曜日に自動色付け[条件でWEEKDAY関数パターン]
Excel 2021, 2019, 2016 Microsoft 365
解説記事内の画像はExcel for Microsoft 365のものです。
スポンサーリンク
- 土曜日だったら青にして
- 日曜日だったらピンクにして
のように、指定した曜日だったときに自動で色がつくようにするには、条件付き書式を使います。
もちろん、土日以外の曜日に色付けすることもできます。
ただし、曜日がどういうデータになっているかで、条件付き書式の設定が変わってきます。
このページでは、日付データを、表示形式を使って表面的に曜日として見せている場合の設定方法をご紹介します。

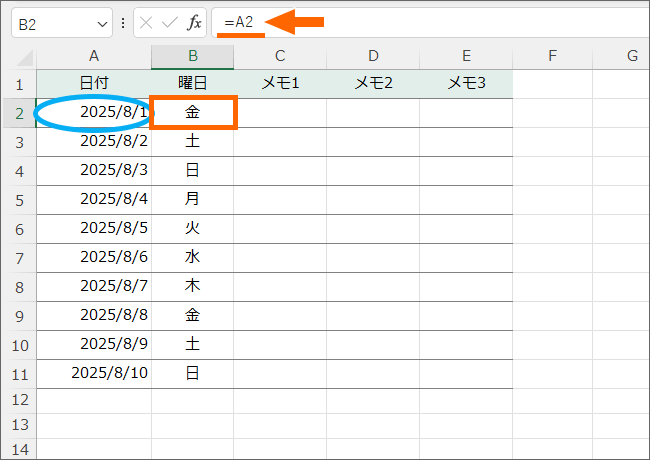
このパターンに該当するのは、お隣の日付のセルと同じデータが表示されるようになっていて、それを表示形式で曜日として見せているものや、

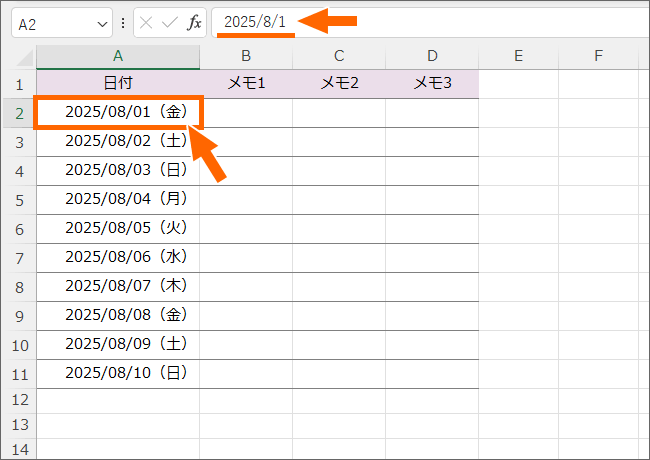
日付と曜日が同じセルに表示されていますが、実際に入力されているのは日付データのみというもの、

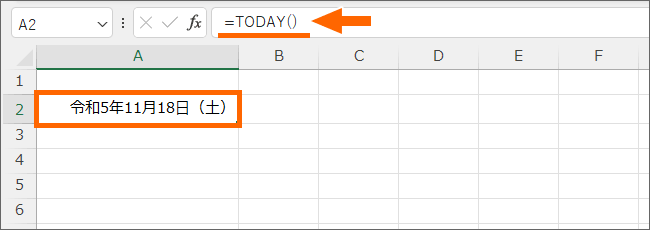
TODAY関数が設定されているもの、いずれも日付データを表示形式で曜日に見せているものなので、このページでご紹介している方法で、指定した曜日だったときに自動で色がつくようにできます。

月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、まだ1日分しかない予定表ですが、考え方と設定方法はまったく同じですので、安心して進めていきましょう。
目次
スポンサーリンク
特定の曜日を指定する条件式
指定した日付から曜日を調べる

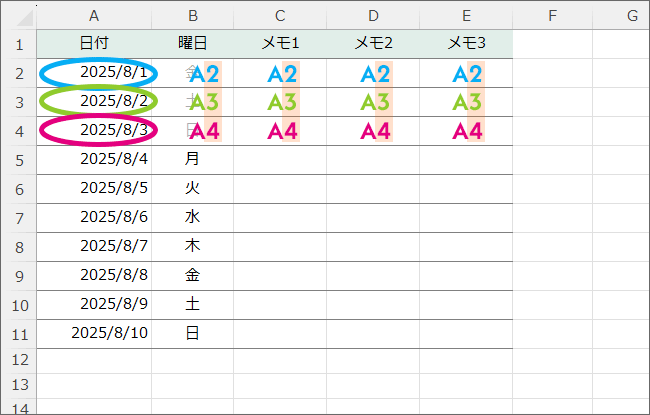
今回のパターンに該当する曜日は、表示形式を使って「曜日」として見せているだけで、そのデータ自体は「日付」です。
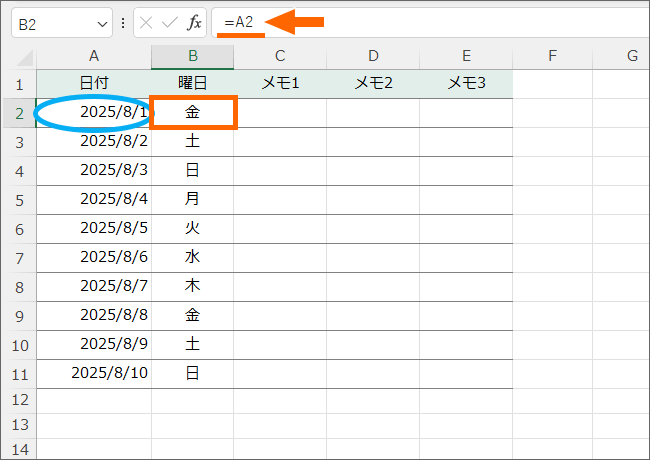
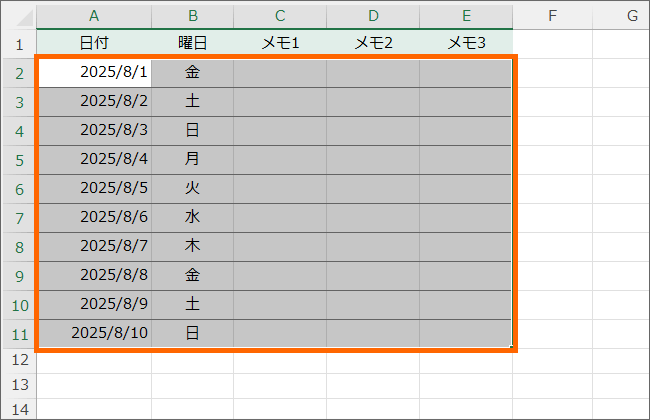
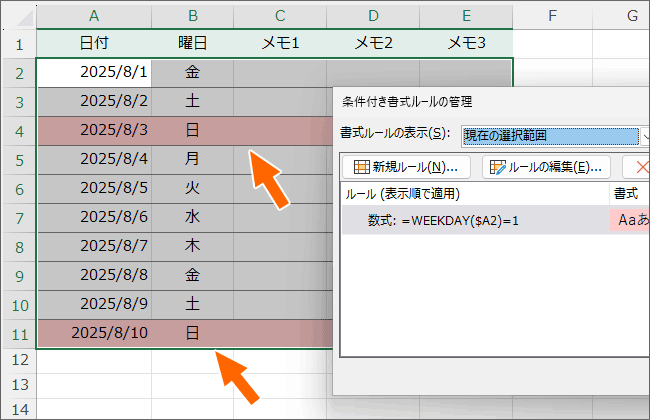
この図の表も、B列の曜日は、A列と同じ日付データを引っ張ってくるようにしているので、やはり曜日ではなく日付データ。
「土」や「日」という文字が直接入力されているわけではないので、特定の曜日を指定するために、「土」という文字だったら、「日」という文字だったらという直接的な表現で条件指定ができません。
「土」や「日」という文字が直接入力されているわけではないからこそ、条件式の中でその日付データが何曜日にあたるかを調べなければなりません。
そこで登場するのがWEEKDAY関数。
WEEKDAY関数は、指定した日付の曜日を調べて、各曜日をあらわす番号で回答してくれる関数。

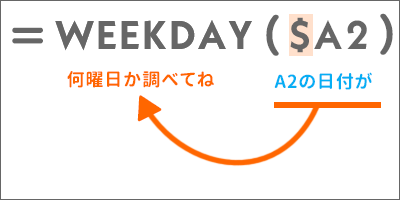
このように指定することで、指定したセルに入力されている日付が何曜日にあたるのかを数字で答えてくれます。

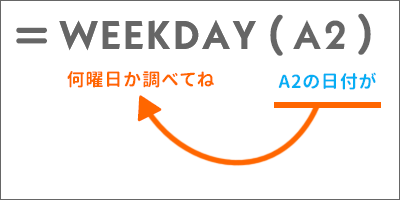
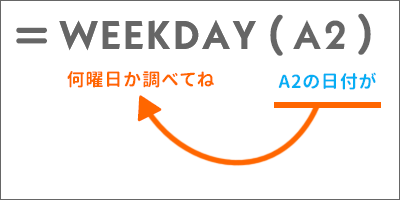
このような数式にすれば、「A2番地にある日付の曜日を調べてね」という数式になります。
数式を複数セルに設定できるように

そしてさらに、この数式を表全体に設定するときのことを考えてみましょう。

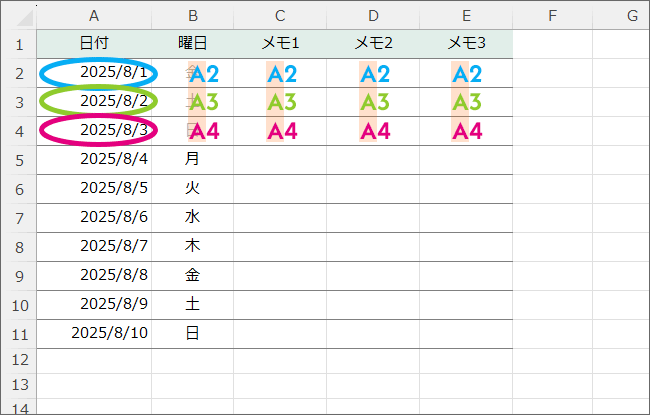
表内の各セルが、どのセルの日付で曜日を判定したいかを考えたとき、どのセルも、A列にある日付のセルで判定したいものの、

表の2行目にあるセルは、2行目の日付のセルで判定したいですし、
表の3行目にあるセルは、3行目の日付のセルで判定したい、
表の4行目にあるセルは、4行目の日付のセルで判定したいです。

A列、B列、C列とはズレずに、常にA列で判定したいけれど、2行目、3行目、4行目のように、行はズレさせたい。

というわけで、このようにA列だけをズレずに固定するため、Aの方にだけドルマークをつけた数式にします!
この片方だけドルマークの意味がイマイチ分からない!という方は、「数式を縦にも横にもコピーしたい!複合参照で計算式を固定!」のページでさらに詳しく解説していますので、ぜひご覧ください。
特定の曜日を指定する条件式にする
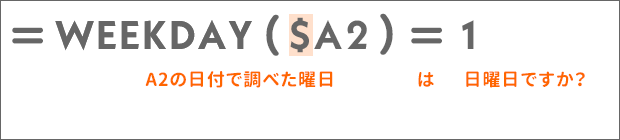
さて、ここまで考えてきた数式では「A2番地にある日付の曜日を調べてね」と、ただ何曜日かを調べているだけで、「A2番地にある日付の曜日は日曜日ですか?」という、特定の曜日になっているかを聞く条件式になっていません。
今回のようにセルを指定するだけの単純なWEEKDAY関数の設定では、回答となる曜日がこのようになります。
WEEKDAY関数は曜日を数字で回答してきますヨ。
| 曜日 | 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|---|
| 回答 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
※スマホでご覧いただいている方は、表を横にスクロールできます。

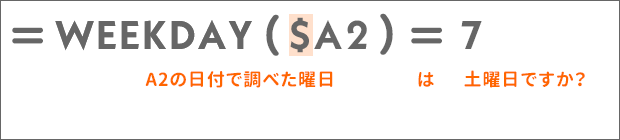
ということは、「A2番地にある日付の曜日は日曜日ですか?」という意味にしたいなら、このような数式になります。
イコールが2つあって怪訝に思う方もいらっしゃるかもですが、最初のイコールは、「これから数式が入りますよ」の意味のイコール、そして2つ目のイコールは「1と同じですか」という表現に必要なイコールなので、正しい数式です。

そして、「A2番地にある日付の曜日は土曜日ですか?」という意味にしたいなら、このような数式になります。
もちろん、先ほどの表と照らし合わせて、数字の部分を変えれば、他の曜日にも対応できます。
条件付き書式で曜日に色付け
1つ目の曜日自動色付けを設定

まずは曜日を判定して自動で色をつけたい範囲を選択します。
今回は見出し以外の表全部。
色をつけたくない曜日のところまで範囲選択しちゃって大丈夫か不安になった方も心配いりません。
曜日を自動で判断させるからこそ、指定した曜日に当てはまらなければ色はつきません。
また、曜日判定に使う日付のセルまで範囲選択していますが、ここも色をつけたいので問題ありません。

表全部ではなく、曜日があるセルだけを色付けするなら、そこだけを範囲選択すればいいですし、

表ではなく、1日分の日付だけがあるセルに色付けするなら、そのセルだけ選択すればOK。

月間予定表の作り方
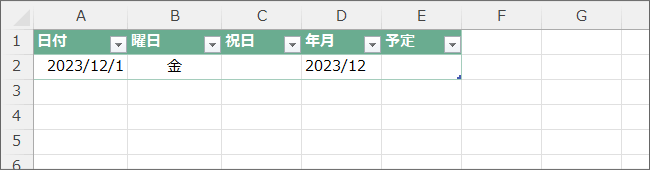
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、予定表自体がまだ1日分しかないので、範囲選択はこのようになります。
![[ホーム]タブ](img/color-coding-weekday13.png)
範囲選択が終わったら、[ホーム]タブの、
![[条件付き書式]ボタン](img/color-coding-weekday14.png)
[スタイル]グループにある、[条件付き書式]ボタンをクリック。
![[条件付き書式]の[ルールの管理]](img/color-coding-weekday17.png)
[ルールの管理]をクリックします。
[新しいルール]をクリックしてもOKなんですが、今回は複数の条件付き書式を設定したいので、設定の進捗が分かりやすいように[ルールの管理]をクリックしています。
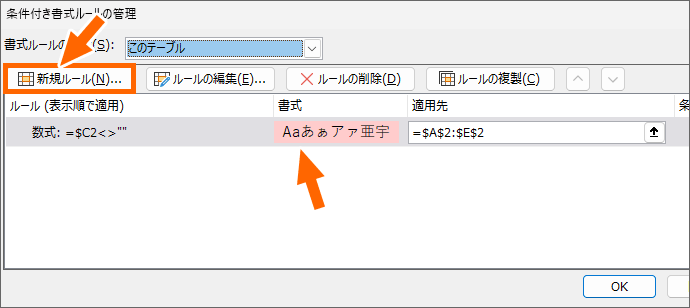
![[新規ルール]](img/color-coding-weekday18.png)
それでは1つ目の条件付き書式を設定していきましょう。
[新規ルール]をクリックします。

月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、祝日に色をつける条件付き書式がすでに設定されているので、それが一覧に表示されていますが、新しく特定の曜日に色をつける設定をしたいので、同じように[新規ルール]をクリックします。
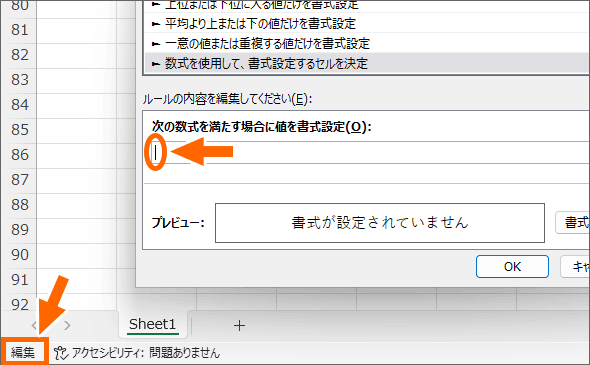
![[新しい書式ルール]ダイアログボックス](img/color-coding-weekday19.png)
今回は、前の章で考えた条件式を設定して、それに該当したら書式が設定されるようにするので、[数式を使用して、書式設定するセルを決定]をクリック。

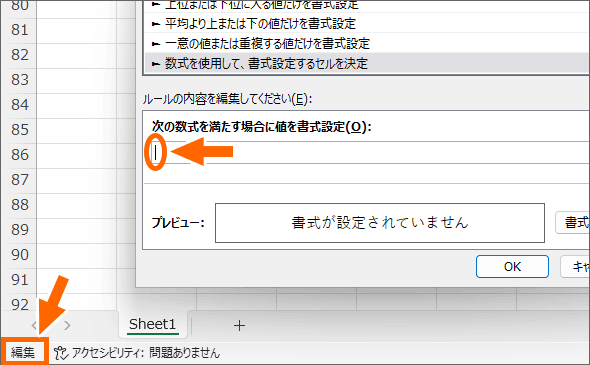
条件式を入力する欄でクリックして文字カーソルを入れます。
この欄に文字カーソルを入れた後、F2キーを押して編集モードにしておくと「←や→キーを押したら文字カーソルを動かせず、代わりにセル番地が入力された!」ということがなく焦らなくて済みます。
もちろん、編集モードにしなくても作業できるので、F2キーはお好みで。

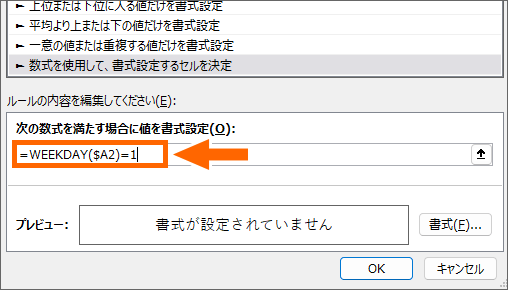
先ほどの「A2番地にある日付の曜日は日曜日ですか?」を意味する数式を、キーボードで手入力します。
「A」の前のドルマークをお忘れなく。
=WEEKDAY($A2)=1
![[新しい書式ルール]ダイアログボックスの[書式]ボタン](img/color-coding-weekday22.png)
入力した条件に該当していた場合の書式設定をしていきましょう。
[書式]ボタンをクリックします。
![[塗りつぶし]タブ](img/color-coding-weekday23.png)
今回は、日曜日だった場合はセルの色をピンクにすることにしましょう。
[塗りつぶし]タブをクリックします。
ここに表示される色は、作業中の文書に設定してあるテーマによって変わってきますので、この画像と同じになっていなくても問題ありません。
ここから色を選んでもいいですし、ここに気に入った色がなければ、
![[その他の色]ボタン](img/color-coding-weekday24.png)
[その他の色]をクリックし、
![[その他の色]から色を選択](img/color-coding-weekday25.png)
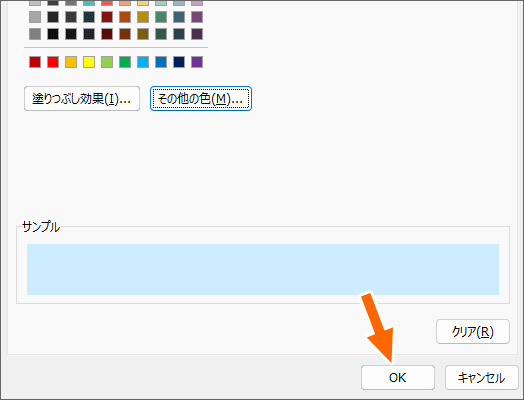
さらに表示されたダイアログボックスの[標準]タブで好みの色を選択します。
私は日曜日の時は、この色を使うことが多いです。
祝日に色をつけるときにも、私は同じ色を選択していますが、別の色でも構いませんし、完全にお好みで。
色をクリックで選択したら[OK]ボタンをクリックします。

先ほどのダイアログボックスに戻ってくるので、さらに[OK]ボタンをクリックします。

さらにその前のダイアログボックスに戻ってきます。
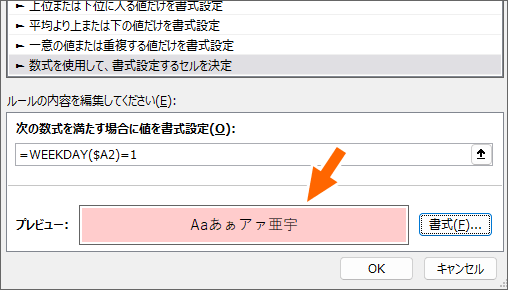
条件式に該当した場合には、こういう書式になりますよというのが[プレビュー]として表示されています。
この設定でいいなと思ったら[OK]ボタンをクリックします。

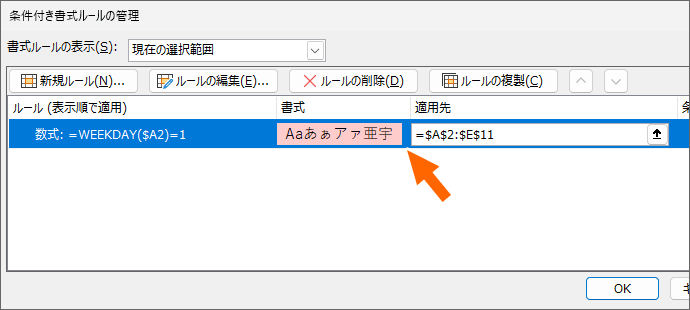
最初のダイアログボックスに戻ってきました。
設定したばかりの条件付き書式が、一覧として表示されています。

月間予定表の作り方
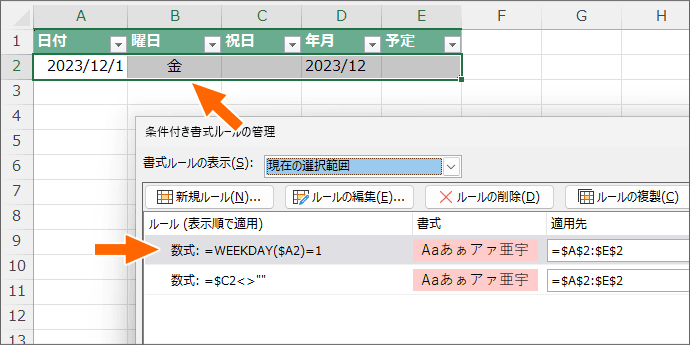
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、先ほど設定したばかりの条件付き書式の他に、その前に設定した祝日に色をつける条件付き書式が、一覧として表示されています。
![[適用]ボタン](img/color-coding-weekday29.png)
実は設定した条件付き書式は、まだ有効になっていません。
だけど、このあと、もう1つの条件付き書式も設定したいのに、[OK]ボタンをクリックするとダイアログボックスが閉じてしまいます。
そこで、[適用]ボタンをクリックすれば、

ダイアログボックスはそのまま、設定だけを有効にできます。
もし、この時点で指定した曜日(この例では日曜日)に色が付いていなければ、設定ミスが考えられますので、ダイアログボックスの[ルールの編集]ボタンを押して、設定を確認します。

月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、予定表が1日分しかないので、その日が指定した曜日でなければ色はつきません。
心配せずに先に進めていきましょう。
2つ目の曜日自動色付けを設定
![[新規ルール]](img/color-coding-weekday31.png)
続いて、2つ目の条件付き書式を設定していきます。
[新規ルール]をクリックします。
![[新しい書式ルール]ダイアログボックス](img/color-coding-weekday19.png)
2つ目の設定も、前の章で考えた条件式を設定して、それに該当したら書式が設定されるようにするので、[数式を使用して、書式設定するセルを決定]をクリック。

条件式を入力する欄でクリックして文字カーソルを入れます。
この欄に文字カーソルを入れた後、F2キーを押して編集モードにしておくと「←や→キーを押したら文字カーソルを動かせず、代わりにセル番地が入力された!」ということがなく焦らなくて済みます。
もちろん、編集モードにしなくても作業できるので、F2キーはお好みで。

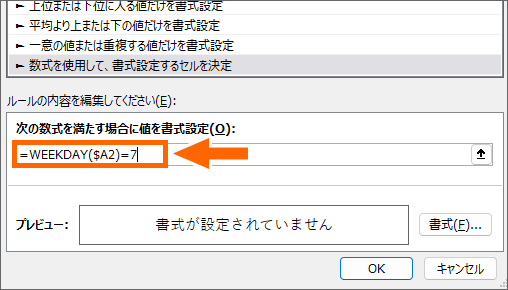
先ほどの「A2番地にある日付の曜日は土曜日ですか?」を意味する数式を、キーボードで手入力します。
「A」の前のドルマークをお忘れなく。
=WEEKDAY($A2)=7
![[新しい書式ルール]ダイアログボックスの[書式]ボタン](img/color-coding-weekday33.png)
入力した条件に該当していた場合の書式設定をしていきましょう。
[書式]ボタンをクリックします。
![[塗りつぶし]タブ](img/color-coding-weekday23.png)
今回は、土曜日だった場合はセルの色を水色にすることにしましょう。
[塗りつぶし]タブをクリックします。
ここに表示される色は、作業中の文書に設定してあるテーマによって変わってきますので、この画像と同じになっていなくても問題ありません。
ここから色を選んでもいいですし、ここに気に入った色がなければ、
![[その他の色]ボタン](img/color-coding-weekday24.png)
[その他の色]をクリックし、
![[その他の色]から色を選択](img/color-coding-weekday34.png)
さらに表示されたダイアログボックスの[標準]タブで好みの色を選択します。
私は土曜日の時は、この色を使うことが多いです。
色をクリックで選択したら[OK]ボタンをクリックします。

先ほどのダイアログボックスに戻ってくるので、さらに[OK]ボタンをクリックします。

さらにその前のダイアログボックスに戻ってきます。
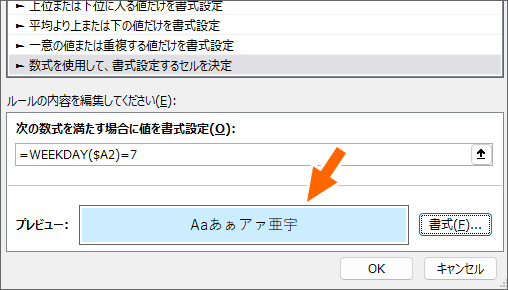
条件式に該当した場合には、こういう書式になりますよというのが[プレビュー]として表示されています。
この設定でいいなと思ったら[OK]ボタンをクリックします。

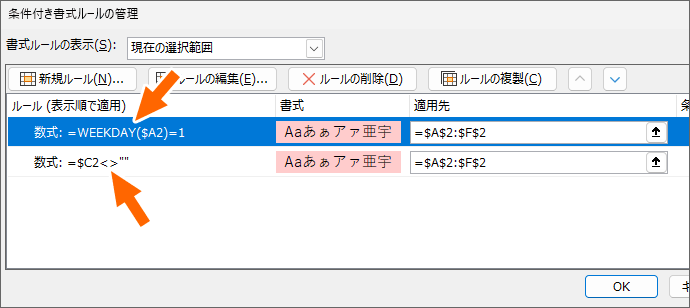
最初のダイアログボックスに戻ってきました。
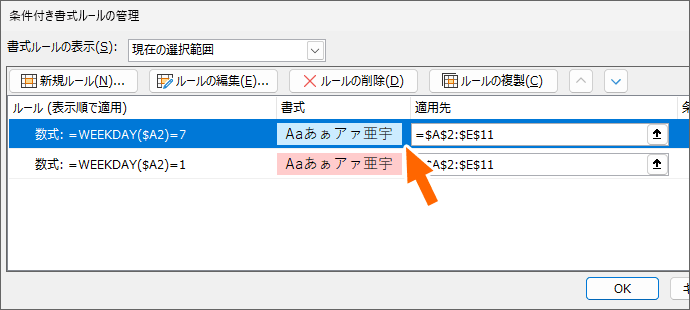
設定したばかりの条件付き書式が、一覧に追加されています。
![[適用]ボタン](img/color-coding-weekday38.png)
設定した条件付き書式は、まだ有効になっていません。
[OK]ボタンをクリックして、設定を有効にしつつダイアログボックスを閉じてしまっても構わないのですが、設定ミスをしていた場合に再びこのダイアログボックスを表示させるのが面倒。
そこで、[適用]ボタンをクリックすると、

ダイアログボックスはそのまま、設定だけを有効にできます。
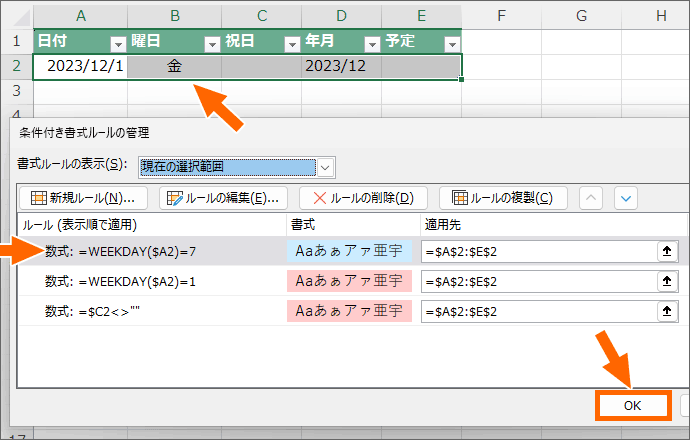
もし、この時点で指定した曜日(この例では土曜日)に色が付いていなければ、設定ミスが考えられますので、ダイアログボックスの[ルールの編集]ボタンを押して、設定を確認します。

月間予定表の作り方
活用術の「エクセル月間予定表の作り方[Step2]」からこのページをご覧になっている方は、予定表が1日分しかないので、その日が指定した曜日でなければ色はつきません。
心配せず、[OK]ボタンをクリックし、ここで元のページに戻りましょう。
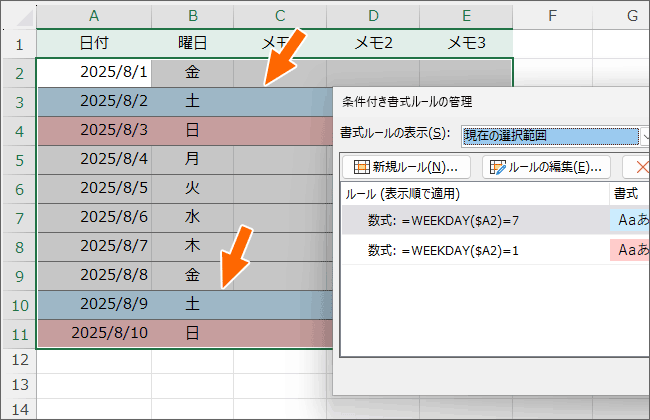
![[OK]ボタン](img/color-coding-weekday40.png)
今回、自動色付けしたいのは、2つの曜日だけ。
これで設定が終わったので、最後に[OK]ボタンをクリックします。

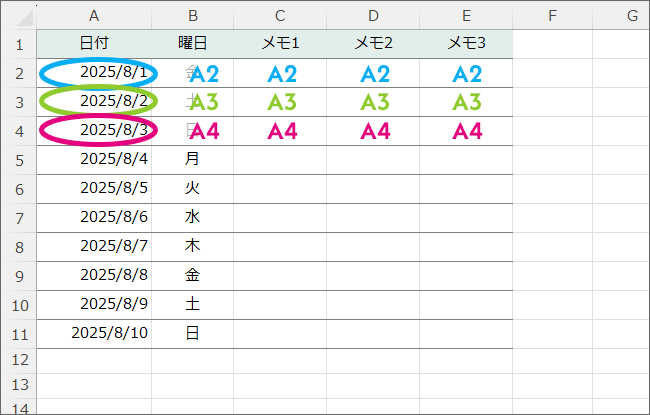
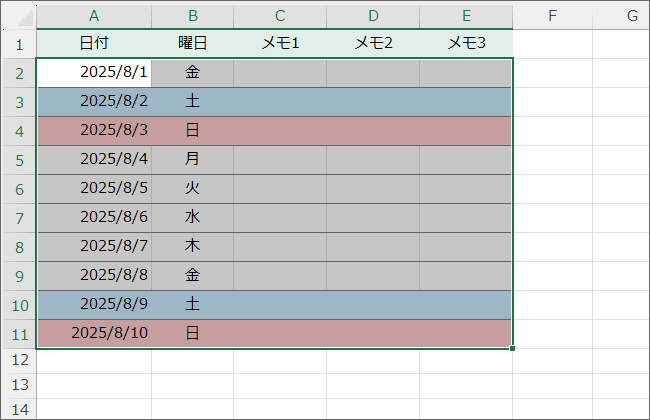
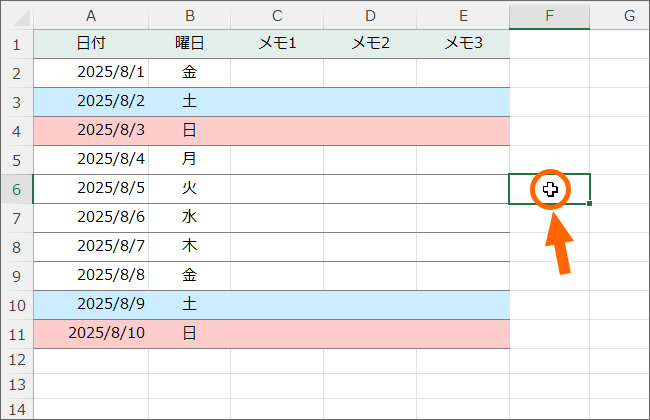
指定した曜日に色を付けることができました!

設定が終わったので、範囲選択は解除してOKです。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




