表の罫線を変更する
Word 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

表の罫線を二重線や点線にしたい、太さや色を変えたい、これらの操作はすべて、
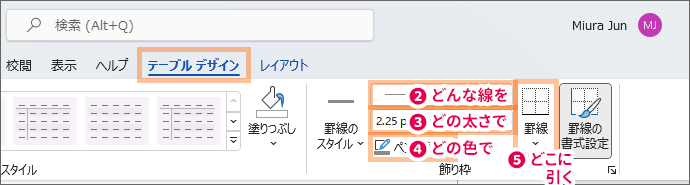
(1) どこに対して、(2) どんな線を、(3) どの太さで、(4) どの色で、(5) どこに引く
のセリフで覚えられます!
スポンサーリンク
罫線の種類・太さ・色の変更

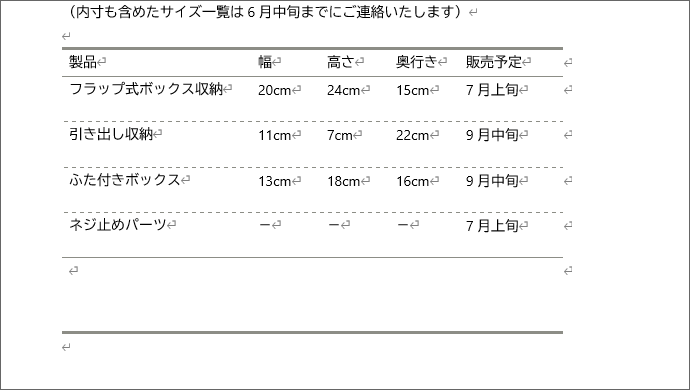
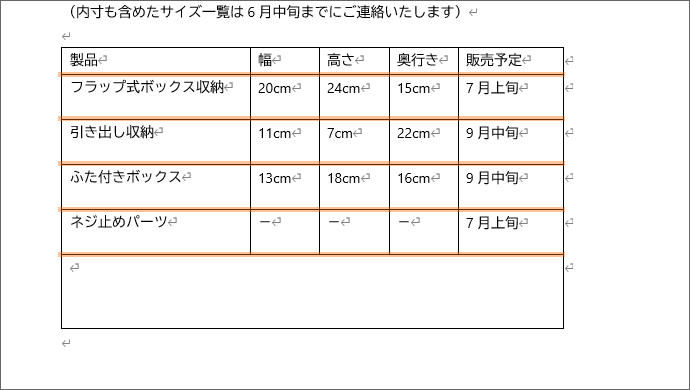
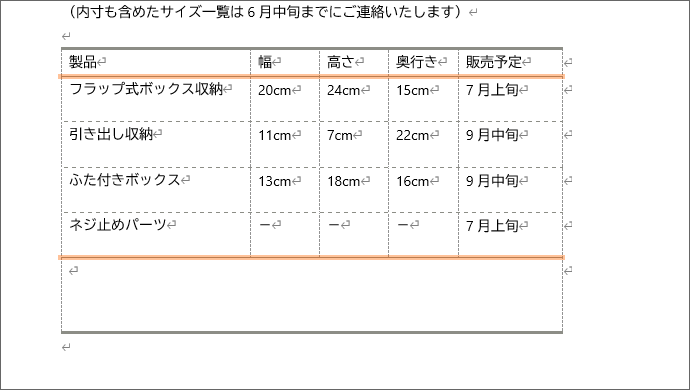
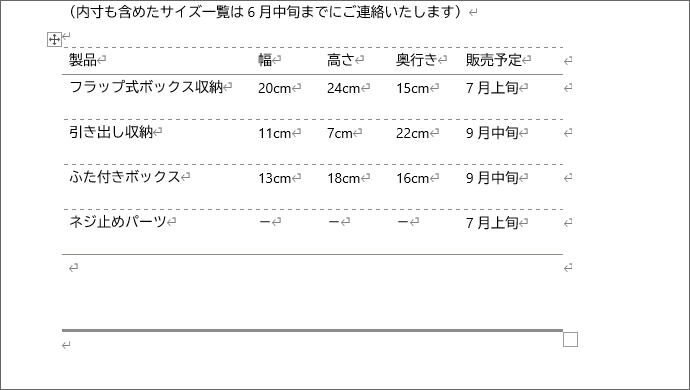
今回は、このような表の罫線を、

部分的に太さを変えたり、点線にしたり、線の色をグレーにしたり、縦線を見えなくしたりして、罫線を変更する操作を網羅します!

どこから変えていってもいいのですが、最初に表全体の罫線を大まかに整え、その後で細かいところの線種を整えていくと、やりやすいことが多いです。
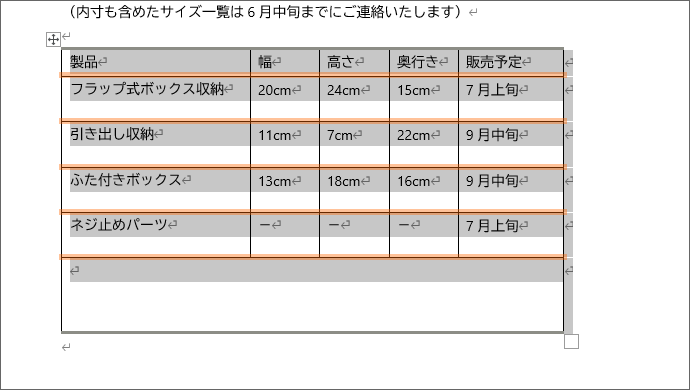
なので、まずは表全体として見たときの、一番上と、一番下の横線を、グレーの太線に、

それ以外の横線を点線にするところからスタートしてみます。
いやいや、さっきの完成図を見ると、1行目と5行目の下の線は点線じゃなくて一本線だぞとなりそうですが、まずは大まかに整え、あとで例外的な細かいところを変えていきます。

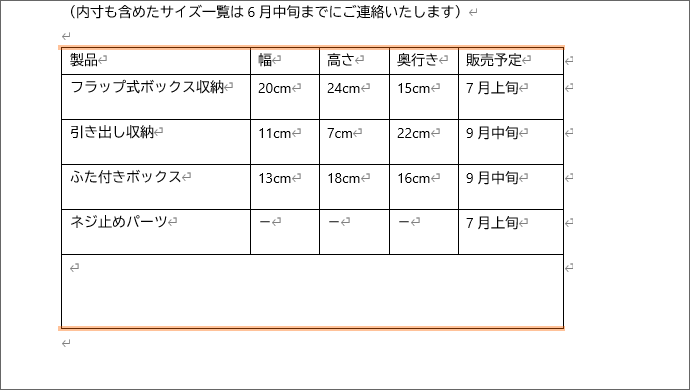
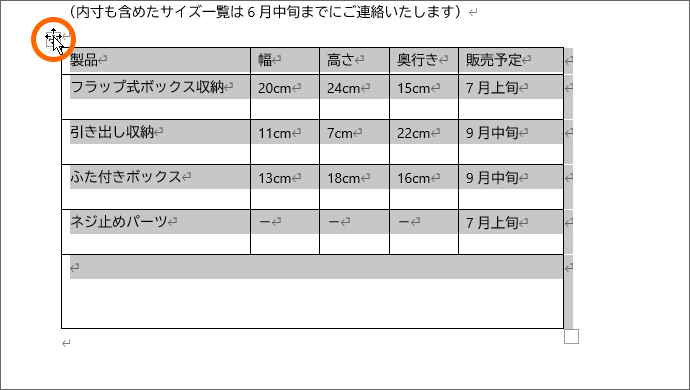
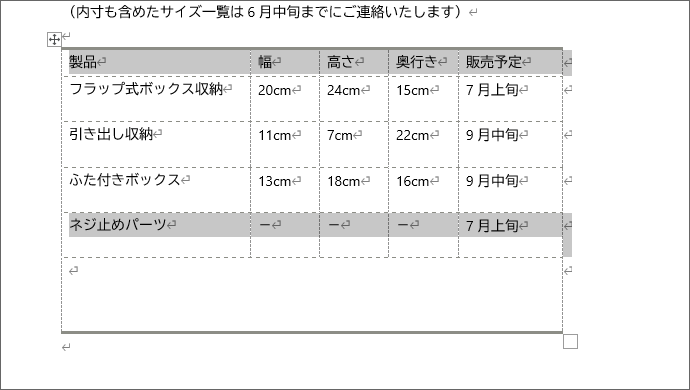
まずは表全体を選択します。
表を選択したり、表内に文字カーソルを置くことで、はじめて下記のようなタブやボタンが表示されます。
逆を言えば、表を選択したり、表内に文字カーソルを置かなければ表示されないので注意!
各バージョンで微妙にタブの名前が違うので、お使いのバージョンの図をご覧ください。
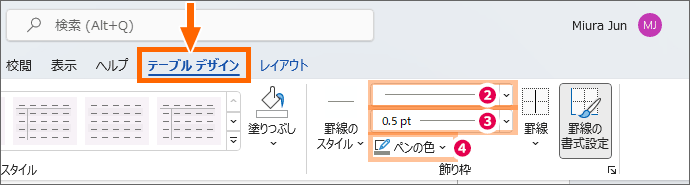
![Word 2021の[テーブルデザイン]タブ](img/table-border03.png)
Word 2021 / Microsoft 365
罫線の種類や太さ、色の変更で使うのは、[テーブルデザイン]タブ、[飾り枠]グループにある、これらのボタン。
![Word 2019の[表ツール]の[テーブルデザイン]タブ](img/table-border62.png)
Word 2019, 2016
罫線の種類や太さ、色の変更で使うのは、[表ツール]の[テーブルデザイン]タブ、[飾り枠]グループにある、これらのボタン。
![Word 2013の[表ツール]の[デザイン]タブ](img/table-border64.png)
Word 2013
罫線の種類や太さ、色の変更で使うのは、[表ツール]の[デザイン]タブ、[飾り枠]グループにある、これらのボタン。
これ以降の解説では、Word 2021 / Microsoft 365の図で解説していきますので、[テーブルデザイン]タブときたら
- Word 2019, 2016 → [表ツール]の[テーブルデザイン]タブ
- Word 2013 → [表ツール]の[デザイン]タブ
に読み替えてご覧ください。
![[ペンのスタイル]](img/table-border04.png)
まずは、一番上と、一番下の罫線を、グレーの太線にしたいので、[ペンのスタイル]が一本線になっていることを確認。
この[ペンのスタイル]は、点線とか、二重線など、線の種類を選ぶところです。
![[ペンの太さ]](img/table-border05.png)
次に[ペンの太さ]。ここは線の太さを選ぶところ。
太すぎず、細すぎずにしたいときは、私は1.5ptを選ぶことが多いです。
今回はやや太めにしたいので、2.25ptを選択します。
![[ペンの色]](img/table-border06.png)
さらに、[ペンの色]で好みの色を選択します。
ここで表示される色は、その文書に設定されているテーマによって変わります。
練習用データを操作しながらご覧いただいている方で、私と同じ色で仕上げたい方は、図の色を選択します。

線の種類や太さを選んでいる最中、マウスポインターを表のところにもっていくと、マウスポインターがペンの形になるのですが、気にせず操作を続けます。
![[罫線]](img/table-border08.png)
ここまで選んだ線の種類・太さ・色の線を、どこに引くかを最後に指定します。
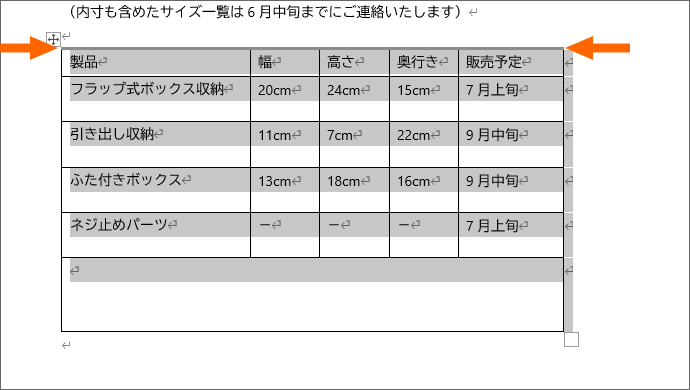
[罫線]の[▼](図のオレンジ矢印の部分)をクリックします。
このとき、ボタンの絵柄の部分(図の青い矢印の部分)をクリックしてしまうと、ボタンの絵柄の位置に罫線を速攻で引いてしまうので、線を引く位置を指定するために[▼](図のオレンジ矢印の部分)をクリックします。
また、このボタンの絵柄の部分(図の青い矢印の部分)は、前の操作によって絵柄が変わってくるので、このボタンは絵柄で覚えない方が吉です。
![[罫線]の[上罫線]](img/table-border09.png)
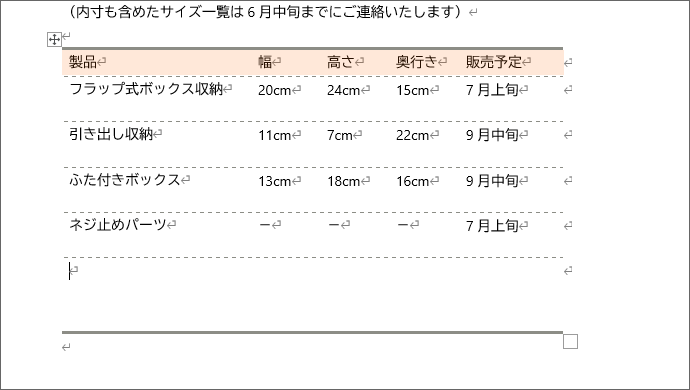
一覧から、[上罫線]をクリックすると、

範囲選択した箇所の一番上の罫線が、グレーの太線に変わりました。

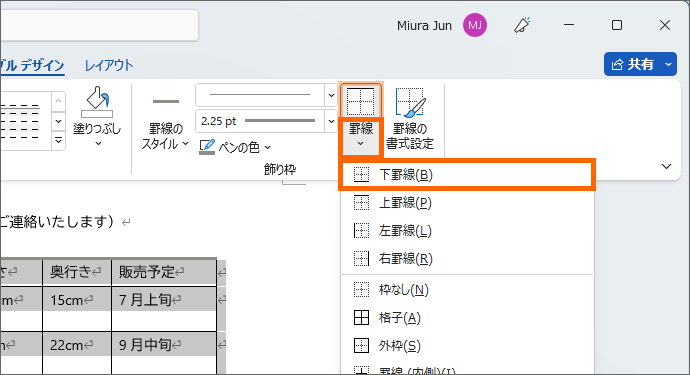
続けて、一番下も同じ罫線を引きたいので、[罫線]の[▼]をクリック。
線を引く位置を指定したいので、くれぐれもボタンの絵柄の方(図の薄いオレンジ枠の方)は押さないこと。
押してしまうと、絵柄で表示されている位置の罫線設定が速攻で変わってしまいます。
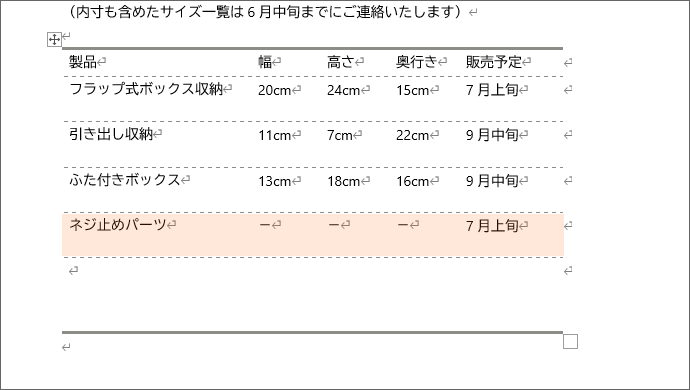
一覧から、[下罫線]をクリックすると、

範囲選択した箇所の一番下の罫線が、グレーの太線に変わりました。!
表の罫線は、
(1) どこに対して、(2) どんな線を、(3) どの太さで、(4) どの色で、(5) どこに引く
の操作なので、「(1) どこに対して」の範囲選択のあとは、

順番にボタンを押すだけです。

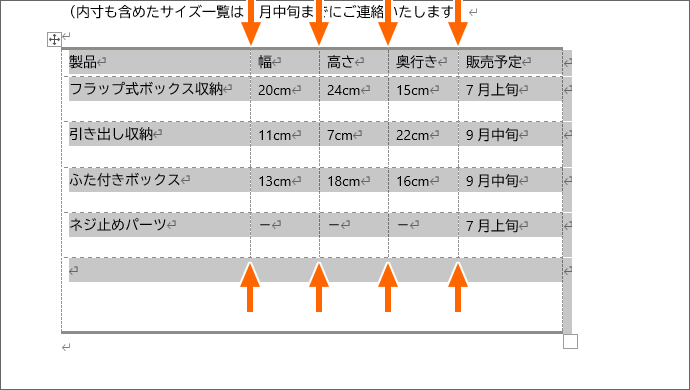
続いて、残りの横線を、グレーの点線にしていきます。
「(1) どこに対して」の範囲選択は終わっているので、次に進みます。
![[ペンのスタイル]で点線を選択](img/table-border15.png)
「(2) どんな線を」で点線を選択。
![[ペンの太さ]で0.5pt](img/table-border16.png)
「(3) どの太さで」ですが、表を挿入したばかりの、最初の線の太さは0.5pt。
今回はその太さにしたいので0.5ptを選びます。
![[ペンの色]](img/table-border17.png)
「(4) どの色で」で、グレーを選択。
先ほどグレーを選択したため、最初からグレーになっているので、何もしなくてもいいですし、もちろん選び直してもOK。
![[罫線]](img/table-border18.png)
「(5) どこに引く」なので、[罫線]の[▼]をクリック。
線を引く位置を指定したいので、くれぐれもボタンの絵柄の方(図の薄いオレンジ枠の方)は押さないこと。
押してしまうと、絵柄で表示されている位置に速攻で罫線を設定してしまいます。
今回引きたいのは、範囲選択の「一番上と、一番下以外の横線」なので、
![[罫線]の[横罫線(内側)]](img/table-border19.png)
一覧から、[横罫線(内側)]をクリックします。
このボタンの意味は、
![[横罫線(内側)]の意味](img/table-border20.png)
範囲選択した箇所の、一番上と一番下を除いた、上下をセルに挟まれた横線という意味なので、

上下がセルに挟まっている横線が、0.5ptグレーの点線に変わりました!

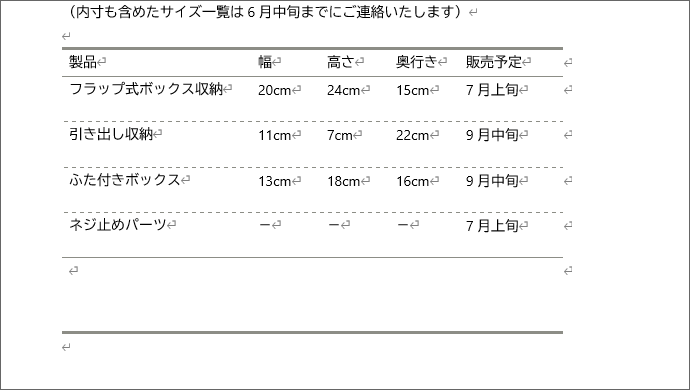
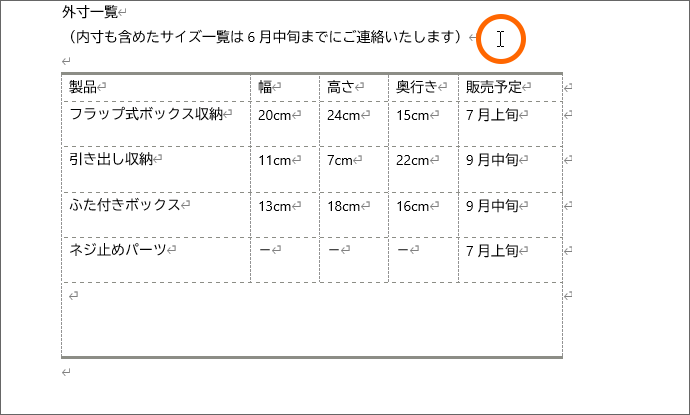
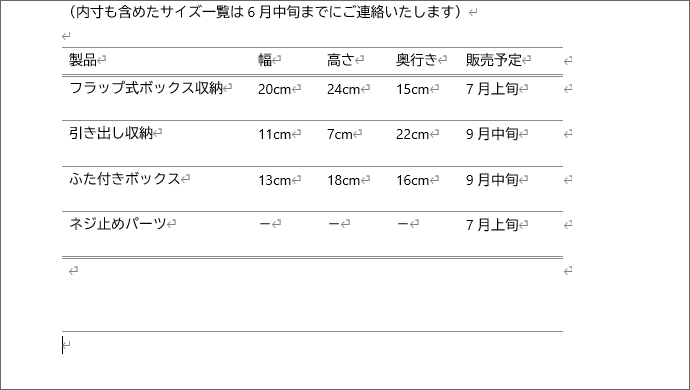
いったん、範囲選択を解除して、ここまでの罫線の変更を確認してみましょう!
罫線なし

時代とともに、好まれるデザインって変わってきて、最近は「縦の罫線って、無い方が見やすくない?」って聞くこともかなり多いです。
というわけで、縦の罫線を「透明な線」にして、表面的には見えない線にしてみます。

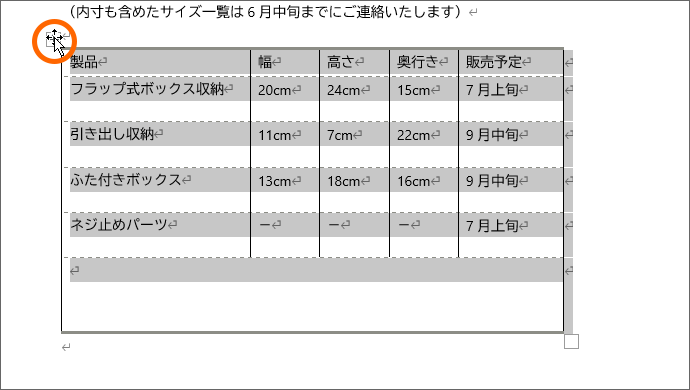
表全体の縦の罫線をすべて透明にしたいので、表全体を選択します。
言っちゃうと、前の章の最後で範囲選択を解除しなければ、続けて操作できたんですが、解除しちゃったんで、もう一回選択します。
この範囲選択の操作が「(1) どこに対して」。
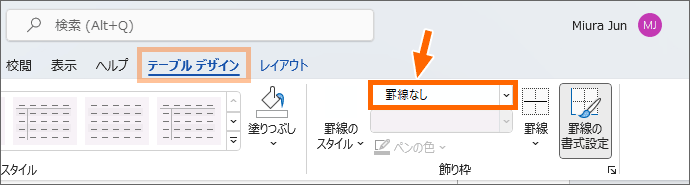
![[テーブルデザイン]タブ](img/table-border25.png)
表を選択したことで、再び[テーブルデザイン]タブが表示されました。
この後の設定は、
(2) どんな線を、(3) どの太さで、(4) どの色で、(5) どこに引く

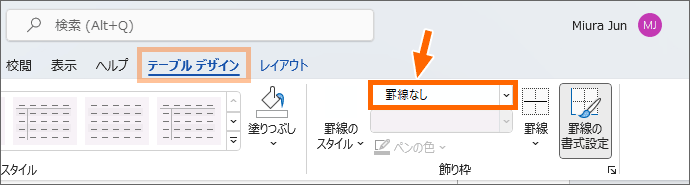
「(2) どんな線を」は、罫線を無い状態にしたいので「罫線なし」を選択。
「罫線なし」を選んだので、
![[ペンの太さ]と[ペンの色]が選択できなくなった](img/table-border27.png)
「(3) どの太さで」と「(4) どの色で」が選択できなくなりました。
線をなしにするので、太さも色も無いですもんね。
![[罫線]](img/table-border28.png)
「(5) どこに引く」で、線を引く箇所を選ぶので、[罫線]ボタンの[▼]をクリックします。
線を引く位置を指定したいので、くれぐれもボタンの絵柄の方(図の薄いオレンジ枠の方)は押さないこと。
押してしまうと、絵柄で表示されている位置に速攻で罫線を設定してしまいます。
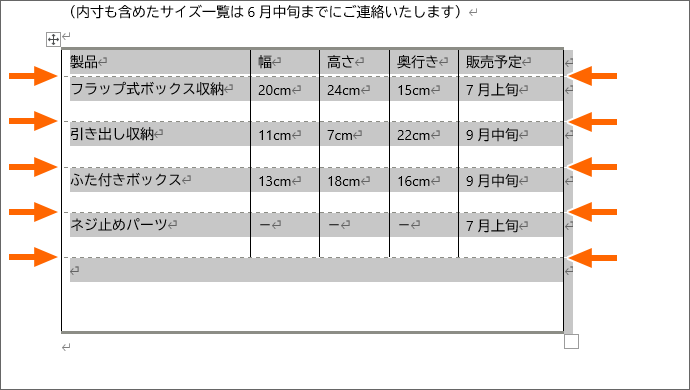
![[罫線]の[左罫線]](img/table-border29.png)
今回、罫線なしに設定したいのは、縦線全部なので、どこからでもいいですが、まずは[左罫線]。
これは、「範囲選択した箇所の一番左」という意味。

さぁ、ここでパニックになる方が続出しますが、安心してください!
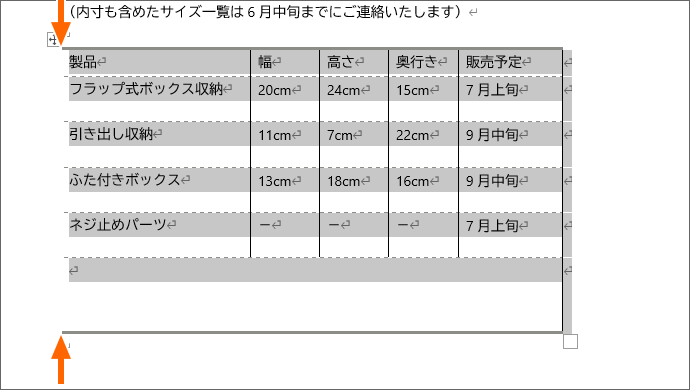
選択した箇所の一番左の線を「罫線なし」にしたので、こういう状態を期待すると思います。
現在、期待どおり、このように表示されている方と、

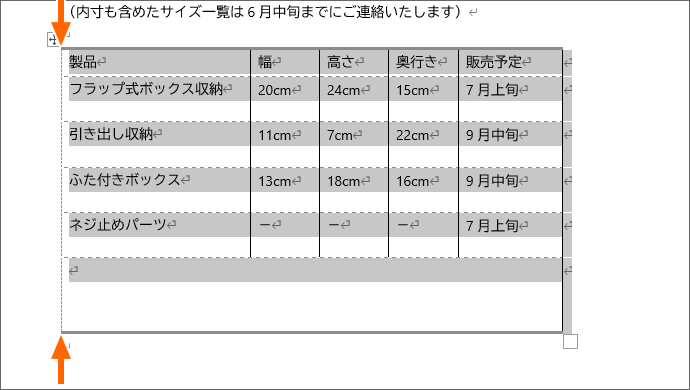
「罫線なし」にしたにも関わらず、なぜか点線が見えている方の両方がいらっしゃるはず。
このように点線が見えている方も、まったく問題ありません!実際はちゃんと罫線なしになっています。
この表示については、あとでちゃんとご説明しますので、パニックにならずに操作を続けていきましょう!
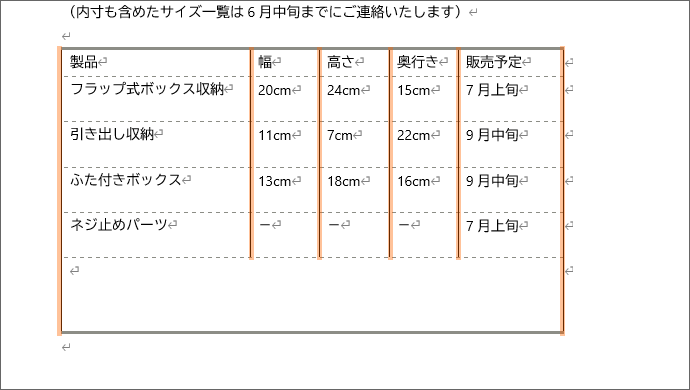
![[罫線]の[右罫線]](img/table-border32.png)
続いて、表の一番右の線も同じように「罫線なし」にしたいので、[罫線]ボタンの[▼]をクリックして[右罫線]をクリック。
「範囲選択した箇所の一番右」という意味。

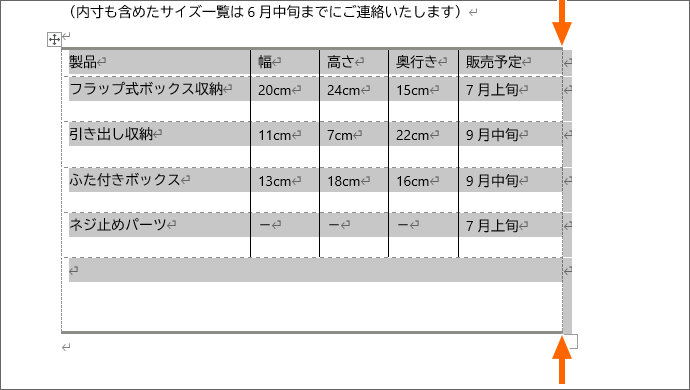
範囲選択した箇所の一番右の線が「罫線なし」になりました。
繰り返しますが、このように点線が見えていても、まったく問題ありません!実際はちゃんと罫線なしになっています。
![[罫線]の[右罫線]](img/table-border34.png)
あとは、範囲選択した箇所の「一番左と、一番右以外の縦線」なので、[罫線]ボタンの[▼]をクリックして[縦罫線(内側)]をクリック。
このボタンの意味は、
![[縦罫線(内側)]の意味](img/table-border35.png)
範囲選択した箇所の、一番左と一番右を除いた、左右をセルに挟まれた縦線という意味なので、

左右がセルに挟まっている縦線が、罫線なしに変わりました!
もちろん、罫線が期待どおり見えなくなった方も、図のように点線が見えている方も、ちゃんと罫線なしになっていますので問題ありません。

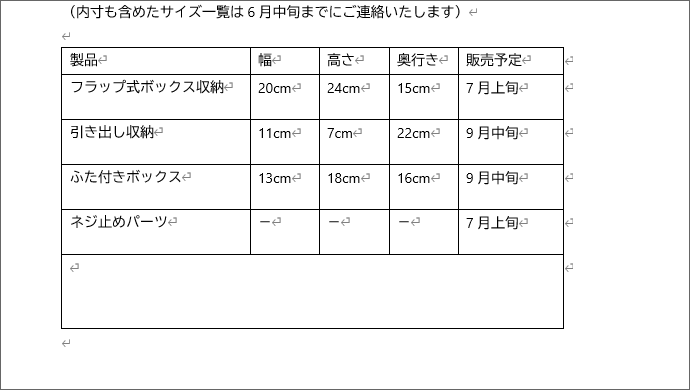
いったん、範囲選択を解除して、ここまでの罫線の変更を確認してみましょう!
「罫線なし」なのに点線が見えている

今回は表の縦線を「罫線なし」にしました。
「罫線なし」にした縦線が、画面上でも、そのまんま見えなくなっている方と、

なぜか点線で見えている方の、両方いらっしゃると思います。
「罫線なし」は、「罫線を消した」というよりも、「罫線はあるけど透明で見えない状態にした」という操作です。
なので、罫線なしにしたところが点線で見えているというのは、透明だと作業しづらいこともあるので、編集上の表示として点線で見せているだけ。
実際は、この点線が見えていても、印刷したらちゃんと罫線はない状態で印刷されます。
この、作業をしやすくするために編集上で見える点線のことを「グリッド線」と呼び、グリッド線のON/OFFの切り替えは、

まず、表の中ならどこでもいいのでクリックして、表内に文字カーソルを入れると、
![表の[レイアウト]タブ](img/table-border41.png)
Word 2021 / Microsoft 365
[レイアウト]タブ(テーブルデザインの隣にあるやつ)が表示されます。
![[表ツール]の[レイアウト]タブ](img/table-border63.png)
Word 2019, 2016, 2013
[表ツール]の[レイアウト]タブが表示されます。
![[グリッド線の表示]ボタン](img/table-border42.png)
[グリッド線の表示]ボタンを押すごとに、ON/OFFを切り替えられるので、グリッド線が見えていると操作しやすいとき、見えていない方が操作しやすいときとで、切り替えながら作業をしていきます。
範囲選択する箇所を変えていく

全体的な罫線の変更が終わったので、細々したところの変更をしていきましょう。
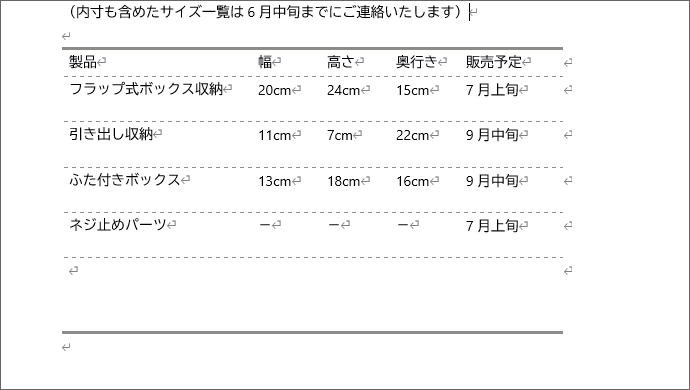
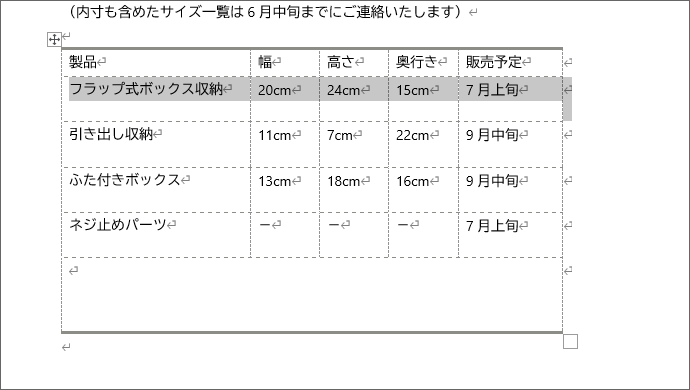
残りは、この横線を、0.5ptグレーの、一本線に変更します。
この場合、

表の1行目を範囲選択して、「下の罫線」を変更すると考えてもいいですし、

表の2行目を範囲選択して、「上の罫線」を変更すると考えてもいいです。

今回は1行目を範囲選択しました。
私は一部の線を変えるときには、上下方向なら「下」、左右方向なら「右」の線を変える操作になるよう範囲選択しています。
自分ルールを作っておくわけです。
この範囲選択で「(1) どこに対して」が完了。
あとは、
(2) どんな線を、(3) どの太さで、(4) どの色で、(5) どこに引く
なので、

[テーブルデザイン]タブで、(2) 一本線を、(3) 0.5ptで、(4) グレーで、と選択。
さっきグリッド線のON/OFFの切り替えをしたときにタブを変えてますから、[テーブルデザイン]タブに切り替えるのをお忘れなく!
![[罫線]ボタンの[下罫線]](img/table-border48.png)
お次は「(5) どこに引く」。
今回は「範囲選択したところの下」に引きたいので、[罫線]ボタンの[▼]をクリックし、[下罫線]をクリック。

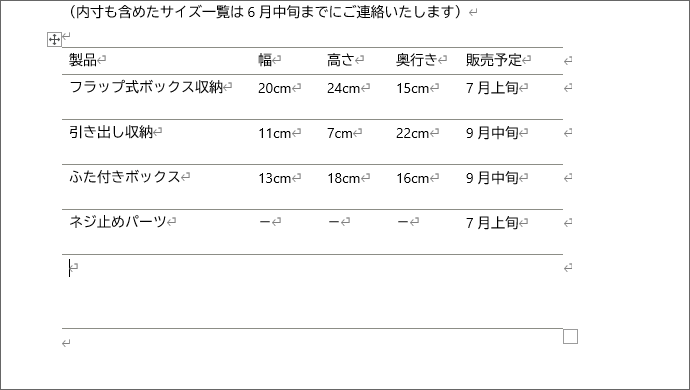
1行目の下罫線を、0.5ptグレーの、一本線に変更できました!

ここまでの要領で、この線も0.5ptグレーの、一本線にしてみましょう。
離れた箇所を選択したときは注意

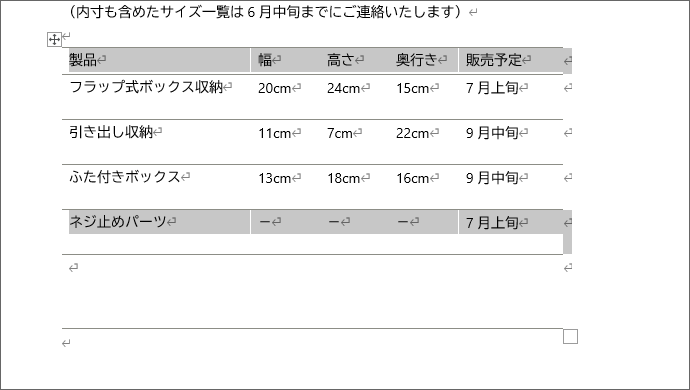
前の章で、1行目と5行目の下に、同じ0.5ptグレーの、一本線を引いたので、同じ操作を2回しないで、

最初から一気に範囲選択して操作した方が良くない?と思った方もいらっしゃるかも。
ところがWordでは、それだとうまくいかないケースがあって、それがまさにこれ。
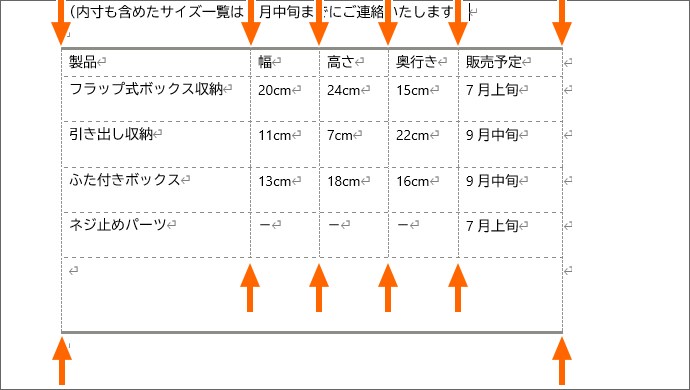
ここから先は、あくまでも、図のように離れた箇所を範囲選択した場合の話になります。

ここで、1行目と5行目の下罫線を変える前の状態で考えてみましょう。
(練習用データを操作しながらご覧いただいている方は、[元に戻す]ボタンを押していって、1行目と5行目の下罫線を変える前に戻します。)
この表の1行目の罫線は、「上が2.5ptでグレーの一本線/下が0.5ptでグレーの点線/縦線はすべて罫線なし」です。

それに対し5行目の罫線は、「上も下も0.5ptでグレーの点線/縦線はすべて罫線なし」と、1行目と同じ罫線の構成になっていません。

なので、同じ場所に同じ線を引きたいからと、1行目と5行目を一気に範囲選択して線を引いてしまうと、最後に範囲選択した方の罫線の構成になってしまうんです。
[下罫線]の指示しか出していないのに、他の罫線の構成まで引っ張ってしまうWord様。
この例では、1行目を範囲選択したあと、5行目を範囲選択したので、最後に選択した5行目と同じ罫線の構成に、1行目の罫線もなってしまいました。

例えば、こんな風に、1行目も5行目も、まったく同じ罫線になっていれば、

離れた箇所でも一気に範囲選択して、操作しても問題ありません。

図は、下線を二重線に変更しただけですが、上や左右などの罫線も両方の行で同じなので、不都合が出ることはありません。
罫線を消すということ

「罫線なし」の章では、「実際に存在するけど透明な線」についてご紹介しました。
実はWordでは、「罫線を消す」と考えると、かえって難しくなってしまうんです。
「罫線を消す」と考えることについて、「表で「罫線を消す」は「セルの結合」と「透明な線を引く」こと」のページで詳しく解説していますので、ご覧いただくことを強くおすすめします。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




