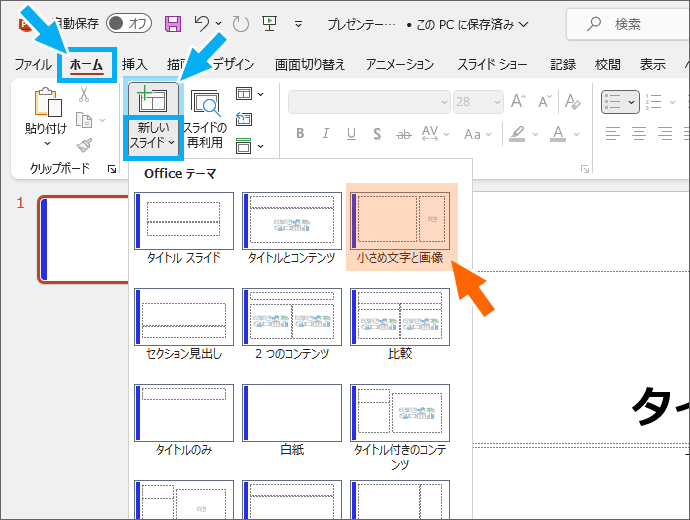
現在作業している文書に新しいレイアウトが登録されたので、[新しいスライド]ボタンをクリックすると、自分が作ったレイアウトで新しいスライドを作ることができますし、既存のスライドがあれば、そのレイアウトも自作のレイアウトに変更できます。
テーマの保存で使いまわす
もし、このレイアウトを、これから新しく作る文書でも使えるようにしたければ、テーマを保存しておけば、今この文書に設定されている、
- テーマ
- カスタマイズしていれば、テーマのフォント
- カスタマイズしていれば、テーマの配色
- スライドマスター(自作のレイアウトマスター含む)
すべてひっくるめてセットにして登録しておくことができます。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




