フィールドコードとは?フィールドとは?フィールドの更新とコードの表示
Word 2019, 2016, 2013, 2010 Microsoft 365
解説記事内の画像はWord 2019のものです。
スポンサーリンク

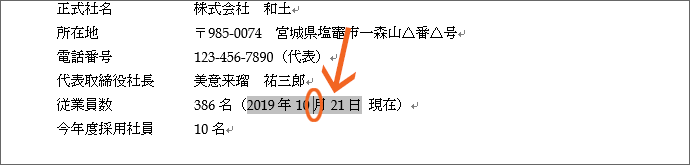
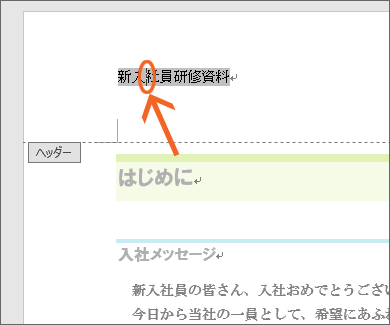
普段は普通の見え方なのに、

文字カーソルを置くと、グレーの網がかかる箇所。
このページでは、こういった箇所がどういうものなのか、正体を暴いていきます!
スポンサーリンク
フィールドとグレーの網かけ

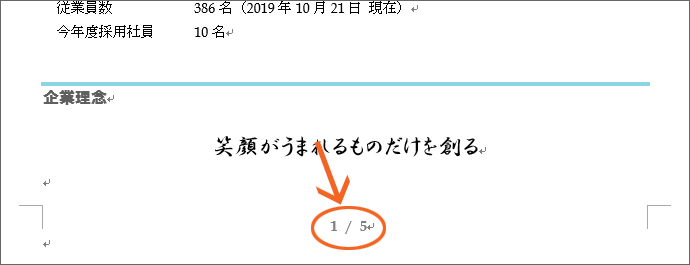
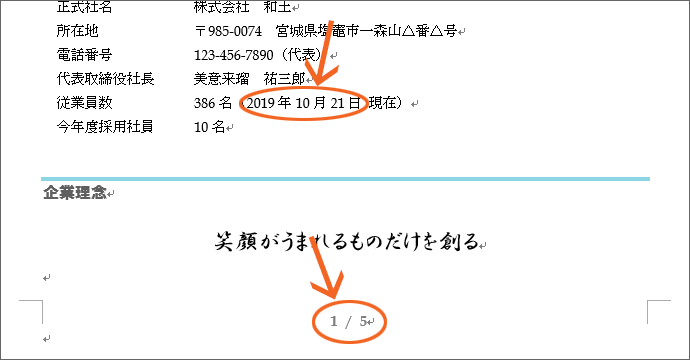
文書にページ番号を設定すると、そのページが何ページ目なのかをWord自身が考えて表示してくれます。
文章が増えたり減ったりして、ページ数が変わっても、Word自身がちゃんとそれを察知して、最適な数字を表示してくれます。

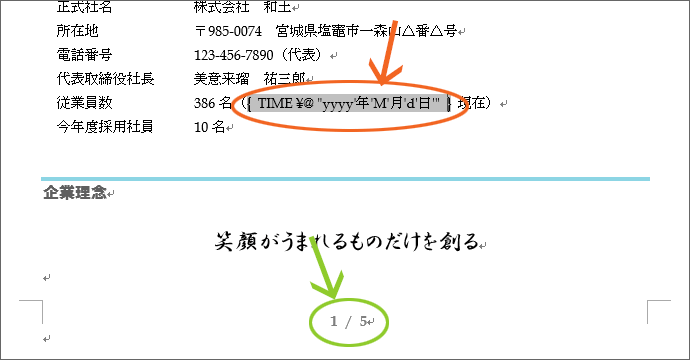
また、自動的に更新する日付を、文章内に設定していれば、文書を開いたり、印刷するタイミングで、その日の日付をWord自身が察知して、自動的に表示してくれます。
こういった、Word自身が察知して、最適な表示になるよう自動的に変わってくれるものを、総称してフィールドと言います。

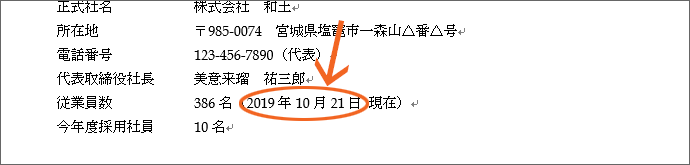
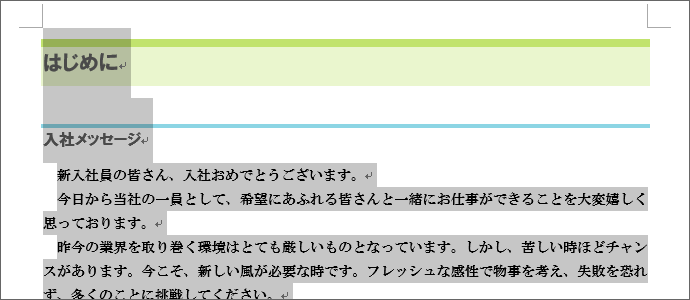
フィールドのところでクリックして文字カーソルを置くと、グレーの網掛けが表示されます。
この網掛けは、
「ここは普通の文字ではなくて、最適な表示になるよう自動的に変わってくれるフィールドなんですよ」
という、Wordからのお知らせ。
この網掛けは、印刷されない網掛けです。
フィールドコードとは?

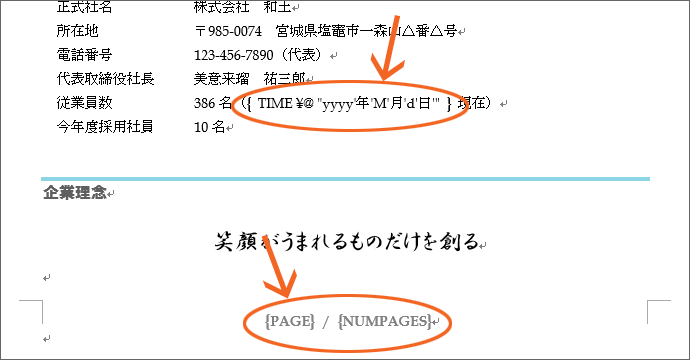
フィールドがある文書で、Altキーを押したままF9キーを押すと、フィールドの箇所が、波括弧で囲まれたコードとして表示されます。
これがフィールドコード。
ページ番号や、自動的に更新する日付などの機能は、
「ページ数を察知して、それを表示してね」
「その日の日付を察知して、それを表示してね」
と、フィールドコードという名のWordへの命令文を、手軽に入れる機能だったというわけです。
そして、フィールドコードには、編集のお作法があるので、そのお作法さえ守れば、編集して、より自分の用途に合った表示をさせることも可能です。
フィールドコードの表示/非表示の切り替え

先ほど、Altキーを押したままF9キーでフィールドコードを表示させましたが、押すたびに文書全体のフィールドコードの表示/非表示を切り替えることができます。

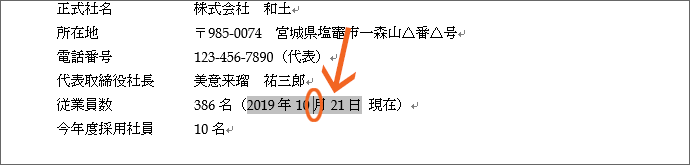
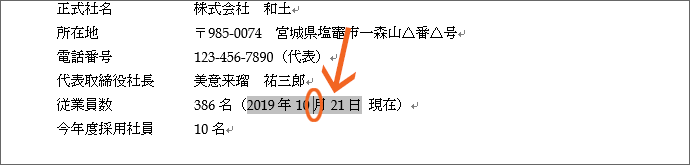
また、フィールドのところでクリックして文字カーソルを置き、フィールドであることを示す、グレーの網がかかったことを確認したら、Shiftキーを押したままF9キーを押すと、

文書全体のフィールドの表示はそのまま、文字カーソルが置いてある箇所だけ、フィールドコードの表示/非表示を切り替えることができます。
![[フィールドコードの表示/非表示]](img/field-code07.png)
また、フィールドのところで右クリック、[フィールドコードの表示/非表示]をクリックしても、この操作の度に、その箇所だけ、フィールドコードの表示/非表示を切り替えることができます。
フィールドの更新
フィールドは、文書を開いたり、印刷するタイミングで、最適な表示になるよう自動的に変わってくれます。
ページ番号にいたっては、ページが増減する度に、最適な表示に変わってくれます。
ところが、ファイル名のフィールドのように、それが変更されているにも関わらず、表示が以前の状態のまま変わらないものもあります。

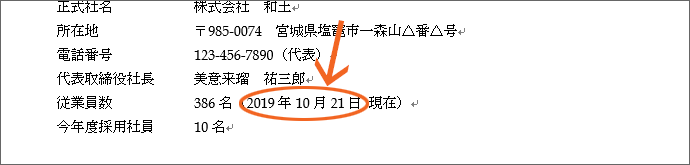
表示が以前の状態のまま変わらないものを更新したい場合には、更新したいフィールドでクリックして文字カーソルを置き、F9キーを押せば、その箇所だけフィールドを更新することができます。
![[フィールド更新]](img/field-code09.png)
また、更新したいフィールドのところで右クリック、[フィールド更新]をクリックしても、その箇所だけ更新をかけることができるので、これまた表示が以前の状態のまま変わらないものを更新したい場合に有効です。
「でもさぁ、更新をかけたいフィールドが文書内に何個もあるんですけど、イラッ」
という場合には、Ctrlキーを押したままAのキーを押すか、

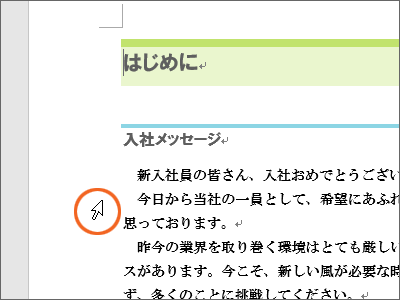
文書の左余白で、マウスポインターが図のような行を選択するときの形になったら、トリプルクリックすると、

文書全体を範囲選択できるので、この状態でF9キーを押せば、文書全体を更新できます。

ただ、この文書全体を範囲選択してから更新をかける方法にも弱点がありまして、ヘッダーやフッター領域は範囲選択されないのです。

ですので、ヘッダーやフッター領域のものをF9キーで更新したい場合には、ヘッダーやフッター領域を表示し、1箇所ずつフィールドコードに文字カーソルを置いて更新するか、複数箇所を範囲選択して更新をかける必要があります。
ショートカットキーまとめ
このページでご紹介したキーは下記のとおりです。
| Alt+F9 | 文書全体のフィールドコードの表示/非表示を切り替える |
|---|---|
| Shift+F9 | カーソルを置いた位置のフィールドコードの表示/非表示を切り替える |
| F9 | カーソルを置いた位置のフィールドの更新 |
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




