枠線・罫線で見出しがステキに!強調したい段落も囲める!
Word 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

段落を太さの違う罫線で囲むことで、付箋のような飾りになったり、

囲まずとも、一部だけに設定することで、見出しにおすすめの飾りに。

また、シンプルな枠線で囲むと、重要ポイントなんかを強調するのにぴったりです。
(背景の色も合わせて設定すると、さらに重要っぽく見せれます。)
スポンサーリンク
文章を枠線で囲む

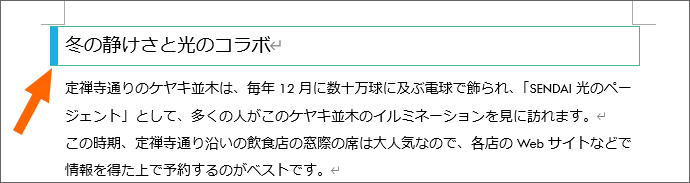
まずはこんな風に、文章の周りをシンプルな枠線で囲んでみましょう。
重要ポイントなんかの表現におすすめです。
![[ホーム]タブ](img/borders-paragraph02.png)
[ホーム]タブ、
![[罫線]ボタン](img/borders-paragraph03.png)
[段落]グループにある、[罫線]ボタンの[▼]をクリックします。
[罫線]ボタンは、図ではこのようになっていますが、操作の前にこのボタンで表の設定をしていたりすると、違う絵柄のボタンになっているので、ペンキバケツの隣のボタンと覚えると良いです。
![[線種とページ罫線と網かけの設定]](img/borders-paragraph04.png)
[線種とページ罫線と網かけの設定]をクリックします。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[罫線]タブ](img/borders-paragraph05.png)
表示されたダイアログボックスの[罫線]タブで設定します。
![[設定対象]が「段落」になっている](img/borders-paragraph06.png)
まずは、ダイアログボックス右下にある[設定対象]が「段落」になっていることを確認します。
もしここが「文字」になっていると、最初の範囲選択で、しっかり改行マークを含めて範囲選択していないことになるので、その場合は、「段落」を選択します。
![[囲む]](img/borders-paragraph07.png)
あとは、ダイアログボックスの左から右に向かって順番に設定していきます。
まずは、選択した段落にどのように線を引きたいか。
今回は枠線で囲みたいので、[囲む]をクリックで選択します。
![[種類]](img/borders-paragraph08.png)
続いて[種類]。
好みの線種をクリックで選択します。
ここでのポイントは、線の太さは関係なく、線の「種類」を選ぶこと。
太い直線が引きたいからと、この一覧で細い直線はあるけれど、太い直線はないなぁと戸惑う方もいらっしゃるのですが、あくまでもここは、太さに関係なく、直線なのか点線なのか、はたまた二重線なのか、線の種類を選びます。
![[色]](img/borders-paragraph09.png)
続いて[色]をクリックして一覧から好みの色を選びます。
ここで表示される色は、その文書に設定されているテーマによって変わりますので、必ずしもこの図と同じ色が表示されるわけではありません。
![[線の太さ]](img/borders-paragraph10.png)
さらに[線の太さ]を選びます。

ここまで指定した線を設定するとこんな風になりますよ、というのがこの部分に表示されます。
この例では、範囲選択した文章の周囲を、青い0.5ptの直線で囲むとこんな感じですよ、というのが表示されています。
最後に[OK]ボタンをクリックすると、

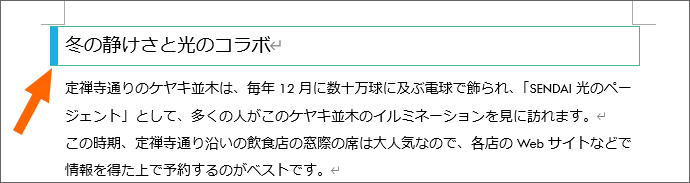
選択した段落を、枠線で囲むことができました!
スポンサーリンク
見出しに最適!付箋風の段落罫線

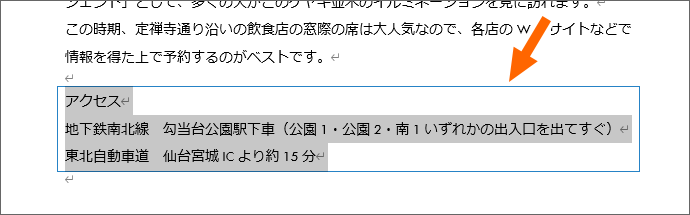
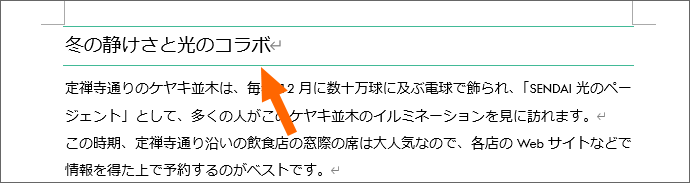
今度は、このような付箋風の段落罫線を設定してみましょう。
見出しなんかに設定すると、整った印象の文書になります。

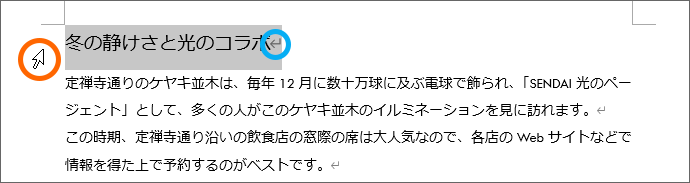
罫線を設定したい段落を範囲選択します。
もちろんここでも、操作の最大のポイントは範囲選択で必ず改行マークを含めること。
なので、行単位の範囲選択で、設定したい段落を範囲選択すれば、改行マークが選択に含まれます。
![[ホーム]タブ](img/borders-paragraph02.png)
[ホーム]タブ、
![[罫線]ボタン](img/borders-paragraph03.png)
[段落]グループにある、[罫線]ボタンの[▼]をクリックします。
[罫線]ボタンは、図ではこのようになっていますが、操作の前にこのボタンで表の設定をしていたりすると、違う絵柄のボタンになっているので、ペンキバケツの隣のボタンと覚えると良いです。
![[線種とページ罫線と網かけの設定]](img/borders-paragraph14.png)
[線種とページ罫線と網かけの設定]をクリックします。
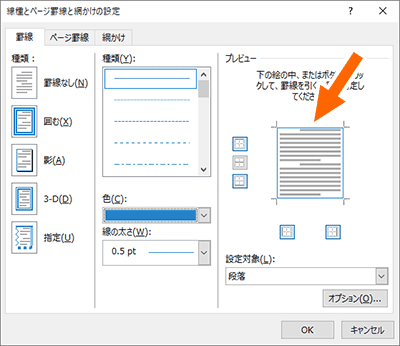
![[線種とページ罫線と網かけの設定]ダイアログボックスの[罫線]タブ](img/borders-paragraph36.png)
表示されたダイアログボックスの[罫線]タブで設定します。
![[設定対象]が「段落」になっている](img/borders-paragraph35.png)
まずは、ダイアログボックス右下にある[設定対象]が「段落」になっていることを確認します。
もしここが「文字」になっていると、最初の範囲選択で、しっかり改行マークを含めて範囲選択していないことになるので、その場合は、「段落」を選択します。
![[指定]を選択](img/borders-paragraph15.png)
あとは、ダイアログボックスの左から右に向かって順番に設定していきます。
まずは、選択した段落にどのように線を引きたいか。
今回は、位置によって太さを変えつつ個別に指定したいので、[指定]を選択します。
![[種類]](img/borders-paragraph16.png)
続いて[種類]。
好みの線種をクリックで選択します。
ここでのポイントは、線の太さは関係なく、線の「種類」を選ぶこと。
太い直線が引きたいからと、この一覧で細い直線はあるけれど、太い直線はないなぁと戸惑う方もいらっしゃるのですが、あくまでもここは、太さに関係なく、直線なのか点線なのか、はたまた二重線なのか、線の種類を選びます。
![[色]](img/borders-paragraph17.png)
続いて[色]をクリックして一覧から好みの色を選びます。
ここで表示される色は、その文書に設定されているテーマによって変わりますので、必ずしもこの図と同じ色が表示されるわけではありません。
![[線の太さ]](img/borders-paragraph18.png)
さらに[線の太さ]を選びます。
![[色]](img/borders-paragraph19.png)
今回は最初にダイアログボックスの左端で「指定」を選択しているので、設定の最後として、線を引く位置を指定します。
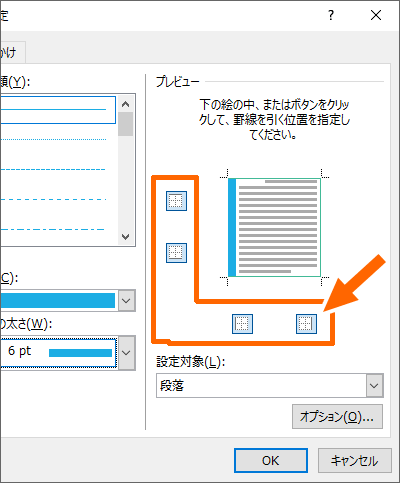
![[上罫線]](img/borders-paragraph20.png)
この部分をクリックすると、選択した範囲の上に罫線を引きますよ、という意味。
間違ってクリックしちゃっても、もう1回同じところをクリックすれば消せます。
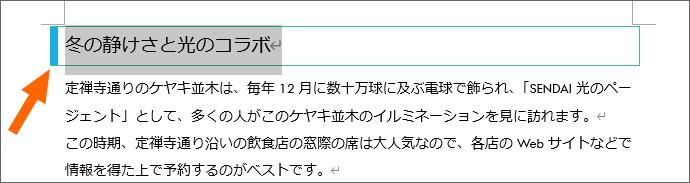
![[下罫線]](img/borders-paragraph21.png)
この部分をクリックすると、選択した範囲の下に罫線を引きますよ、という意味。
間違ってクリックしちゃっても、もう1回同じところをクリックすれば消せます。

これだけでも、こういった表現ができるので、これもおすすめ。
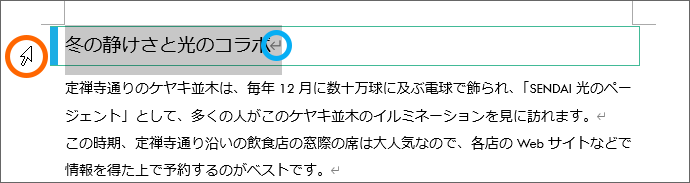
![[右罫線]](img/borders-paragraph22.png)
ですが、今回は付箋風にしたいので、更にこの部分をクリックして、選択した範囲の右にも罫線を引きます。
これで細い線の設定はいい感じ。
![[種類]](img/borders-paragraph23.png)
続いて、段落の左側に太い線を設定してみます。
[線の種類]は直線のままでOK。
![[色]](img/borders-paragraph24.png)
[色]は別の色にしたいので、別の色を選択。
![[線の太さ]](img/borders-paragraph25.png)
[線の太さ]は、一番太い「6pt」を選択。
![[左罫線]](img/borders-paragraph26.png)
最後に、線を引きたい位置の指定。
選択した範囲の左に引きたいので、クリックするのはこの部分。

ちなみに、ここまでのように線を引きたい位置を直接クリックして指定するほかに、これらのボタンを押しても、線を引く位置を指定できます。
でも、ボタンの絵柄が小さすぎて、どの位置に引くボタンなのか分かりづらいのが弱点。
このボタンも、もし間違って押しちゃったら、もう一度ボタンを押せば消せます。
線を引く位置の指定が終わったら、最後に[OK]ボタンをクリックすると、

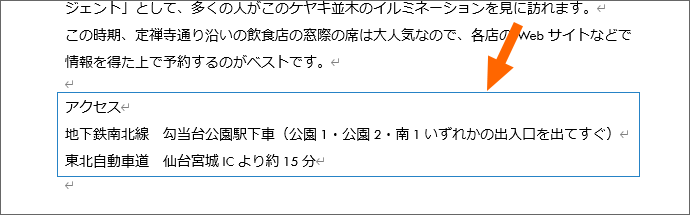
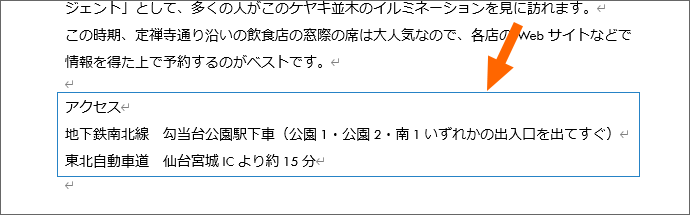
付箋のような飾りを段落に設定できました。
スポンサーリンク
段落罫線の解除

罫線を解除したい段落を範囲選択します。
もちろん、操作の最大のポイントは、範囲選択で必ず改行マークを含めること。
なので、行単位の範囲選択で、設定したい段落を範囲選択すれば、改行マークが選択に含まれます。
![[ホーム]タブ](img/borders-paragraph02.png)
[ホーム]タブ、
![[罫線]ボタン](img/borders-paragraph03.png)
[段落]グループにある、[罫線]ボタンの[▼]をクリックします。
[罫線]ボタンは、図ではこのようになっていますが、操作の前にこのボタンで表の設定をしていたりすると、違う絵柄のボタンになっているので、ペンキバケツの隣のボタンと覚えると良いです。
![[線種とページ罫線と網かけの設定]](img/borders-paragraph30.png)
[線種とページ罫線と網かけの設定]をクリックします。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[罫線]タブ](img/borders-paragraph31.png)
表示されたダイアログボックスの[罫線]タブで設定します。
![[設定対象]が「段落」になっている](img/borders-paragraph32.png)
まずは、ダイアログボックス右下にある[設定対象]が「段落」になっていることを確認します。
もしここが「文字」になっていると、最初にした範囲選択で、しっかり改行マークを含めて範囲選択していないことになるので、その場合は、「段落」を選択します。
![[罫線なし]](img/borders-paragraph33.png)
あとは、[罫線なし]をクリックで選択して[OK]ボタンをクリックすれば、

文章の周りを囲んだ枠線を、消すことができました!
動画で枠線で囲む操作を確認
【再生すると音が出ます】 文章を枠線で囲む操作を動画でご覧いただけます!
10:24には、私がよくやる段落罫線のアレンジ例もご紹介しています。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。





