均等割り付け2種類と揃わない・できない問題の解決
Word 2021, 2019, 2016 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

Wordには、指定した文字数の幅に、文字を均等に置いてくれる「文字の均等割り付け」と、

本文領域の幅いっぱいいっぱいに、文字を均等に配置する「段落の均等割り付け」があります。
使うボタンも同じなのに、2つの操作の違いは、たった1つ!
範囲選択です!
スポンサーリンク
文字の均等割り付け

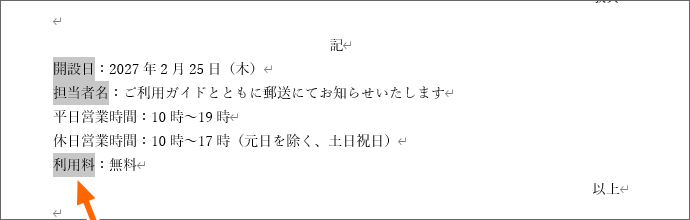
この文章では、項目名の文字数が違うため、読みにくくなってしまっています。
そこで、一番文字数が多い6文字分の幅になるよう、6文字以外の項目名を均等割り付けしてみます。

まずは、均等割り付けしたい文字を範囲選択します。
このとき、範囲選択した箇所のすぐ隣が改行マーク(段落記号)になっている方は、改行マーク(段落記号)が範囲選択に含まれないようにします。
今回の例では、そうなっていないので、特に気にする必要はありません。
1箇所目を範囲選択したら、

2箇所目以降は、Ctrlキーを押したままドラッグで範囲選択すると、複数箇所を範囲選択できます。
Ctrlキー使うのは2箇所目以降から。1箇所目からはNGでっせ。
![[均等割り付け]ボタン](img/equal-layout1-04.png)
[ホーム]タブ、[段落]グループにある[均等割り付け]をクリックすると、
![[均等割り付け]ボタン](img/equal-layout1-05.png)
ダイアログボックスが表示されるので、何文字分の幅にしたいのかを指定し、[OK]ボタンをクリックします。
もし、ここが文字単位になっていない方は、「ルーラーや設定での単位を文字単位にする」をご覧ください。

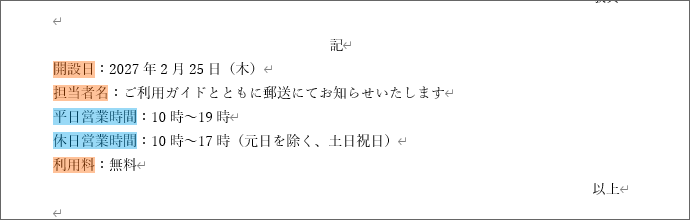
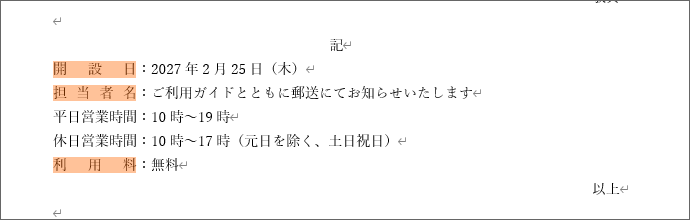
文字単位の均等割り付けを設定できました!

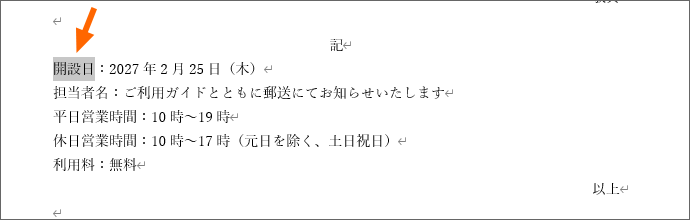
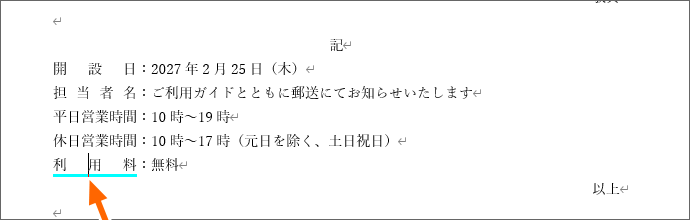
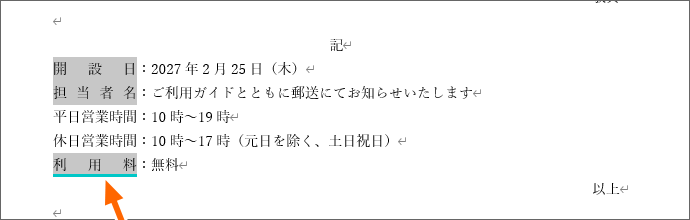
文字単位の均等割り付けを設定した箇所は、文字カーソルを置くと水色の線が表示されます。
これについては「均等割り付け2種類の見分け方」の章で。
文字の均等割り付けが揃わない?!
練習用データを操作しながらご覧いただいている方は、スクロールして2ページ目をご覧ください。

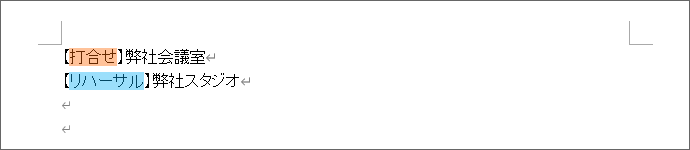
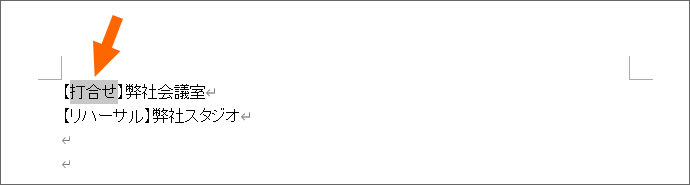
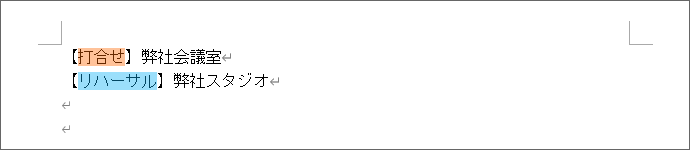
「打合せ」は3文字。
「リハーサル」は5文字。

「打合せ」に均等割り付けを設定して、「リハーサル」の5文字に合わせてみましょう。
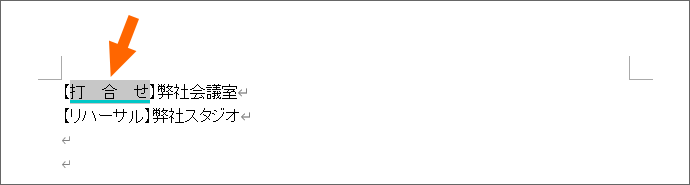
「打合せ」を範囲選択して、
![[均等割り付け]ボタン](img/equal-layout1-24.png)
[ホーム]タブの[均等割り付け]ボタンをクリック。

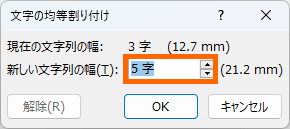
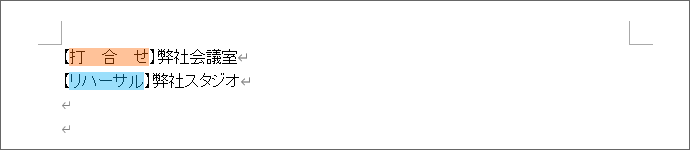
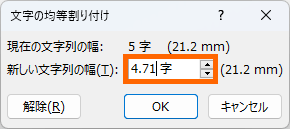
今回は5文字分の幅にしたいので、「5字」に設定すると、

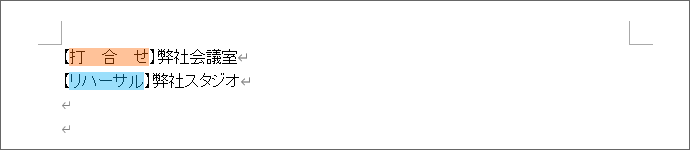
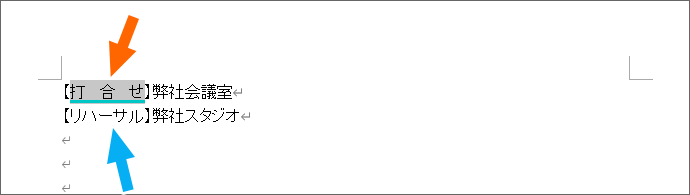
なぜか、同じ5文字幅の「リハーサル」の文字に揃いません!

この現象は、「P」が付いたフォントを設定している文字に、均等割り付けをしたときに起こります。
「P」が付かないフォントでも起こることがあります。このまま読み進めてください。

「P」が付いたフォントのことを、「プロポーショナルフォント」と呼びます。
プロポーショナルフォントは、文字それぞれによって幅が異なるため、同じ文字数でも、図のように幅が全然違います。
とはいえ、名前に「P」が付かないフォントでも、幅が異なるフォントがあるので、同じ文字数の言葉を入力して比べてみると、文字によって幅が異なるフォントなのかどうかが分かります。
その際、上記のようにひらがなやカタカナと、漢字が混じった言葉で比べると分かりやすいです。

プロポーショナルフォントは文字によって幅が違うので、単純に文字数を数えて均等割り付けするだけでは幅が揃わなかった、というわけです。

じゃぁどうするかというと、まずは「この幅にしたい!」というターゲット幅の測定をします。
ターゲットの文字を範囲選択し、
![[均等割り付け]ボタン](img/equal-layout1-24.png)
[ホーム]タブの[均等割り付け]ボタンを押すと、

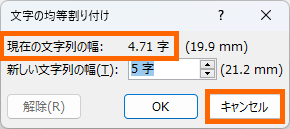
現在範囲選択している文字の幅が表示されるので、この数字を覚えておきます。
見るところは文字数を設定するところではなく、[現在の文字列の幅]なので注意です。
この操作は、数字の確認だけが目的ですので、数字を覚えたら[キャンセル]ボタンで、このダイアログボックスを閉じます。

続いて、均等割り付けを設定していきましょう。
均等割り付けを設定したい文字を範囲選択します。
(この例では、最初の失敗の均等割り付けを解除しないまま再設定しようとしているので、均等割り付けが設定されている合図の水色の線が表示されていますが、気にしなくてOKです。)
![[均等割り付け]ボタン](img/equal-layout1-24.png)
[均等割り付け]ボタンを押して、

ダイアログボックスに、先ほど確認したターゲットの文字数を入力します。
設定の数字は、半角で入力するのがお作法です。
入力したら[OK]ボタン。

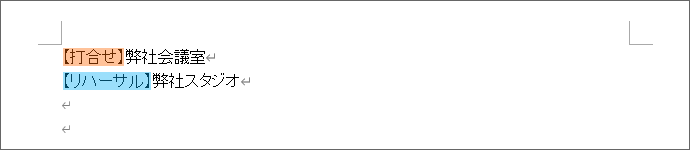
これで揃いました!
ただ、Pフォント(プロポーショナルフォント)は、上記の方法で均等割り付けしても、等幅フォントのようにきれいに見えない場合もあります。

そんなときは、括弧も含めた幅で設定するなど工夫が必要です。

さらに、もっと言うなら、均等割り付けを設定する箇所には、Pフォントではなく等幅フォントを使っていれば、工夫すら必要なく綺麗に設定できます。
練習用データを操作しながらご覧いただいている方は、次の章の操作のためにスクロールして1ページ目をご覧ください。
段落の均等割り付け

タイトルなどで、本文領域の幅いっぱいいっぱいに、文字を均等に配置したいときには、「段落の均等割り付け」を使います。

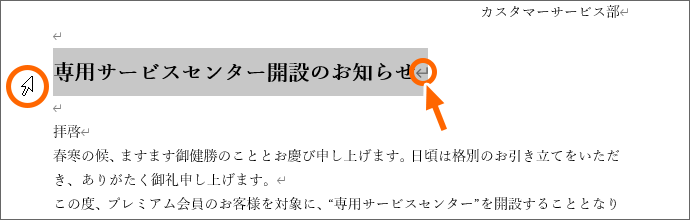
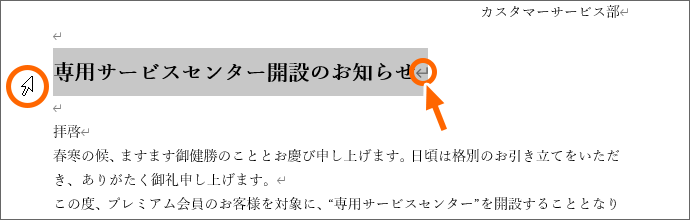
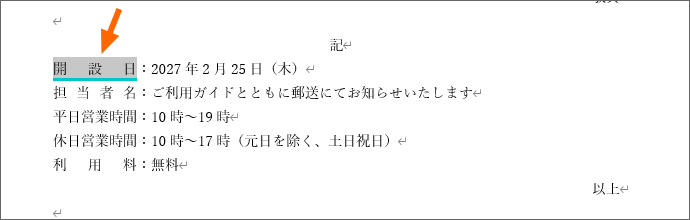
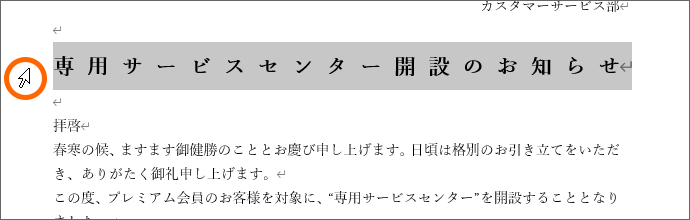
設定したい段落を範囲選択します。
この時、改行マーク(本名:段落記号)まで含めて範囲選択することが最大のポイント!

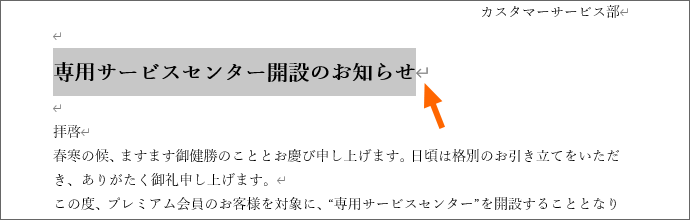
改行マーク(本名:段落記号)を含めずに範囲選択すると、文字単位の均等割り付けになってしまいます。

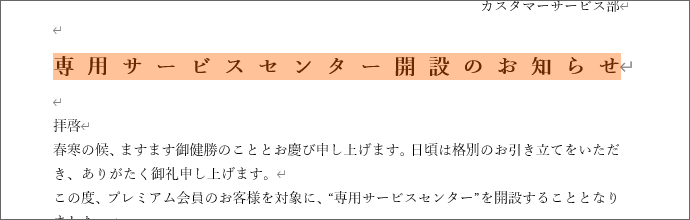
改行マーク(本名:段落記号)まで含めて範囲選択したら、
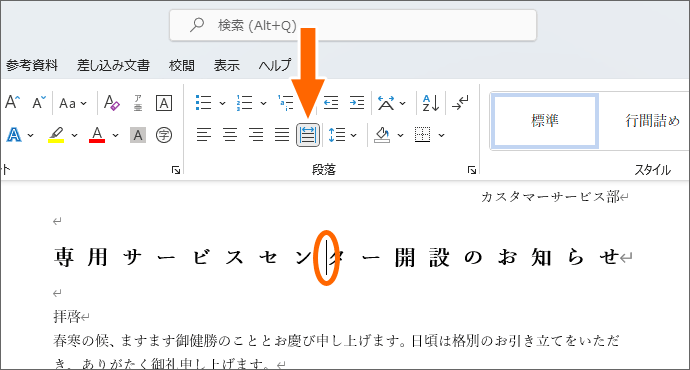
![[均等割り付け]ボタン](img/equal-layout1-10.png)
[ホーム]タブ、[段落]グループにある[均等割り付け]をクリックすると、

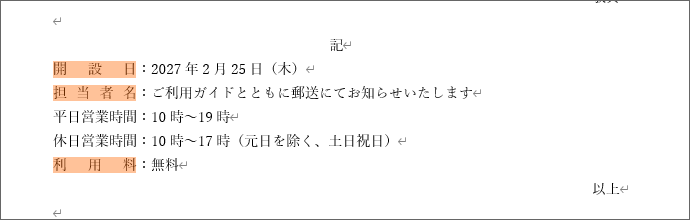
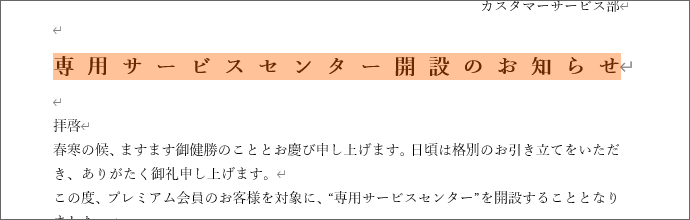
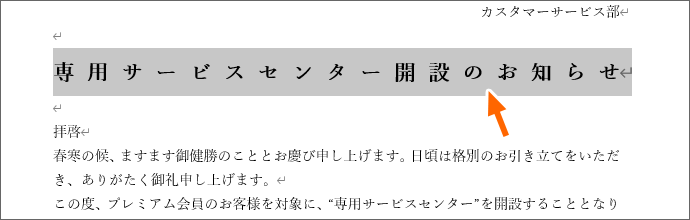
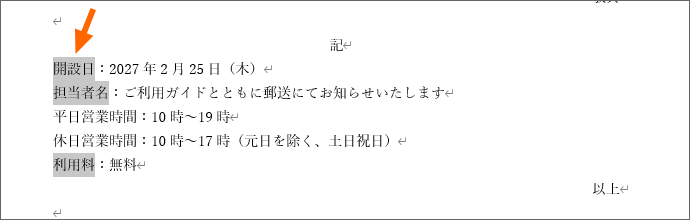
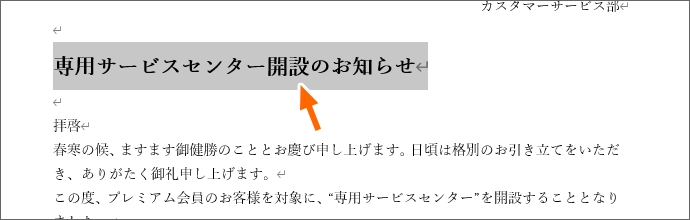
本文領域の幅いっぱいいっぱいに、文字が均等に割り付けられました!
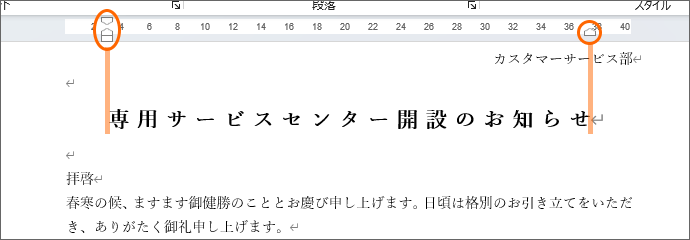
この均等割り付けは、本文領域の幅、もっと言うと「段落の幅いっぱいいっぱい」の均等割り付けなので、

左インデントと右インデントを設定して、段落の幅を変えれば、その幅いっぱいいっぱいで割り付けられます!
均等割り付け2種類の見分け方

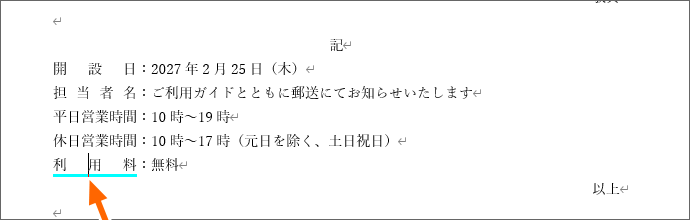
文字単位の均等割り付けを設定した箇所は、文字カーソルを置くと水色の線が表示されます。
これは「ここに文字単位の均等割り付けが設定されていますよー」という合図で、この線が印刷されることもないので、「合図送ってくれてるんだ、Word優しい」と思うだけでOK。
文字単位の均等割り付けが設定されていないところに文字カーソルがあれば、この線は表示されません。

水色の線が表示されるのは、文字単位の均等割り付けのみ。
段落の均等割り付けが設定されている箇所に文字カーソルを置いても、水色の線は表示されません。
段落の均等割り付けの場合は、設定されているところに文字カーソルを置くと、[均等割り付け]ボタンがONになっているので、この違いで見分けます。
均等割り付けの解除
まずは、「均等割り付け2種類の見分け方」の要領で、解除したい箇所の均等割り付けが文字単位なのか段落単位なのかを見分けます。
見分けがついたら、下記のそれぞれの操作を行います。
文字単位の均等割り付けの解除

まずは、均等割り付けを解除したい文字を範囲選択します。
1箇所目を範囲選択したら、

2箇所目以降は、Ctrlキーを押したままドラッグで範囲選択すると、複数箇所を範囲選択できます。
Ctrlキー使うのは2箇所目以降からでっせ。
そして、文字単位の均等割り付けが設定されていることを表す水色の線は、複数箇所を選択した場合は、最後に選択した箇所にしか表示されないので、最初に選択した部分に水色の線が表示されていなくても心配ナッシング。
![[均等割り付け]ボタン](img/equal-layout1-04.png)
[ホーム]タブ、[段落]グループにある[均等割り付け]をクリックし、
![[均等割り付け]の[解除]ボタン](img/equal-layout1-16.png)
[解除]ボタンをクリックすれば、

文字の均等割り付けを解除できました!
段落単位の均等割り付けの解除

均等割り付けを解除したい段落を範囲選択します。
![[均等割り付け]ボタンがONになっている](img/equal-layout1-19.png)
[ホーム]タブ、[段落]グループにある[均等割り付け]ボタンがONになっているので、クリックでOFFにすれば、

段落の均等割り付けを解除できました!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




