エクセル月間予定表の作り方[Step2]祝日・土日をカレンダーで強調表示
Excel 2021, 2019, 2016 Microsoft 365
解説記事内の画像はExcel for Microsoft 365のものです。
スポンサーリンク

このページは「エクセル月間予定表の作り方」のStep2。
祝日名を表示させ、土日祝日に色をつけていきます。
色を付けるのは土日以外でも全然OK、何曜日にも対応できます!
スポンサーリンク
隠れ優秀テクニック「テーブルの選択」で差が開く

Excelには、データが何百件あろうが、何千件あろうが、ワンクリックでテーブルを選択できる専用テクニックがあります。
クリック1回の場合と2回の場合(ダブルクリックではなく、クリック2回)では結果が違うこともとっても重要!
これ以降の作業では、この隠れ優秀テクニックを使いこなして進んで行きますので、操作が不安な方は、まずは「テーブル使いのための長すぎる列・行・テーブルの全選択」をご覧いただき、実際に操作してみることを強くおすすめします!
なんなら、この優秀テクニックをまわりに自慢しまくって広めてください!
祝日名の表示

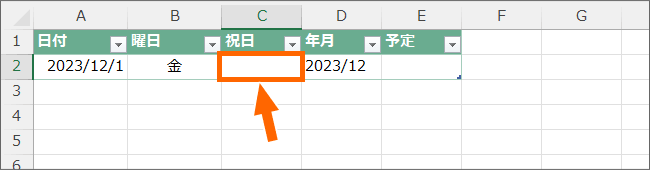
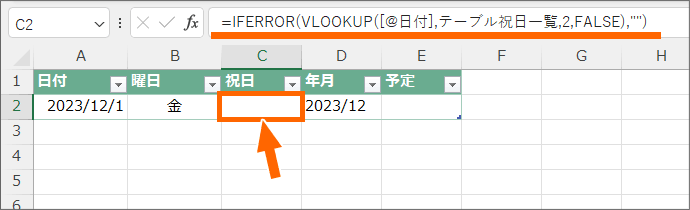
A2番地の日付を判断して、祝日名を表示させる数式をC2番地に設定します。
1日分しか日付を入力していないのに設定していいの?と心配になりそうですが、1日分しかない状態で設定するのがこの予定表の作り方のポイントなので、まったく心配する必要はありません。
C2番地に確実に設定しておけば、あとで日付を大量に入力したときに、祝日名がきっちり表示されます。
祝日名を表示させる操作は、「祝日を表示させる」のページでご紹介しています。
数式で使うセルは、このページの予定表と完全に対応していますし、迷いそうなところでは、この予定表を作っている方専用の解説もあります。
不安に思ったときは、読んでいるところの1つか2つ先くらいのところに予定表作成中の方の専用解説がありますので、不安になっても焦らずお読みいただければ大丈夫です。
また、作業終了後、この予定表を作成中の方は戻れるようページ内にリンクがありますので、心配せずに行ってきてください。
祝日名を中央揃え
祝日名を表示させる設定が終わった方(IFERROR関数とVLOOKUP関数の設定が終わった方)は、ここからスタートです!

これで、A2番地の日付を判断して祝日が表示されるよう、C2番地に設定できました!

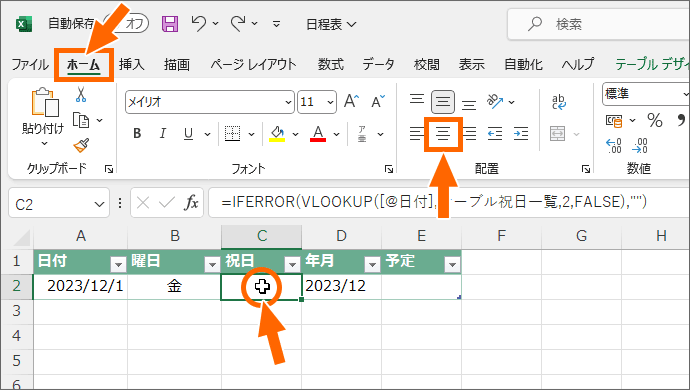
あとは、このC2番地に祝日名が表示されたときに、中央揃えで表示された方が良い方は、中央揃えにしておきましょう。
次の章に進む前に、上書き保存しておきます。
祝日に色をつける

お次は、祝日だったときに、その行全体に色がつくよう設定していきます。
これまた、まだ予定表は1日分しかないのに設定していいの?と心配になりますが、1日分しかない状態で設定するのがこの予定表の作り方のポイントなので、まったく心配する必要はありません。
現時点で1日分しかないこの範囲に設定しておけば、あとで日付を大量に入力したときに、祝日のセルすべてに自動的に色がつきます。
祝日に色をつける操作は、「祝日に自動色付け」ページでご紹介しています。
数式の指定など、このページの予定表と完全に対応していますので、操作方法はまったく同じ、迷いそうなところでは、この予定表を作っている方専用の解説もあります。
不安に思ったときは、読んでいるところの1つか2つ先くらいのところに予定表作成中の方の専用解説がありますので、不安になっても焦らずお読みいただければ大丈夫です。
また、作業終了後、ここに戻ってこれるようページ内にリンクがありますので、安心して行ってきてください。
土日に色をつける
祝日に色をつける設定が終わった方は、ここからスタートです。

さらに、土曜日、日曜日だったときに、その行全体に色がつくよう設定していきます。
もちろん、1日分しかない状態で設定してまったく問題ありません。
現時点で1日分しかないこの範囲に設定しておけば、あとで日付を大量に入力したときに、土曜日、日曜日のセルすべてに自動的に色がつきます。
また、土日ではない他の曜日に色をつけることもできます。
特定の曜日に色をつける操作は、「曜日に自動色付け」ページでご紹介しています。
数式の指定など、このページの予定表と完全に対応していますので、操作方法はまったく同じ、迷いそうなところでは、この予定表を作っている方専用の解説もあります。
また、作業終了後、ここに戻ってこれるようページ内にリンクがありますので、安心して行ってきてください。
色つけの優先順位
土日(または指定した曜日)に色をつける設定が終わった方は、ここからスタートです。
この時点で、
- 祝日に色をつける
- 土曜日に色をつける
- 日曜日に色をつける
という3つの条件付き書式を設定しています。
例えば、土曜日と祝日が重なった場合、土曜日の色を優先させるのか、祝日の色を優先させるのか、指定しておきましょう。

条件付き書式を設定した箇所を範囲選択し、
![[ホーム]タブ](img/calendar-excel02-07.png)
[ホーム]タブ、
![[条件付き書式]ボタン](img/calendar-excel02-08.png)
[スタイル]グループにある、[条件付き書式]ボタンをクリック。
![[条件付き書式]の[ルールの管理]](img/calendar-excel02-09.png)
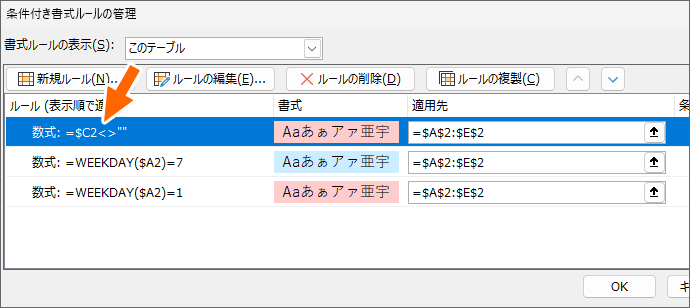
[ルールの管理]をクリックします。

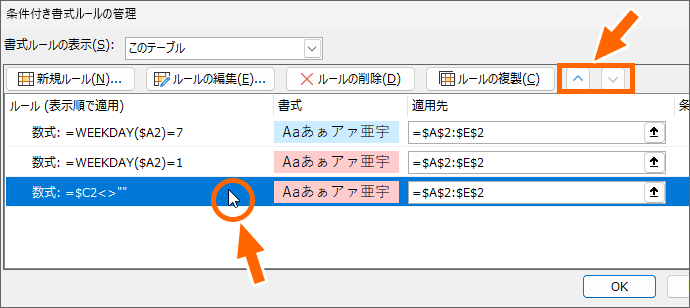
優先順位を変更したい条件付き書式をクリックで選択し、ダイアログボックス右上の順序を変更するボタンを押して、優先順位を変更します。
上から順に優先順位が高くなります。

今回は、祝日に色をつける条件付き書式を最優先に変更しました。
これにより、祝日が土日とかぶっても、祝日の色が優先して表示されます。
[OK]ボタンをクリックします。
ここで、上書き保存をしておきましょう。
動作確認
ここまでで、祝日の表示と色付け、土日の色付けと設定してきました。
このあと、大量に日付を入力しますので、その前に正しく設定できているか、念のため動作確認をしておきましょう。

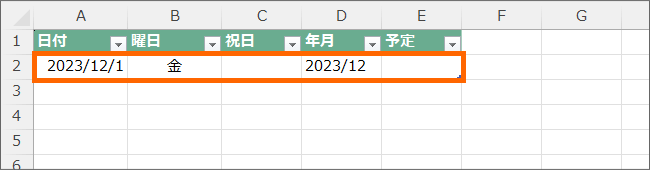
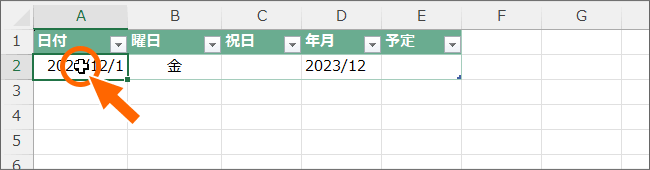
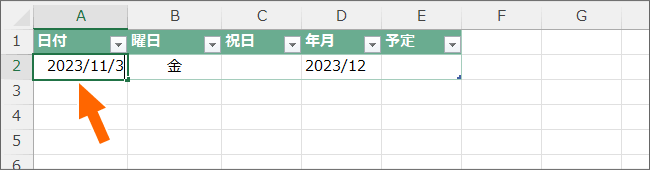
A2番地を選択し、

2023/11/3 と入力。
セル内の文字カーソルが消えるまでEnterキーで確定すると、

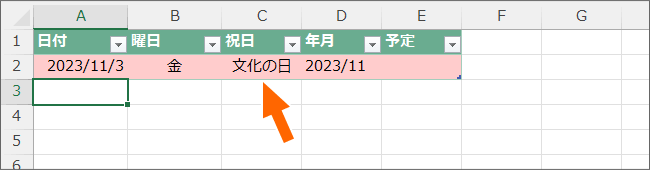
2023/11/3は祝日なので、祝日名が表示され、祝日用に設定した色がつきます。
もし、A2番地に日付を入力したら、A2番地に#がたくさん表示されてしまった方は、A列の列幅が狭いだけですので、列幅を広げておきましょう。

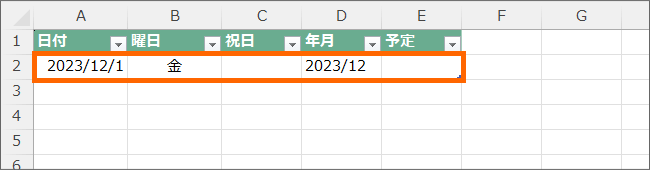
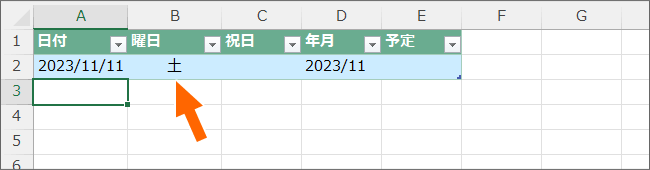
同様にして、A2番地に2023/11/11と入力してEnterキーで確定すれば、土曜日用に設定した色がつきます。
もし、A2番地に日付を入力したら、A2番地に#がたくさん表示されてしまった方は、A列の列幅が狭いだけですので、列幅を広げておきましょう。

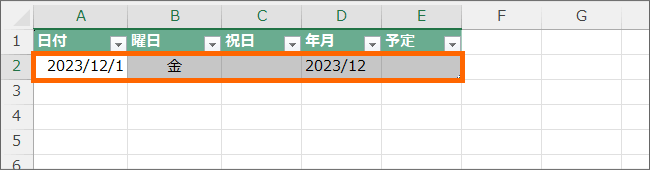
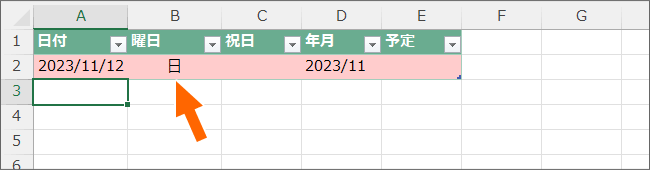
同様にして、A2番地に2023/11/12と入力してEnterキーで確定すれば、日曜日用に設定した色がつきます。
もし、動作確認をしてうまくいかないものがあれば、設定が間違っています。
下記の章から間違っているところの修正をしていきましょう。

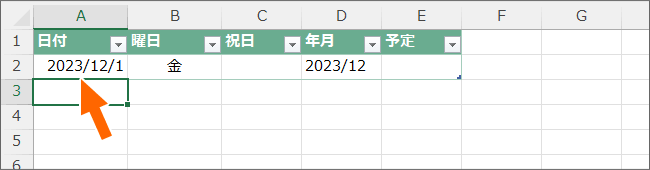
いずれの動作確認も成功した方は、このあと、大量に日付を入力しますので、一番最初の日付として元々A2番地に入力していた日付に修正しておきましょう。
ここで上書き保存をしておきます。
印刷範囲の設定
印刷して使うことを予定している方は、印刷関係の設定をしておきましょう。
印刷せずに使う予定の方は、Step3に進みます。
![[ページレイアウト]タブ](img/calendar-excel02-18.png)
予め範囲選択しておく必要はありません。
まずは[ページレイアウト]タブ、[ページ設定]グループにある、この小っちゃいボタンをクリックします。
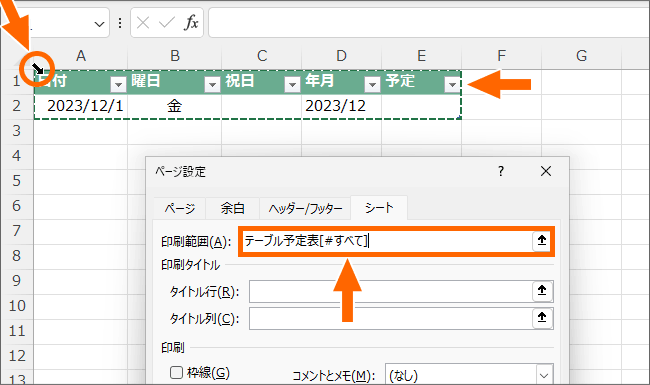
![[印刷範囲]](img/calendar-excel02-19.png)
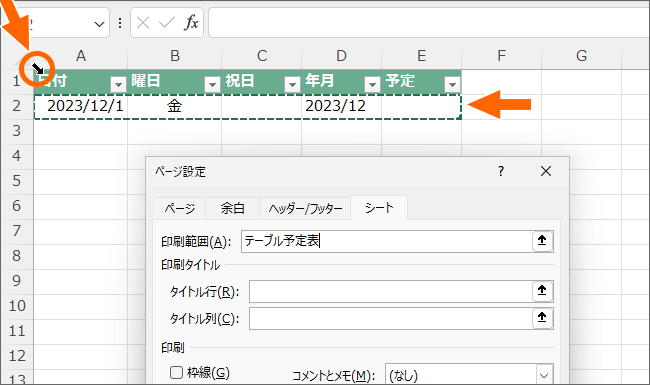
[シート]タブにある、[印刷範囲]欄でクリックして文字カーソルを入れたら、

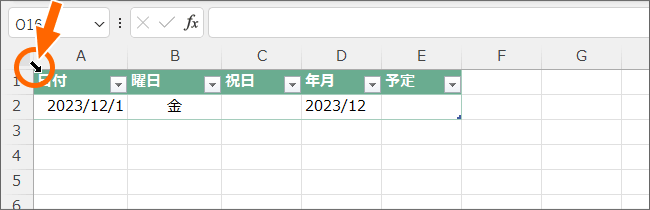
テーブルの左角で、マウスポインターが黒い小さな斜め矢印の状態でクリックすると、まずはテーブルのデータ部分だけが選択できます。
この時、ダイアログボックスの[印刷範囲]欄に、@マークが表示されることがありますが、気にせずそのまま操作を続けます。

続いて、もう一度テーブルの左角で、マウスポインターが黒い小さな斜め矢印の状態でクリックすると、見出しを含めたテーブル全体を選択できます。
[印刷範囲]欄を見ると、予定表のテーブルすべてが範囲に設定できたことが分かります。
![[ページ]タブ](img/calendar-excel02-22.png)
続いて、[ページ]タブ。
- 好みの用紙サイズ
- その用紙を縦に使うか、横に使うか
を設定します。
さらに、その用紙に収まりきらない場合には、自動で1ページに収まるよう、[次のページ数に合わせて印刷]を「横」を「1」、「縦」を「1」にすると、予定表の横幅も1ページに、縦幅も1ページに収まるように自動で縮小してくれます。
![[次のページ数に合わせて印刷]](img/calendar-excel02-23.png)
横幅は用紙1枚分に収めるようにしたいけれど、縦は用紙何枚に渡ってもいいという場合には、「横」だけを「1」にし、「縦」を空欄にすれば、そのようにできます。
「縦」を空欄にした場合には、さらに印刷タイトルを設定しておくと良いかもしれません。

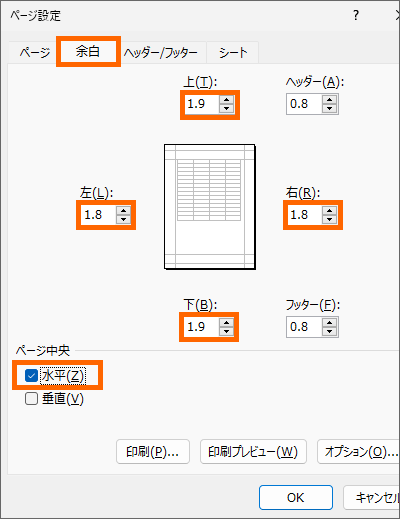
さらに、[余白]タブで余白を適当に設定します。
印刷の設定は、あとから調整するときも大した苦労にはならないので、気楽に設定して構いません。
お好みで[ページ中央]も設定。
最後に[OK]ボタンをクリックすれば、印刷の設定は完了です!
ここで上書き保存しておきましょう。
次のStep3では、あっという間に完成まで持って行きます!
さっそく、進めてまいりましょう!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




