デザイン力を引き出す!テーマからの簡単4ステップ
PowerPoint 2021, 2019, 2016 Microsoft 365
解説記事内の画像はPowerPoint for Microsoft 365のものです。
スポンサーリンク

PowerPointで、デザインを担う「テーマ」。
初めて使う方も、テーマは使いづらいと感じている方も、このわずか4ステップの操作で、魅力的なデザインのスライドに!
普段使いには向かないなと思っていたデザインも、ちょっとした操作ですごく素敵なデザインに変貌します!
このページでは、実際の操作から入りますので、そもそもテーマって何?という方は、最初に「テーマとは」をご覧下さい。
スポンサーリンク
デザインの土台「テーマ」と「バリエーション」
![[デザイン]タブの[テーマ]](img/theme01.png)
まずは、テーマを設定したい文書が画面に表示されている状態で、[デザイン]タブの[テーマ]一覧から、好みのものをクリックで選択します。
![[デザイン]タブの[テーマ]の[その他]ボタン](img/theme02.png)
このとき、スクロールボタンの一番下にあるボタンをクリックすると、
![[テーマ]がすべて表示された](img/theme03.png)
テーマがすべて表示されるので選びやすいです。
選ぶ際は、デザイン重視でOK。色やフォントが気に入らなくても後で簡単に変更できます。
そして、選択したテーマが気に入らなければ、別のものをクリックで選び直せます。
![[デザイン]タブの[バリエーション]](img/theme06.png)
テーマが決まったら、お次はバリエーション。
テーマ一覧の右側に[バリエーション]が表示されていて、もし好みのものがあれば、クリックすると、選択しているテーマの雰囲気を変えることができます。
(表示されていなかったり、気に入ったものがなければ、現状のまま先に進みます。)
![[デザイナー]作業ウィンドウ](img/theme04.png)
Microsoft 365
テーマやバリエーションの選択で、右側に[デザイナー]作業ウィンドウが表示されます。
この時点では使わないので、
![[デザイナー]作業ウィンドウを閉じる](img/theme05.png)
作業ウィンドウ右上の[閉じる]ボタンで閉じます。
背景のスタイルでデザインを広げる

デザインは整ったものの、背景の色味が気に入らない場合は、
![[デザイン]タブ](img/theme07.png)
[デザイン]タブの、
![[バリエーション]一覧のスクロールボタン](img/theme08.png)
[バリエーション]一覧のスクロールボタンのうち、一番下のボタンをクリック、
![[背景のスタイル]](img/theme10.png)
[背景のスタイル]から好みのものをクリックで選択します。
同じようなものに見えても、微妙にグラデーションの具合が違ったりします。
(気に入ったものが無ければ、無理に選択せず、現状のまま先に進みます)
配色でデザインの印象決め

全体的なデザインは決まったものの、要所要所の色が気に入らない場合には、
![[デザイン]タブ](img/theme07.png)
配色を変更していきましょう。
[デザイン]タブの、
![[バリエーション]一覧のスクロールボタン](img/theme08.png)
[バリエーション]一覧のスクロールボタンのうち、一番下のボタンをクリック、
![[背景のスタイル]](img/theme12.png)
[配色]にマウスポインターを合わせて表示される色の一覧から、好みのものをクリックで選択します。

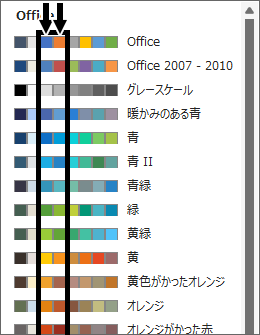
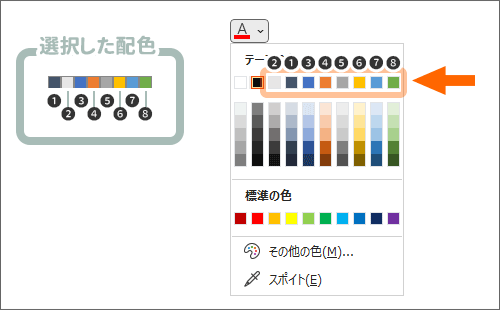
色を選ぶときの基準は、左から3つ目と4つ目の色。
この2つがメインカラーとサブカラーの役割を果たします。
文書は色を使いすぎると、ゴチャゴチャした印象になります。
なので、なるべくメインカラーとサブカラーの2色使いで済むように色を選ぶと、まとまった印象に。
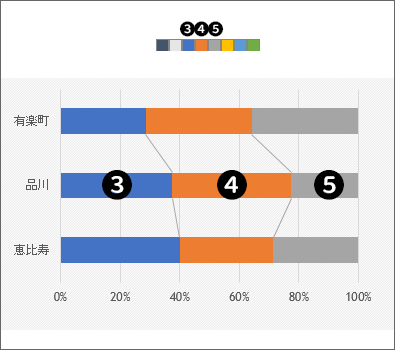
そして、図形を描くと、図形に最初に付く色は、この3つ目のメインカラー。

グラフを作ると、3つ目のメインカラーから順番に色が割り当てられるので、配色を選んでおくだけで、図形やグラフの色変更の操作を大きく減らせます。

もちろん、5つ目以降で気に入った色がある場合は、順序を変えてメインに据えることもできますので、とりあえず気に入った色味があるセットを選択しましょう。
私個人としては、メインとサブで使う2色、多くても3色、自分が使いたい色が入っている配色を選択します。
それさえ選んでいれば、あとの色は気にしなくてOK。
そして、選択した配色の順序を変えてメインやサブに据えたい場合、または一覧には好みの配色がない場合は、自分で配色をカスタマイズします。
その場合は「迷わず配色カスタマイズ!「テーマの配色」徹底解説」に進んでください。
![[フォントの色]ボタン](img/theme15.png)
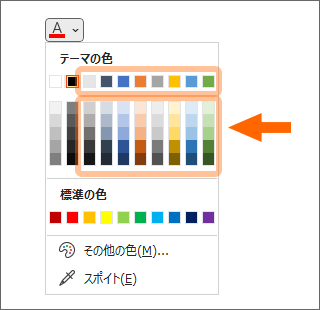
配色を決めておくことで、さらにいいことがあります。
フォントの色など、色を選択する様々なボタンで、

選択した配色が一覧に表示されるため、色の設定がとても素早くできるようになります。
配色を選択したときの(1)と(2)は、色の一覧では逆の順番で表示されますが、そこはそんなもんだと思ってスルーです。

そして、選択した配色を基準に、その色の濃淡が色の一覧で選べるようになります。

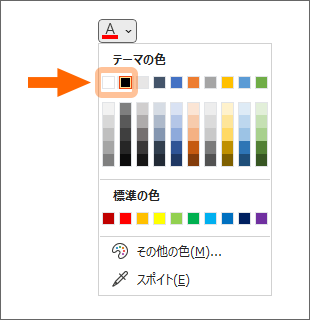
色の一覧の、左端とその次の色は、背景と文字の基本色となる白と黒がベースですが、配色をカスタマイズすることで変えることもできます。
フォントで読みやすさとデザインを両立

全体的なデザインは決まったものの、文字の書体が気に入らない場合には、
![[デザイン]タブ](img/theme07.png)
フォントを変更していきましょう。
[デザイン]タブの、
![[バリエーション]一覧のスクロールボタン](img/theme08.png)
[バリエーション]一覧のスクロールボタンのうち、一番下のボタンをクリック、
![[背景のスタイル]](img/theme20.png)
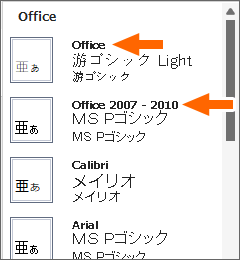
[フォント]にマウスポインターを合わせて表示されるフォントの一覧から、好みのものをクリックで選択します。
このとき、

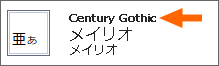
各選択肢には、フォントが複数書いてありますが、真ん中に大きく書かれているフォントが、見出しのフォント。

各スライドのタイトル部分に使われるのが見出しのフォントです。

上から3番目に書かれているフォントが、本文のフォント。

タイトル以外のプレースホルダーで使われるフォントです。

1番目に書かれているのが、見出しと本文の両方で、半角英数字に使われるフォントです。

中にはこのようにハイフンで区切られているものもありますが、ハイフンの前に書かれているフォントが、タイトルの半角英数字に使われる、見出し用の英数字フォント。
ハイフンの後ろに書かれているのが、本文用の英数字フォント。
なので、これを選んだ場合には、
タイトルの半角英数字は「Arial」、本文の半角英数字は「Times New Roman」、
タイトルの日本語は「MS Pゴシック」、
本文の日本語は「MS P明朝」になりますよ、という意味です。

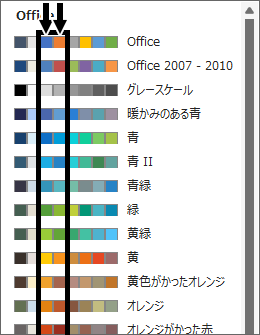
でも、1番目のフォントが、フォント名ではなく組み合わせ名で表示されることもあります。
「Office」というものは、「Office」テーマで使われているフォント、という意味です。
「Office 2007 - 2010」というものは、以前のバージョンのOffice 2007または2010のOfficeテーマで使われているフォント、という意味です。
この一覧に、好みのフォントが無い場合には、自分で好きなフォントを設定できます。
テーマ操作のタイミング
このページでご紹介した、
- テーマの選択
- 背景のスタイル
- 配色の変更
- フォントの変更
の一連の操作は、慣れていれば、文字が入力されていなくてもイメージが沸くので、新規文書を作成してすぐ、もしイメージが沸きづらければ、とりあえず各スライドに入力だけを終わらせたらすぐ、という早いタイミングでの操作を強くおすすめします。

テーマに関連するこの一連の操作は、文書全体の色やフォントをガラっと変えるので、同じフォントサイズでも、フォントによって「もっと大きいフォントサイズの方が見やすいな」などといったことも出てきます。
つまり、文書作成が進んでからテーマを変えてしまうと、今までやってきた見た目の調整がすべて振り出しに戻ってしまうことも普通にあるからです。
そして、テーマに関する一連の操作が終わったら、スライドマスターの操作も忘れずに行います!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




