見出しや文字に網掛け&背景色!メリハリつけて目立たせる
Word 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

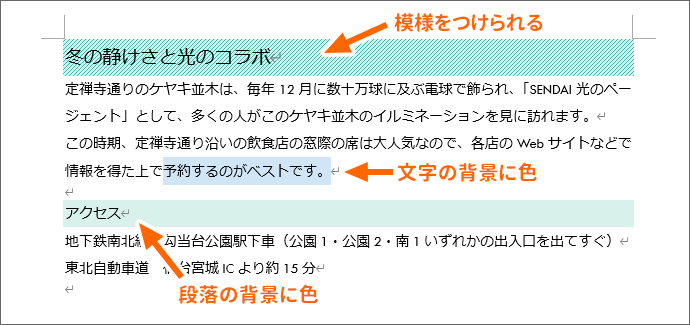
Wordでは文字や段落の背景に色を付けたり、網かけで模様をつけることができます。
スポンサーリンク
網かけや背景の色を設定
網かけや背景の色の設定では、範囲選択が超重要ポイントとなります。

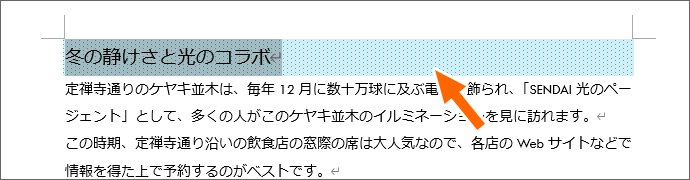
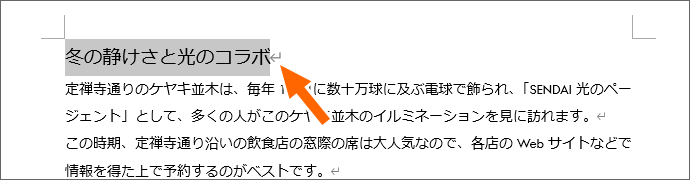
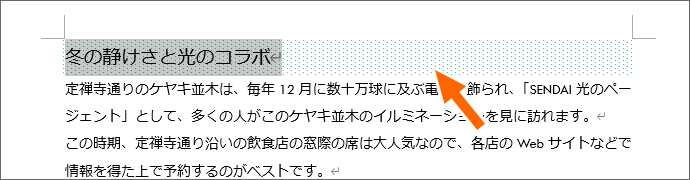
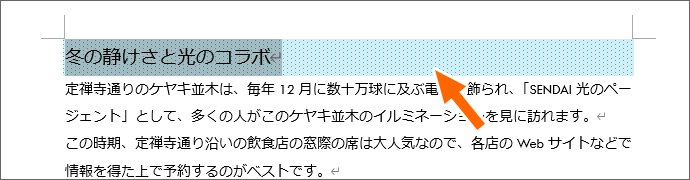
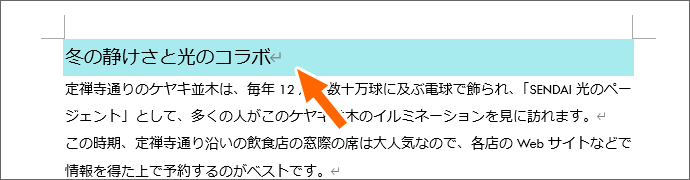
選択した段落全体に網かけで模様をつけたり、背景に色を付けたい場合には、

段落を範囲選択して、段落記号が選択に含まれるようにします。

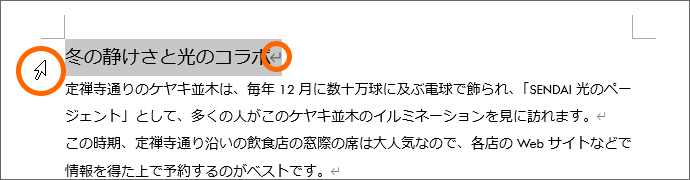
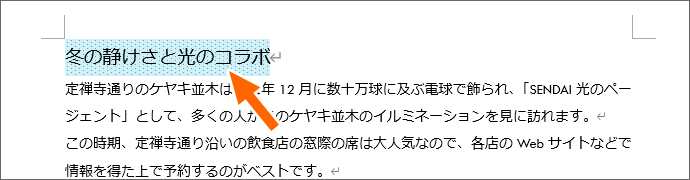
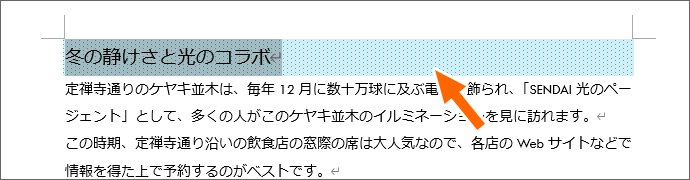
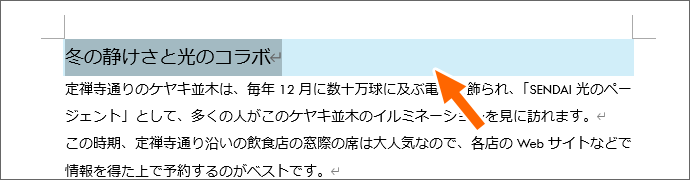
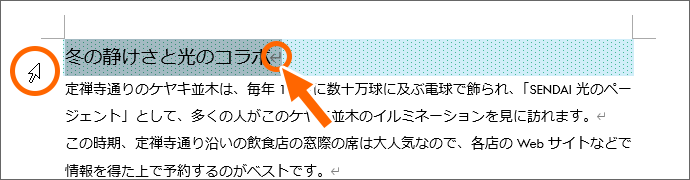
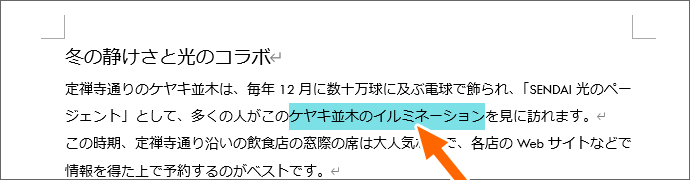
このように、文字の部分だけに網かけで模様をつけたり、背景に色を付けたい場合には、

文字の部分だけを範囲選択し、段落記号が選択に含まれないようにします。
![[ホーム]タブ](img/shading03.png)
[ホーム]タブ、
![[罫線]ボタン](img/shading04.png)
[段落]グループにある、[罫線]ボタンの[▼]をクリックします。
[罫線]ボタンは、図ではこのようになっていますが、操作の前にこのボタンで表の設定をしていたりすると、違う絵柄のボタンになっているので、ペンキバケツの隣のボタンと覚えると良いです。
![[線種とページ罫線と網かけの設定]](img/shading05.png)
[線種とページ罫線と網かけの設定]をクリックします。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ](img/shading06.png)
表示されたダイアログボックスで、[網かけ]タブをクリックします。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[設定対象]](img/shading07.png)
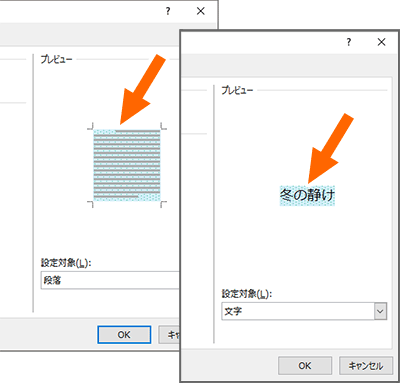
最初の範囲選択がうまくいっていれば、
- 段落全体に設定したい → [設定対象]が「段落」
- 文字の部分だけ設定したい → [設定対象]が「文字」
になっているはず。
なっていなければ、最初の範囲選択を失敗しているので、ここで強制的に設定対象を変えてしまいます。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけの種類]](img/shading08.png)
[網かけの種類]は「模様」と考えると分かりやすいです。
「格子」や「縞」(ストライプのこと)の他にも、
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけの種類]](img/shading09.png)
パーセンテージがあります。
この欄の下にある[色]を選択することで、この割合の小さい粒々模様が付きます。
でも、この欄の下にある[色]が「自動」になっている場合には、グレーの濃さになるようですが、[色]が「自動」になっていても、後半でご説明する[背景の色]と合わせて設定すると、やはりそのパーセンテージの粒々模様となります。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[色]](img/shading10.png)
[色]では、[網かけの種類]で選択した模様の色を選べます。
この一覧に表示される色は、その文書に設定されているテーマによって変わるので、この図と同じ色になっていなくても問題なし。
最後に[OK]ボタンをクリックすると、

網かけを設定することができました。
この例では段落に網かけを設定しています。
15%のエメラルドグリーンを指定したので、エメラルドグリーンの粒々が15%の割合でついた網かけとなりました。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[背景の色]](img/shading12.png)
網かけに加えて、[背景の色]を選択することができます。
これは、網かけで設定する模様とは別に、その下に敷かれる色。
この色の一覧も、その文書に設定されているテーマによって変わるので、この図と同じ色になっていなくても問題なしです。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ](img/shading13.png)
[背景の色]は水色、[網かけ]はエメラルドグリーンの粒々を15%の割合でと、背景と模様を組み合わせて設定すれば、

水色の下地に重ねて、エメラルドグリーンで15%の割合の粒々を設定することができます。
![[背景の色]のみ設定](img/shading15.png)
また、[背景の色]のみの設定で、網かけを設定しないと、

下地の色のみにできます。
というわけで、背景の色だけを設定、網かけを設定、両方を設定、どんな風に設定するかは完全にお好みです。
網かけや背景の色を解除
網かけや背景の色を解除するためには、範囲選択がものすごく大切。
段落単位で設定した網かけや背景の色は、文字単位で範囲選択すると解除できません。
その逆も同じで、
文字単位で設定した網かけや背景の色は、段落単位で範囲選択すると解除できません。

段落全体に設定した網かけや背景の色を解除したい場合には、

段落を範囲選択して、段落記号が選択に含まれるようにします。

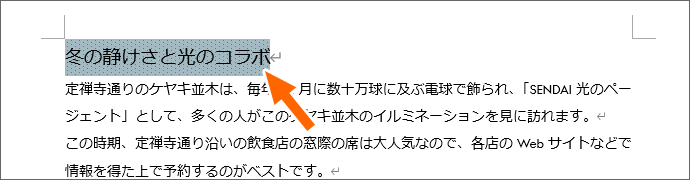
文字の部分だけに設定した網かけや背景の色を解除したい場合には、

文字の部分だけを範囲選択し、段落記号が選択に含まれないようにします。
![[ホーム]タブ](img/shading03.png)
[ホーム]タブ、
![[罫線]ボタン](img/shading04.png)
[段落]グループにある、[罫線]ボタンの[▼]をクリックします。
[罫線]ボタンは、図ではこのようになっていますが、操作の前にこのボタンで表の設定をしていたりすると、違う絵柄のボタンになっているので、ペンキバケツの隣のボタンと覚えると良いです。
![[線種とページ罫線と網かけの設定]](img/shading05.png)
[線種とページ罫線と網かけの設定]をクリックします。
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ](img/shading21.png)
表示されたダイアログボックスで、[網かけ]タブをクリックします。

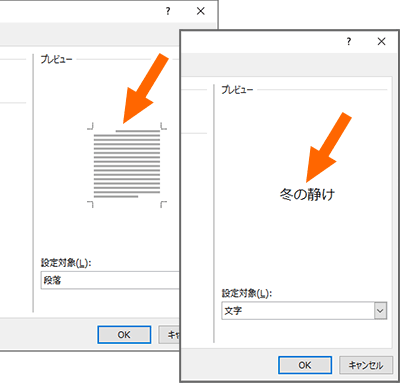
範囲選択した箇所に設定されている網かけや背景の色が、ダイアログボックス右側に表示されていれば、範囲選択は成功しています。

もし表示されていなければ、「段落」なのか「文字」なのかを意識しなければならなかった範囲選択を失敗しているので、一旦ダイアログボックスを閉じ、範囲選択からやり直します。
(解除の場合は、ダイアログボックスの[設定対象]を強制的に変更しても、解除できません。)
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ](img/shading23.png)
[背景の色]と[網かけ]、解除したい方または両方を「色なし」や「なし」に設定し、[OK]ボタンをクリックします。
[塗りつぶし]ボタンは文字単位のみ

「網かけや背景の色を設定」の章のとおり、文字単位、段落単位それぞれに背景の色を付けることができます。
そのうち、文字単位で背景に色を付けるには、
![[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ](img/shading25.png)
[線種とページ罫線と網かけの設定]ダイアログボックスの[網かけ]タブ、[背景の色]を使う以外に、
![[ホーム]タブ](img/shading03.png)
[ホーム]タブ、
![[罫線]ボタン](img/shading26.png)
[段落]グループにある、[塗りつぶし]ボタンを使っても設定できます。
もちろん、ボタンを押す前に、色を設定したい文字を範囲選択します。
![[塗りつぶし]ボタンの[色なし]](img/shading28.png)
また解除も、文字単位で設定したものについては、[塗りつぶし]ボタンで設定したものでも、ダイアログボックスで設定したものでも、[色なし]で解除できますが、

段落単位で設定したものは、[塗りつぶし]ボタンでは解除できません。
蛍光ペンとは別物

似たような機能に、蛍光ペンがありますが、蛍光ペンは設定した箇所を検索できるのが大きな違い。
重要なところに蛍光ペンで印をつけ、あとから検索して重要なところだけ飛ばし読みする、といった使い方をしたいときには蛍光ペンを使います。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




