ヘッダーとフッターの基本を図解で完全マスター!
Word 2016, 2013, 2010
練習用データは、Wordの文書ファイルと、その文書中に挿入する画像ファイルがZIP形式になっています。
ダウンロード後、展開してお使いください。
スポンサーリンク

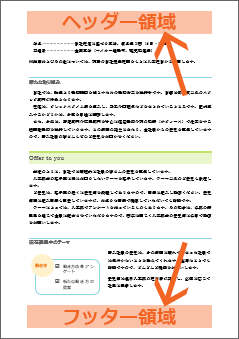
ヘッダーとフッターとは、文書の上余白・下余白にある、文字を入力したり、画像を入れたりできる領域のこと。
文書の上余白の箇所がヘッダー領域、下余白の箇所がフッター領域です。

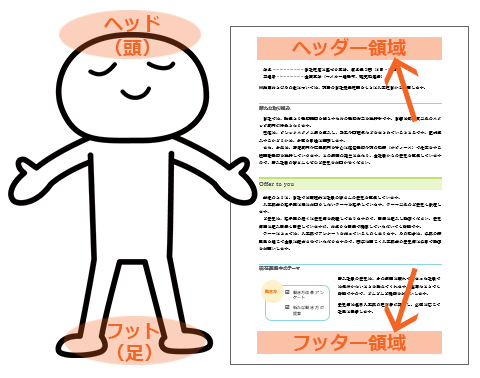
文書の上部、人間の体でいうと頭の領域にあるので、ヘッド(頭)なだけにヘッダー領域、そして文書の下部、人間の体でいうと足もとの領域にあるので、フット(足)なだけにフッター領域というわけです。

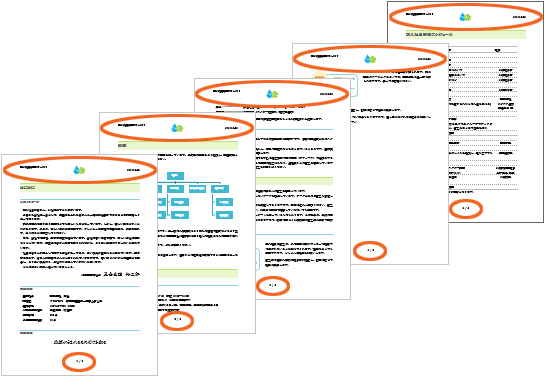
ヘッダー領域・フッター領域に入力した文字や画像は、基本的に全ページに表示されるので、会社名や文書のタイトル、ページ番号や会社のロゴなどをこの領域に設定することで、統一感を持たせた文書にしたり、今何ページ目を見ているのかなどを分かりやすくすることができます。
というわけで、ヘッダー領域に設定した文字や画像のことをヘッダー、そして、フッター領域に設定した文字や画像のことをフッターといいます。
また、ヘッダー領域・フッター領域自体のことをヘッダー、フッターと呼ぶこともあるので、その辺はざっくり、ヘッド(頭)なだけにヘッダー、フット(足)なだけにフッターのイメージを持っておけば、大丈夫です。
目次
スポンサーリンク
ヘッダーとフッター領域の表示
本文を作成する妨げにならないよう、ヘッダー領域とフッター領域は、普段は作業できないようになっています。
そこで、ヘッダーとフッターを設定したい場合には、まずはヘッダー領域とフッター領域を表示して、作業できる状態にすることが最初の操作になります。

通常の状態では、ここがヘッダー領域だよ、ここがフッター領域だよという表示はありません。
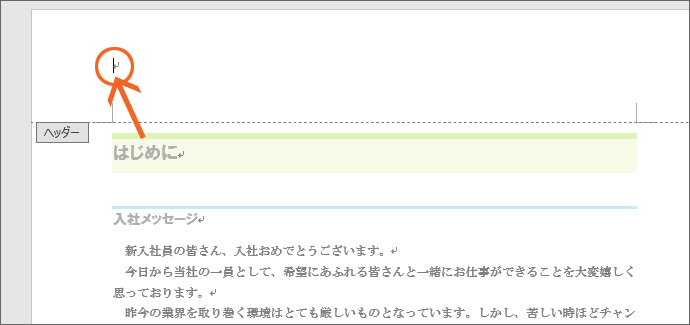
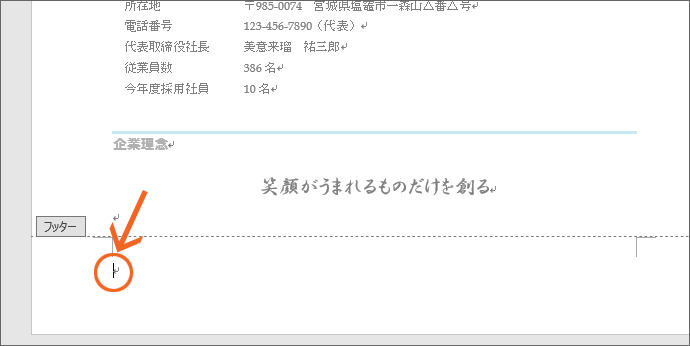
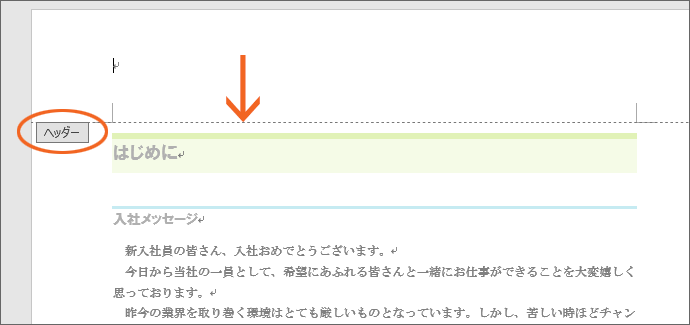
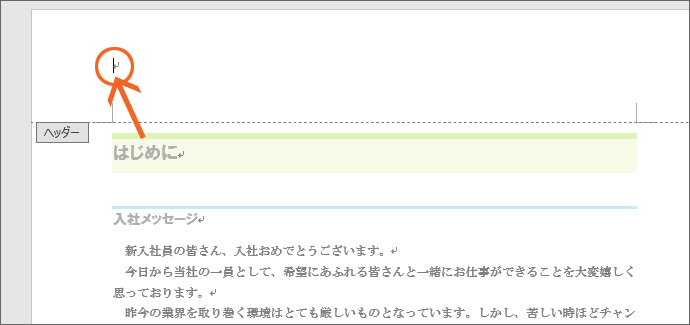
でも、ヘッダー領域は上余白、フッター領域は下余白にあるので、ヘッダーの設定をしたければ上余白を、フッターの設定をしたければ下余白をダブルクリックすると、

ヘッダーとフッター領域の両方が表示され、作業できる状態になります。
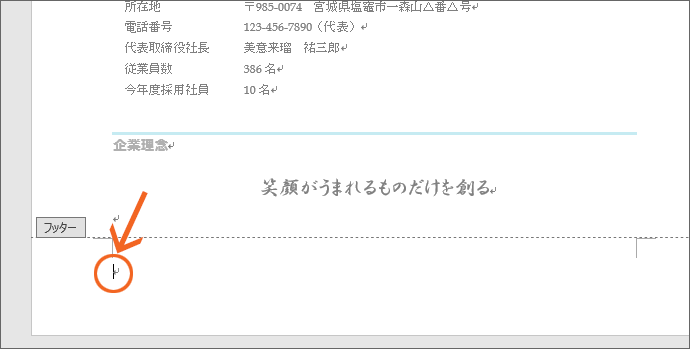
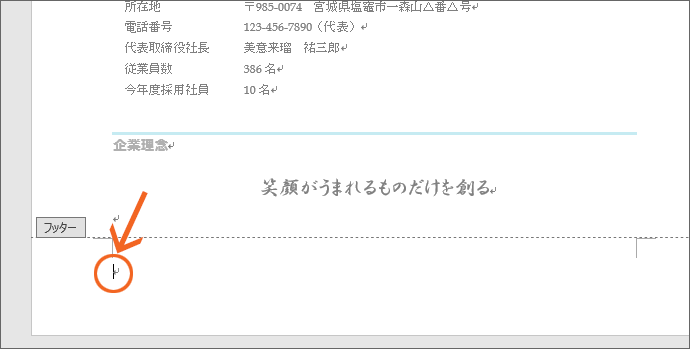
両方の領域が表示されますが、ダブルクリックしたのが上余白ならヘッダー領域に、

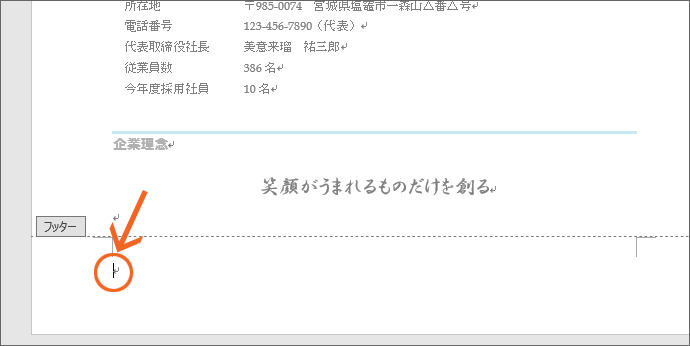
下余白ならフッター領域に文字カーソルが入ります。

複数ページの文書だった場合、ダブルクリックする領域は、何ページ目でも構いません。
なぜなら、ヘッダー領域・フッター領域に入力した文字や画像は、基本的に全ページに表示されるからです。

ですが、今後、ヘッダーやフッターの応用的な操作をすることになったとき、先頭ページから考えていくと考えやすくなるため、いつも先頭ページの上余白または下余白でダブルクリックするクセをつけておくのがおすすめです。

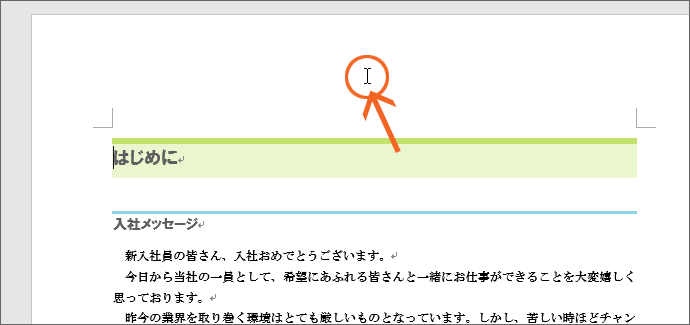
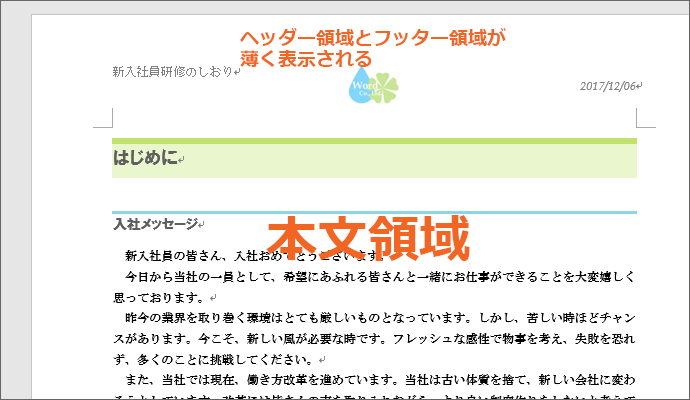
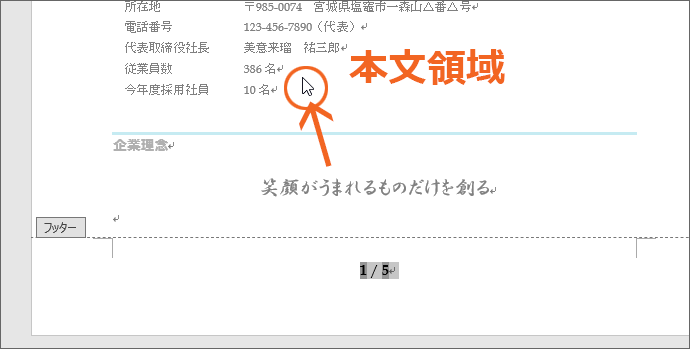
ヘッダーとフッター領域を表示させると、このような点線が表示され、どこまでが領域なのかが分かりやすくなります。

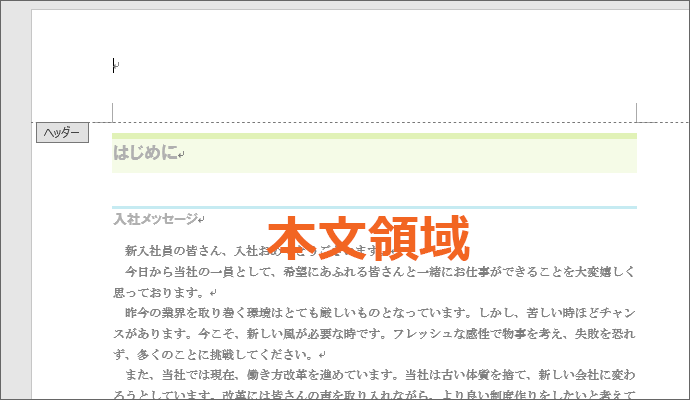
そして、ヘッダーとフッター領域を表示させているときは、本文領域にある文字や画像が薄く表示され、作業できない状態になります。
薄く表示されるのは、印刷が薄くなるということではなく、あくまでも「今は本文領域で作業できないよ」ということをWord様がお知らせしてくれているということです。

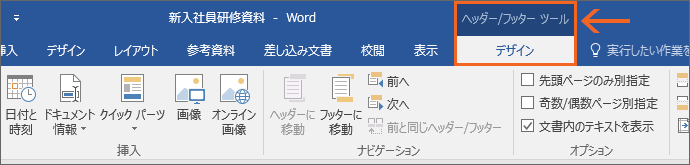
更に、ヘッダーとフッター領域が表示されているときは、リボンに[ヘッダー/フッターツール]の[デザイン]タブが表示され、ヘッダーとフッターに関する様々な操作を、ここに収められているボタンで行うことができます。
ヘッダー領域とフッター領域を行き来する

ヘッダー領域は文書の上部、フッター領域は文書の下部にあるため、ヘッダーを設定した後、フッターを設定したいという場合に、文書の上部から下部までスクロールで移動するのは面倒。
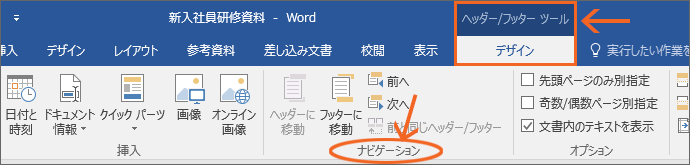
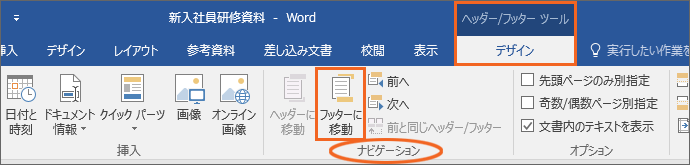
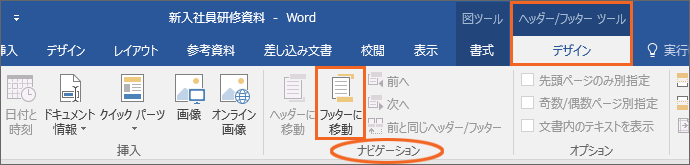
そこで便利なのが、[ヘッダー/フッターツール]の[デザイン]タブ、[ナビゲーション]グループにあるボタン。

ヘッダー領域に文字カーソルがある時に

[フッターに移動]をクリックすれば、一瞬でフッター領域に文字カーソルを移動できます。

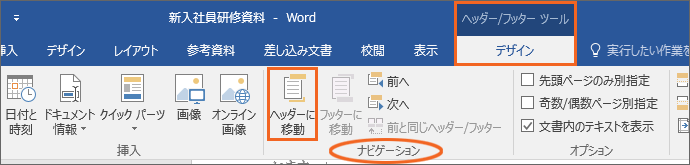
フッター領域に文字カーソルがある時に

[ヘッダーに移動]をクリックすれば、一瞬でヘッダー領域に文字カーソルを移動できます。
ヘッダーとフッターの設定

それでは早速、ヘッダーを設定していきましょう!
ヘッダー領域に文字カーソルがある状態で、

全ページに表示させたい文字を普通に入力すればそれでOK!
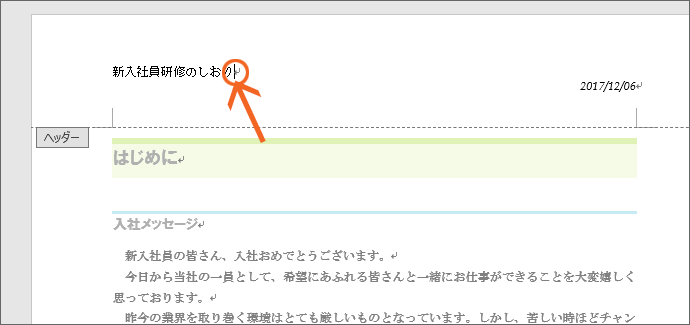
ヘッダーの1行目に入力した後、

キーボードの[Enter]キーで改行すれば、次の行に入力することもできます。

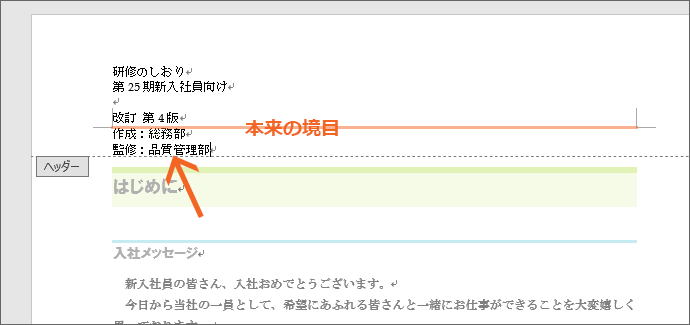
ただし、何行にも渡って入力してしまうと、本文領域に入り込んで、本文領域を狭くしてしまいますので、ほどほどに。

また、普通にキーボードで文字を入力する以外に、Wordの機能を使った入力も可能なので、ヘッダー領域またはフッター領域に文字カーソルがある状態で、

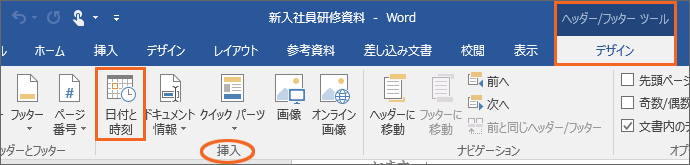
[ヘッダー/フッターツール]の[デザイン]タブ、[挿入]グループにある[日付と時刻]ボタンをクリックすれば、

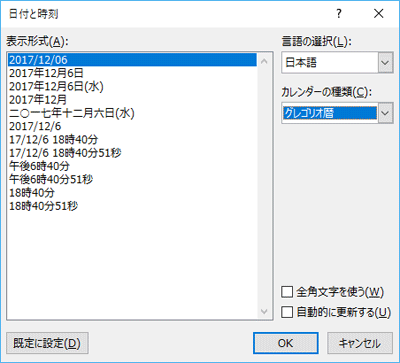
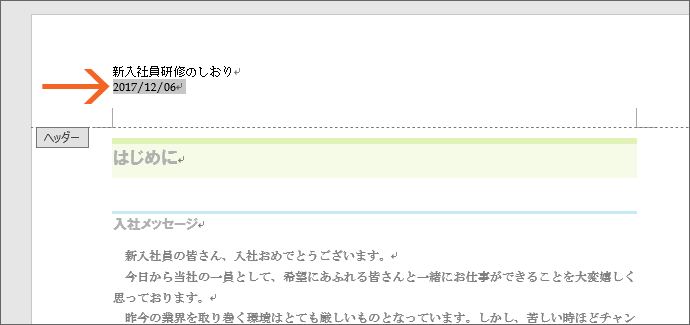
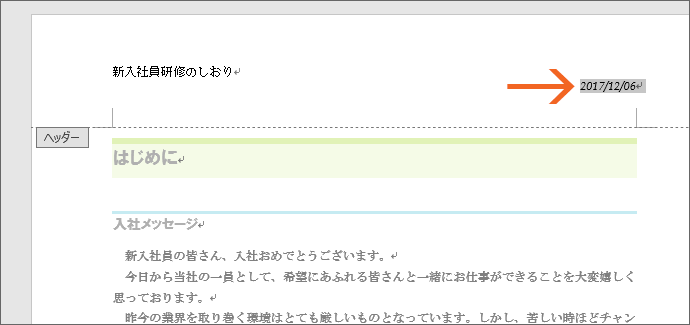
日付の挿入のページでご紹介しているのと同じ要領で日付を簡単に入力することもできます。

もちろん、本文領域にある文字と同様に、入力した文字の見栄えを整えることが可能です。
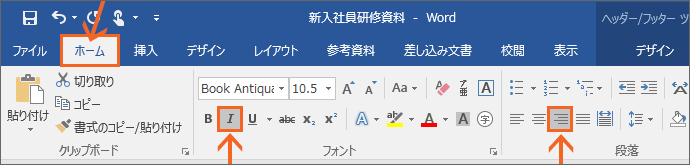
見栄えを整えたい箇所を範囲選択し、

右揃えや斜体などの設定をして整えます。

ヘッダーに入力した文字に、右揃えや斜体などを設定することができました!
ヘッダーやフッターに画像を設定

ヘッダー領域またはフッター領域に文字カーソルがある状態で、

Word 2016・2013
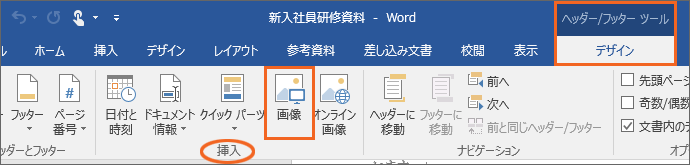
[ヘッダー/フッターツール]の[デザイン]タブ、[挿入]グループにある[画像]ボタンをクリックすれば、

Word 2010
[ヘッダー/フッターツール]の[デザイン]タブ、[挿入]グループにある[図]ボタンをクリックすれば、
Word 2016・2013・2010
「ワード文書に写真やイラストを挿入する」のページでご紹介しているのと同じ要領で画像を入れ込むこともできます。

ヘッダー領域やフッター領域に画像を入れると、画像によっては、サイズが大きくて本文領域に割り込んでしまいますので、

画像の周囲に表示されているポッチをドラッグし、サイズを小さくすることで対応します。

もちろん、画像を好みの位置に動かすためには、文字列の折り返しの設定が必須です。
ヘッダーやフッターにページ番号を設定
ヘッダーやフッターの使い道としてメジャーなのがページ番号。
ただ、キーボードで素直に「1」と入力してしまうと、ヘッダーやフッターに入力したものは基本的に全ページに表示されるので、すべてのページに「1」と表示されてしまいます。
そこで!
「このページが何ページ目なのかを把握して、その数字を表示させてね」という命令を送ります。
操作はとっても簡単!

ヘッダー領域にページ番号を設定したいならヘッダー領域に、フッター領域にページ番号を設定したいならフッター領域に文字カーソルを置きます。
この例ではフッター領域に文字カーソルを置いていますが、

いちいちスクロールせずとも、一瞬でヘッダー領域からフッター領域まで移動するのが、「ヘッダー領域とフッター領域を行き来する」の章でご紹介した[フッターに移動]ボタンでしたね。

ヘッダー領域またはフッター領域に文字カーソルを置いたら、

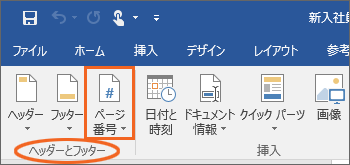
[ヘッダー/フッターツール]の[デザイン]タブ、

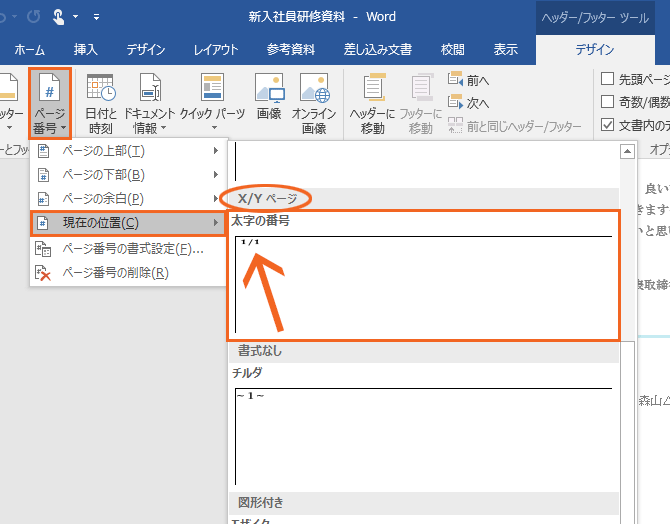
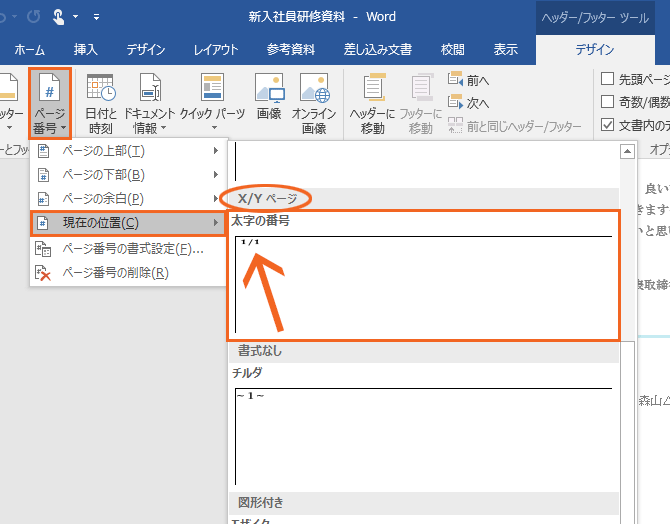
[ヘッダーとフッター]グループにある[ページ番号]ボタンをクリックし、

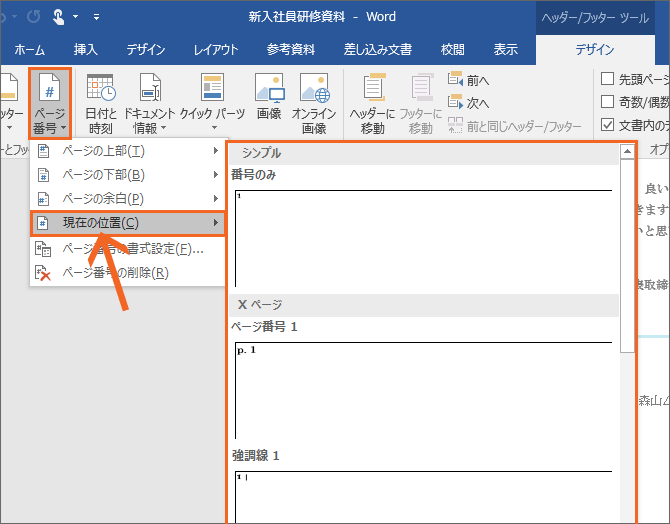
[現在の位置]にマウスポインタを合わせると、どんな体裁のページ番号を入れるのか、一覧で表示されます。
ちなみに、[現在の位置]というのは、「現在、文字カーソルがある位置にページ番号を入れますよ」という意味です。

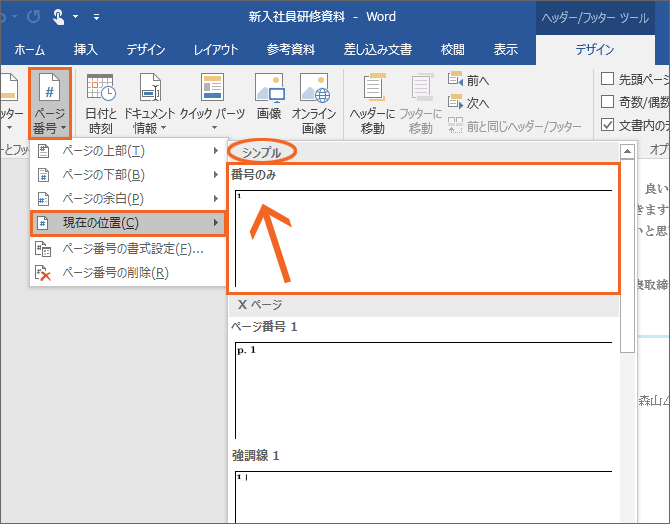
例えば、[シンプル]カテゴリの[番号のみ]なら、単純にページ番号の数字だけを設定でき、

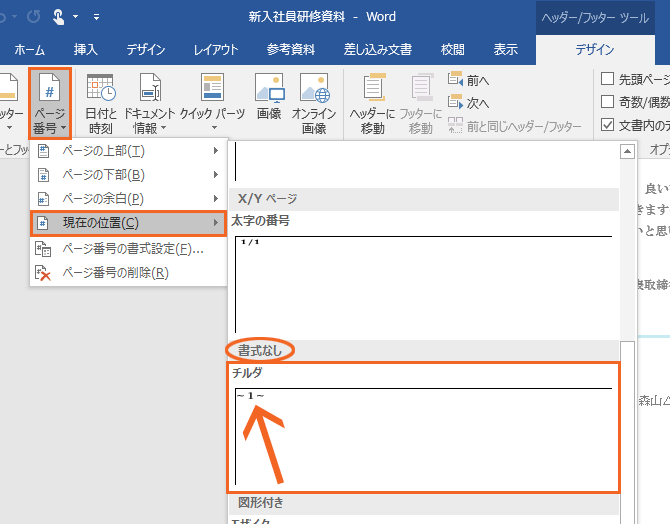
[書式なし]カテゴリの[チルダ]なら、ページ番号の前後をチルダ記号で挟んだものを入力できます。

また、[X/Yページ]カテゴリの[太字の番号]なら、「ページ番号/総ページ数」という表記を、なおかつ数字部分を太字にして入れることができます。
試しにこれをクリックで設定してみましょう。

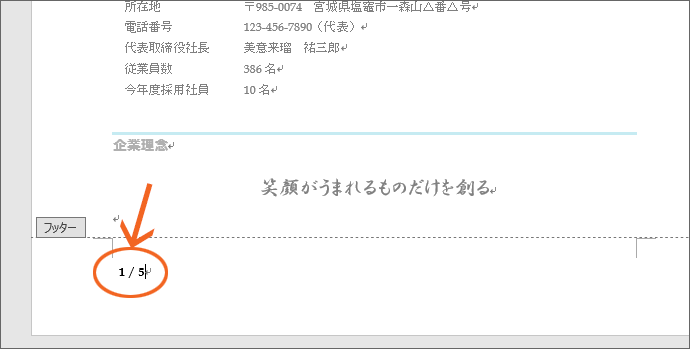
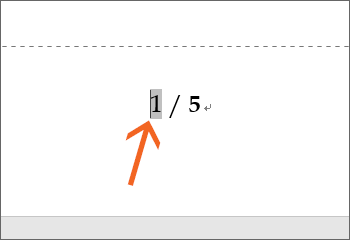
文字カーソルがある位置に、「ページ番号/総ページ数」が、太字の状態で入りました!
でも実は、太字になっているのは数字だけで、スラッシュは太字じゃなかったりします。

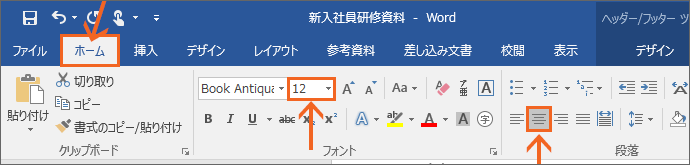
もちろん、見栄えを整えることも可能ですので、範囲選択して、

フォントサイズを大きくしたり、[中央揃え]ボタンをONにすれば、

ページ番号の文字サイズを大きくして、中央揃えにすることもできます。

今回設定した「ページ番号/総ページ数」という体裁の選択肢は、[X/Yページ]カテゴリの[太字の番号]だけです。
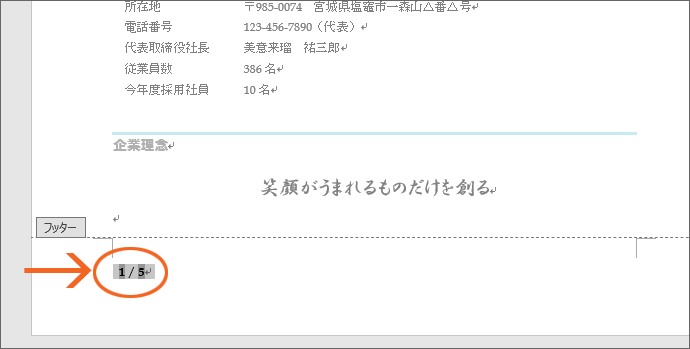
この[太字の番号]で挿入したページ番号は、

太字になっているのは数字だけで、スラッシュは太字じゃなかったりするので、もし太字を解除したい場合には、ページ番号と総ページ数の数字の部分をそれぞれ範囲選択して、

[太字]ボタンをクリックしてOFFにすればOK。
ページ番号だろうと、総ページ数だろうと、見栄えの整え方は普通の文字と同じです。

また、ページ番号や総ページ数の前に文字カーソルがあるとき、その数字のところにグレーの網がかかって表示されます。
これは、「自分が何ページなのかを考えて、その数字を表示してね」という、特別なWordさんへの指令が入っているという合図。
ページ番号や総ページ数がグレーになって印刷されるわけではありませんので、安心してください。
ヘッダーとフッターを閉じる

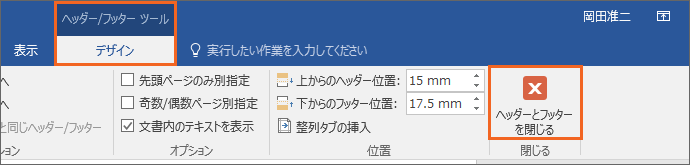
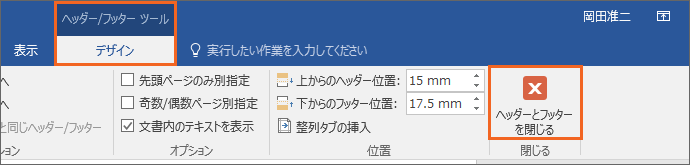
ヘッダー領域やフッター領域での作業が終わったら、[ヘッダー/フッターツール]の[デザイン]タブ、[閉じる]グループにある[ヘッダーとフッターを閉じる]ボタンをクリックします。

これで、ヘッダー領域とフッター領域が作業できない状態になり、今度は先ほどまで作業できない状態になっていた本文領域が作業できる状態になります。
ヘッダー領域とフッター領域を閉じることで、ヘッダーとフッターの文字や画像が薄く表示されますが、これは印刷が薄くなるということではなく、あくまでも「今はヘッダー領域とフッター領域は作業できないよ」ということをWord様がお知らせしてくれているだけです。

ちなみに、[ヘッダーとフッターを閉じる]ボタンを使わずに、

本文領域でダブルクリックしても、ヘッダー領域とフッター領域を閉じることができます。
冒頭の「ヘッダーとフッター領域の表示」でご紹介したように、ヘッダー領域かフッター領域をダブルクリックすることで、ヘッダー領域とフッター領域を表示させ、ヘッダーとフッターの作業ができるようにしたので、それと同様、本文領域を作業できる状態にするには、本文領域でダブルクリックすれば良い、というわけです。
本当に全ページに設定されたかを確認してみよう!
冒頭で、ヘッダー領域・フッター領域に入力した文字や画像は、基本的に全ページに表示される、とご紹介しました。
今回設定した文字や画像が、本当に全ページに表示されているのか、印刷プレビューで確認してみましょう!

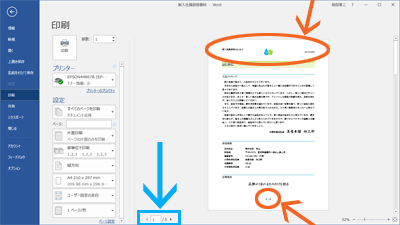
印刷プレビューの画面に切り替えると、ヘッダーやフッターを、ページ全体でのバランスを見ながら確認できます。
画面の一番下(図の青い矢印の部分)に、

次のページや前のページを見るボタンがあるので、クリックしながら全ページを確認してみましょう!
ヘッダー領域・フッター領域に入力した文字や画像が、全ページに表示されていることが分かります!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




