祝日に自動色付け
Excel 2021, 2019, 2016 Microsoft 365
解説記事内の画像はExcel for Microsoft 365のものです。
スポンサーリンク

月間予定表の作り方
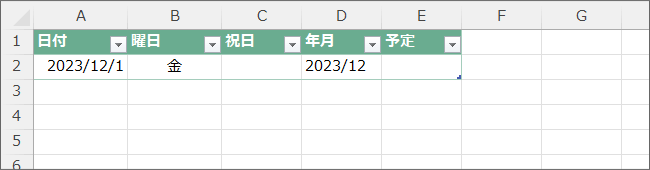
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、まだ1日分しかない予定表ですが、考え方と設定方法はまったく同じですので、安心して進めていきましょう。
スポンサーリンク
祝日かどうかを判定するには

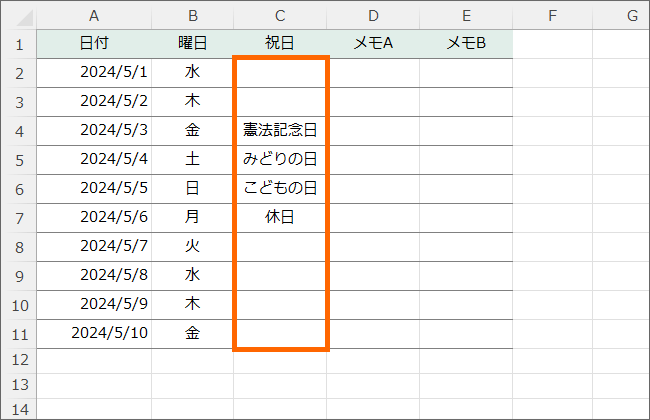
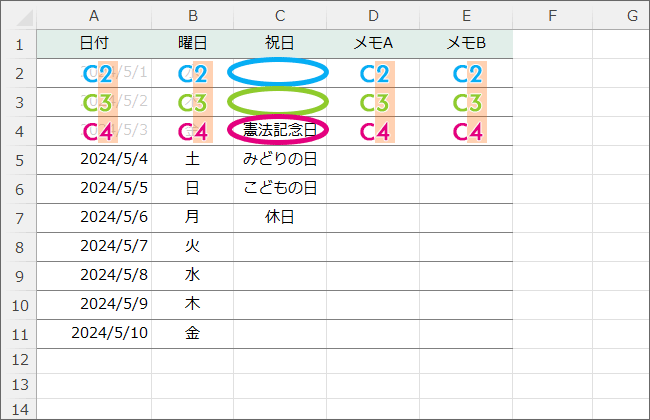
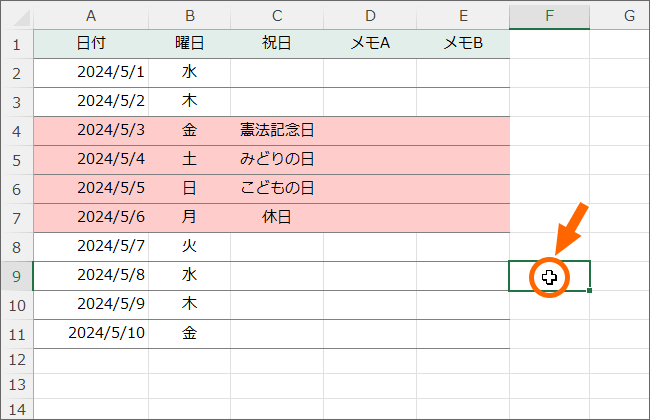
この表で祝日かどうかを判定するには、祝日名が表示されているかどうかを判断すればいいことになります。
ですが、祝日名はいろいろあるので、「みどりの日だったら」のように祝日名そのものを細かく指定していたのでは、すべての祝日名を設定しなければならず、現実的ではありません。
そこで、考え方をちょっと捻ります。
この表では、祝日以外の日は空欄なので、それを逆にして空欄じゃないときは祝日、と考えます。

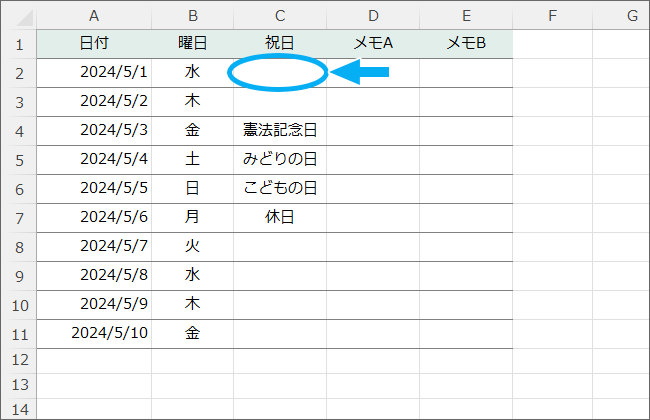
例えば、この表で祝日表示用のC列の先頭、C2番地で考えた場合、

図のような条件式にすれば、「C2番地が空欄じゃなければ」という意味になるので、この条件式に合致していたときは、それすなわち祝日なわけですから、色を塗ればいいことになります。
同じ式の中に、=と、<>の両方があって不可解に思う方もいらっしゃるかもですが、最初の=は「これから数式が入りますよ」の合図、<>は「じゃない」という表現に必要なので、正しい数式です。
条件式を複数セルに設定できるように

そしてさらに、この条件式を表全体に設定するときのことを考えます。

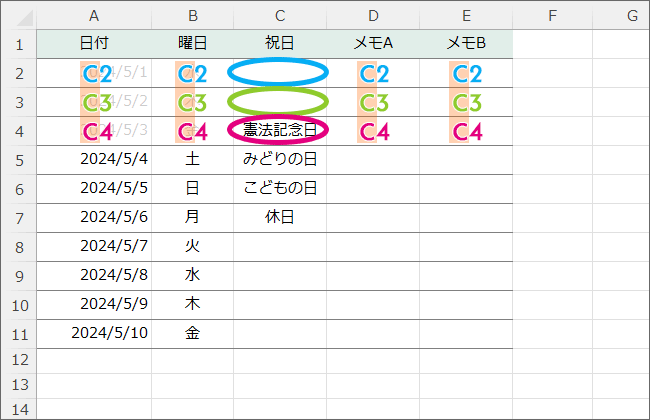
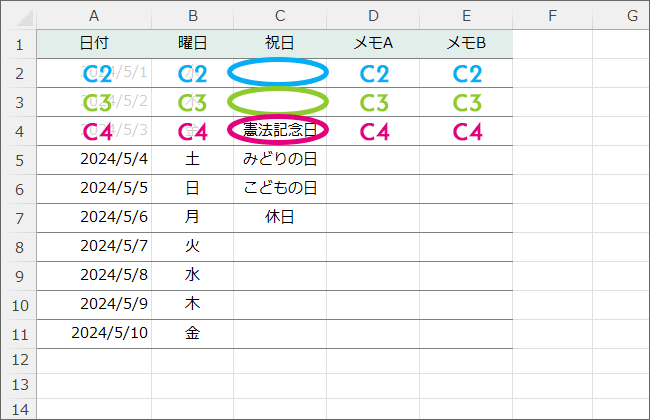
表内の各セルが、どのセルを見て普通の日か祝日かを判断するかというと、どのセルもC列が空欄じゃないかどうかで判断しますが、

表の2行目は、C列の2行目のセルが空欄じゃないかどうかで判定、
表の3行目は、C列の3行目のセルで判定、
表の4行目は、C列の4行目のセルで判定します。

A列、B列、C列とはズレずに、常にC列で判定したいけれど、2行目、3行目、4行目のように、行はズレさせたい。

というわけで、このようにC列だけをズレずに固定するため、Cの方にだけドルマークをつけた数式にします!
この片方だけドルマークの意味がイマイチ分からない!という方は、「数式を縦にも横にもコピーしたい!複合参照で計算式を固定!」のページでさらに詳しく解説していますので、ぜひご覧ください。
条件付き書式で祝日に色付け

C列にある各セルが空欄じゃなければ、色をつけたい
つまり、条件に該当していたら書式を変えたいので、使うのは条件付き書式。

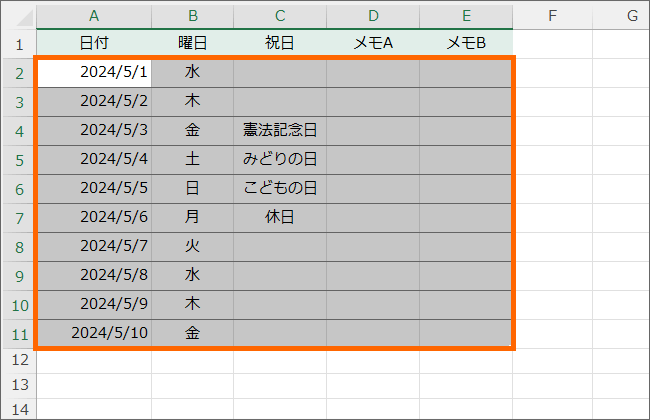
まずは、条件に該当していた場合に色を付けたい範囲を選択します。
今回は見出し以外の表全部。
祝日じゃない、普通の日のところまで範囲選択しちゃって大丈夫か不安になった方も心配いりません。
条件付き書式自体が、条件に該当していた場合にのみ色がつきますので、逆を言えば、普通の日には色がつかないからです。

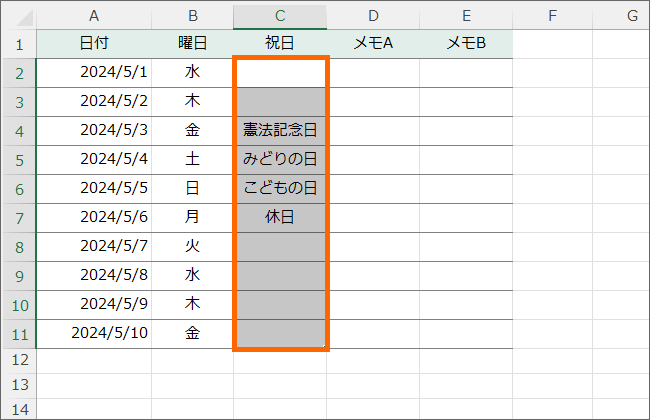
また、祝日が表示されるセルだけに色付けするなら、範囲選択はこのようになります。

月間予定表の作り方
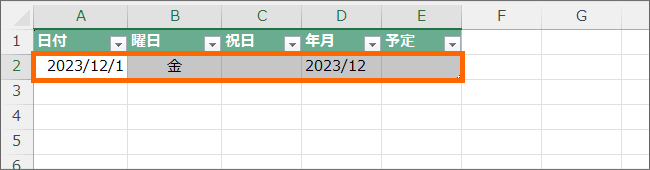
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、予定表自体がまだ1日分しかないので、範囲選択はこのようになります。
![[ホーム]タブ](img/color-coding-holiday11.png)
範囲選択が終わったら、[ホーム]タブの、
![[条件付き書式]ボタン](img/color-coding-holiday12.png)
[スタイル]グループにある、[条件付き書式]ボタンをクリック。
![[条件付き書式]の[ルールの管理]](img/color-coding-holiday13.png)
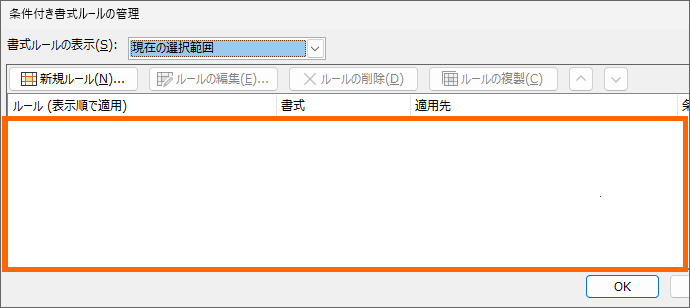
[ルールの管理]をクリックします。
[新しいルール]をクリックしてもOKなんですが、範囲選択した箇所に、他の条件付き書式が設定されているのか確認したいので、今回は[ルールの管理]をクリックしています。

選択した範囲に、土日に色をつけるなどの他の条件付き書式が既に設定されている場合は、一覧にそれらの設定が表示されています。
月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、まだ土日の色付けは設定していないので、一覧には何も表示されていません。

選択した範囲に、他の条件付き書式が設定されていなければ、一覧には何も表示されていません。
![[新規ルール]](img/color-coding-holiday14.png)
既に他の条件付き書式が設定されていようが、いなかろうが、新しい条件付き書式を設定していきますので、[新規ルール]をクリックします。
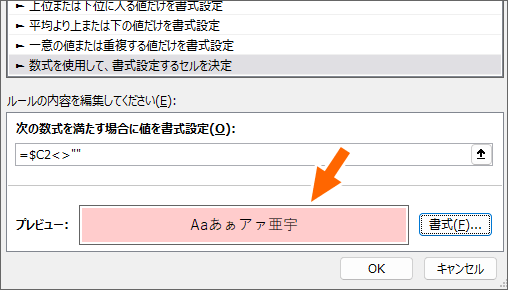
![[新しい書式ルール]ダイアログボックス](img/color-coding-holiday15.png)
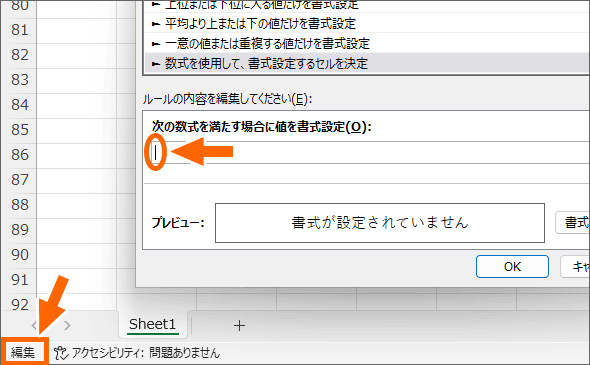
今回は、前の章で考えた条件式を設定して、それに該当したら書式が設定されるようにするので、[数式を使用して、書式設定するセルを決定]をクリック。

条件式を入力する欄でクリックして文字カーソルを入れます。
この欄に文字カーソルを入れた後、F2キーを押して編集モードにしておくと「←や→キーを押したら文字カーソルを動かせず、代わりにセル番地が入力された!」ということがなく焦らなくて済みます。
もちろん、編集モードにしなくても作業できるので、F2キーはお好みで。

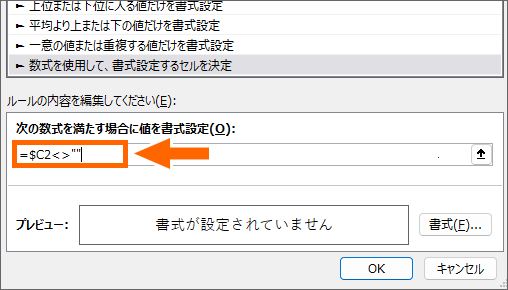
前の章でご説明した「C2番地が空欄じゃなければ」という条件式を、キーボードで手入力します。
「C」の前のドルマークをお忘れなく。
=$C2<>""

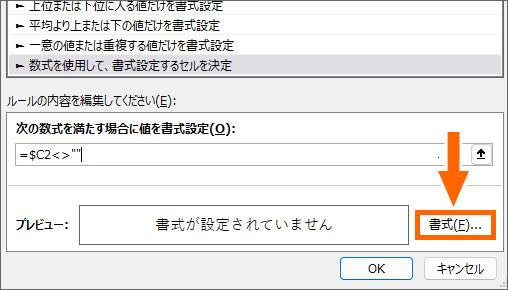
先ほど入力した条件式に該当していた場合の書式設定をしていきましょう。
[書式]ボタンをクリックします。
![[塗りつぶし]タブ](img/color-coding-holiday21.png)
今回は、祝日だった場合にはセルの色をピンクにすることにしましょう。
[塗りつぶし]タブをクリックします。
ここに表示される色は、作業中の文書に設定してあるテーマによって変わってきますので、この画像と同じになっていなくても問題ありません。
ここから色を選んでもいいですし、ここに気に入った色がなければ、
![[その他の色]ボタン](img/color-coding-holiday22.png)
[その他の色]をクリックし、
![[その他の色]から色を選択](img/color-coding-holiday23.png)
さらに表示されたダイアログボックスの[標準]タブで好みの色を選択します。
私は祝日の時は、この色を使うことが多いです。
ちなみに、日曜日に色を付けるときにも、私は同じ色を使っていますが、別の色にしても構いませんし、完全にお好みで。
色をクリックで選択したら[OK]ボタンをクリックします。

先ほどのダイアログボックスに戻ってくるので、さらに[OK]ボタンをクリックします。

さらにその前のダイアログボックスに戻ってきます。
条件式に該当した場合には、こういう書式になりますよというのが[プレビュー]として表示されています。
この設定でいいなと思ったら[OK]ボタンをクリックします。
![[新規ルール]](img/color-coding-holiday27.png)
最初のダイアログボックスに戻ってきました。
設定したばかりの条件付き書式が、一覧に表示されています。
![[適用]ボタン](img/color-coding-holiday28.png)
実は設定した条件付き書式は、まだ有効になっていません。
設定は有効にしたいものの、設定ミスがあった場合にすぐに修正できるようにしたいのですが、[OK]ボタンをクリックするとダイアログボックスが閉じてしまいます。
そこで、[適用]ボタンをクリックすれば、
![[新規ルール]](img/color-coding-holiday29.png)
ダイアログボックスはそのまま、設定だけを有効にできます。
もし、この時点で祝日に色が付いていなければ、設定ミスが考えられますので、ダイアログボックスの[ルールの編集]ボタンを押して、設定を確認します。
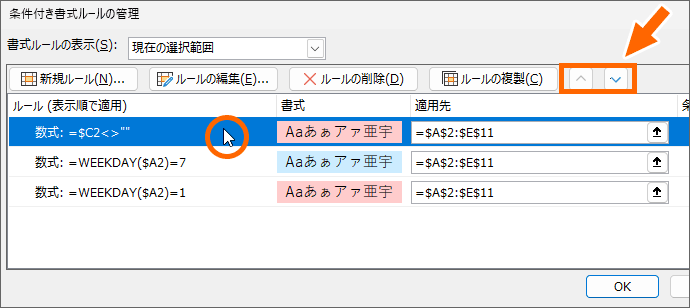
![[新規ルール]](img/color-coding-holiday36.png)
月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」の作業中の方は、1日分しかない日付が祝日でなければ色はつきません。
[OK]ボタンをクリックし、ここで元のページに戻りましょう。

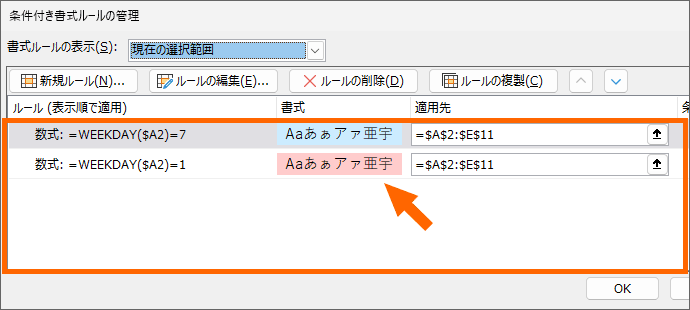
また、土日に色をつけるなどの他の条件付き書式を設定している場合は、必要に応じて、各条件付き書式の優先順位を指定します。
上のものから優先されます。
![[OK]ボタン](img/color-coding-holiday25.png)
特に問題が無ければ、最後に[OK]ボタンをクリックします。

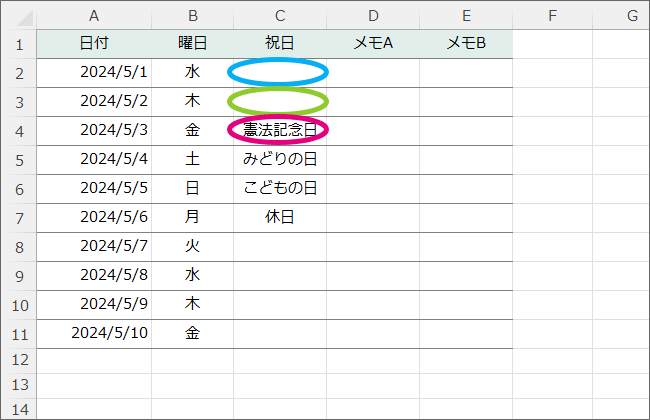
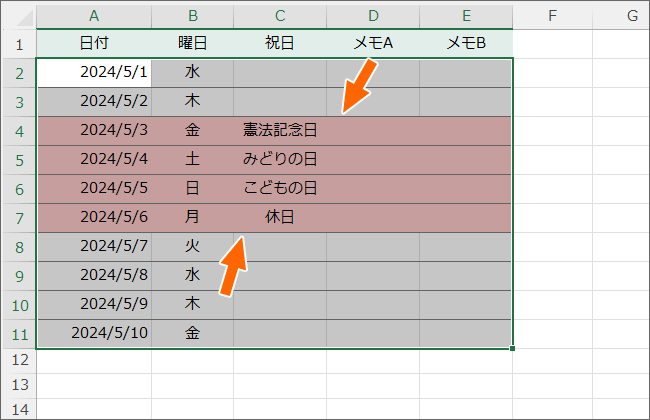
祝日に色をつけることができました!

設定が終わったので、範囲選択は解除してOKです。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。





