表内の文字の位置を整える
Word 2021, 2019, 2016, 2013 Microsoft 365
解説記事内の画像はWord 2021のものです。
スポンサーリンク

表のセル内の文字の位置は、設定したいところを範囲選択したことによって初めて表示される下記のボタンを使って、縦方向(上下方向)と横方向(左右方向)の両方の配置を一発で整えます!
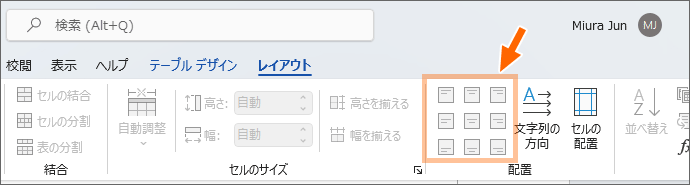
![Word 2021の[レイアウト]タブの[配置]グループ](img/table-text-alignment02.png)
Word 2021 / Microsoft 365
[レイアウト]タブ([テーブルデザイン]タブの隣にあるやつ)、[配置]グループにある、これら9つのボタンで設定できます。
![Word 2019の[表ツール]の[レイアウト]タブ、[配置]グループ](img/table-text-alignment17.png)
Word 2019, 2016, 2013
[表ツール]の[レイアウト]タブ、[配置]グループにある、これら9つのボタンで設定できます。
スポンサーリンク
「罫線なし」の線がある場合はグリッド線を表示

表に「罫線なし」で透明な線にしている罫線がある場合は、これからセルの中にある文字の位置を整えるので、文字の位置が把握しづらいです。

グリッド線を表示して、セルがどこで区切られているか分かるようにしておきます。
表内の文字の位置は、全部で9パターン

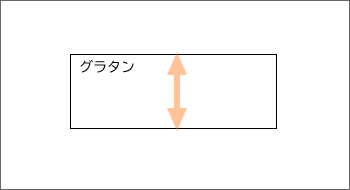
表のセル内の文字の位置は、セルの中で左寄せなのか、右寄せなのか、それとも左右方向で中央なのかという、横方向の位置と、

セルの中で上寄せなのか、下寄せなのか、それとも上下方向で中央なのかという、縦方向の位置があります。

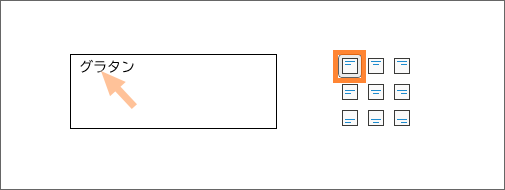
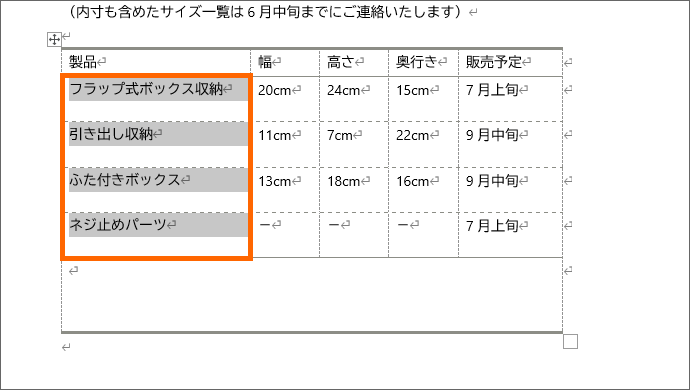
この例だと、文字の位置は、横方向では左寄せ、縦方向では上寄せなので、9パターンのボタンのうち、左上のボタンを使えば、この位置に配置できるというわけです。

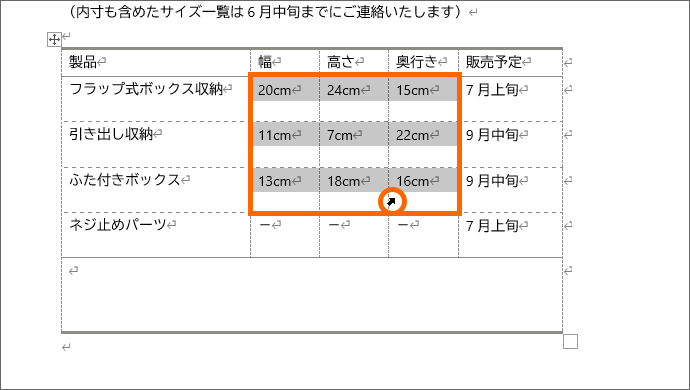
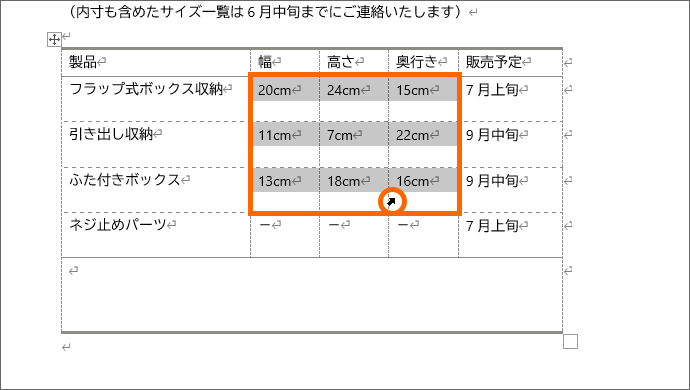
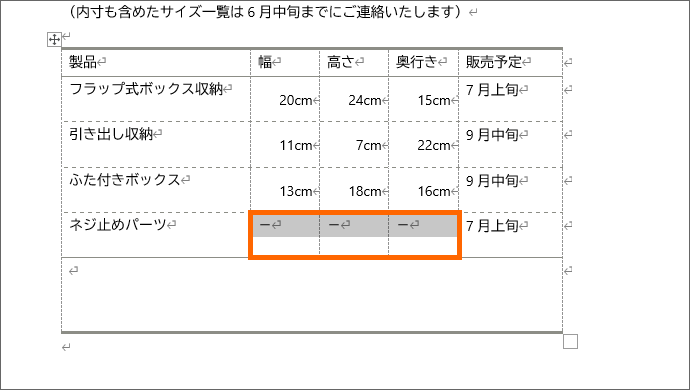
それでは、この表の図のセルの文字を、横方向では右、縦方向では中央になるように配置してみます。
設定したい箇所を範囲選択。
![Word 2021の[レイアウト]タブの[中央揃え(右)]](img/table-text-alignment08.png)
Word 2021 / Microsoft 365
[レイアウト]タブ([テーブルデザイン]タブの隣にあるやつ)にある、9パターンのボタンのうち、使うのはこれ。
![Word 2019の[表ツール][レイアウト]タブ、[中央揃え(右)]](img/table-text-alignment18.png)
Word 2019, 2016, 2013
[表ツール]の[レイアウト]タブにある、9パターンのボタンのうち、使うのはこれ。

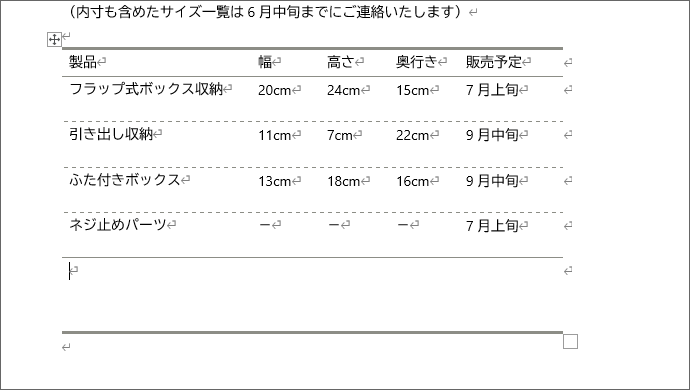
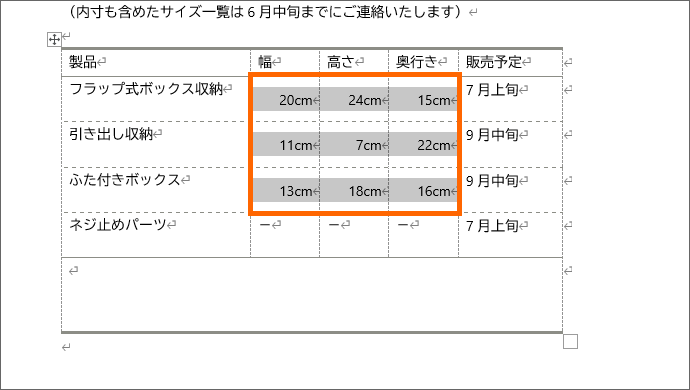
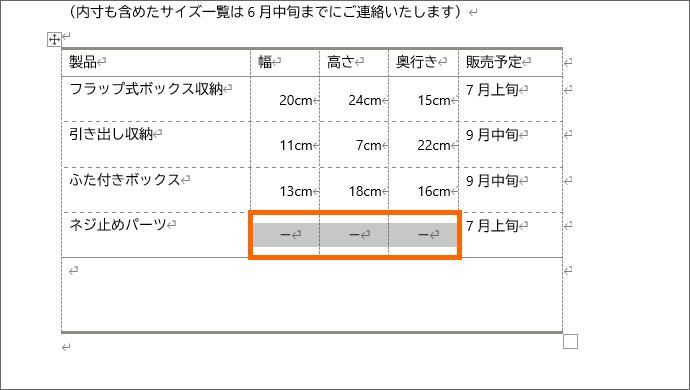
選択した各セルで、横方向では右、縦方向では中央に文字が配置できました!

これらのセルを、横方向でも縦方向でも中央にしたいなら、範囲選択した後、
![[中央揃え]](img/table-text-alignment11.png)
9パターンのボタンのうち、使うのはこれ。

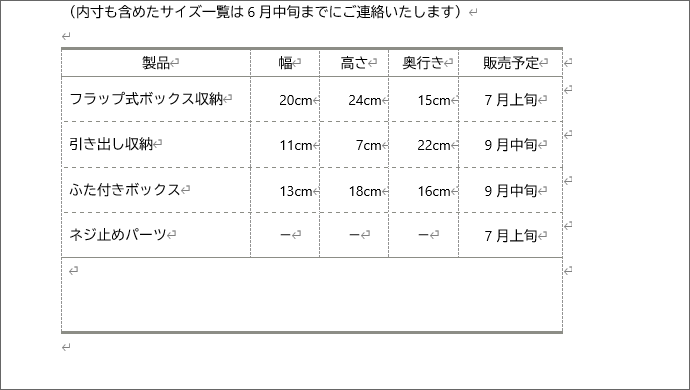
横方向でも縦方向でも中央にできました!

練習用データを操作しながらご覧いただいている方は、残りのセルもお好みで配置を整えてみます。
お好みなのでご自由に。
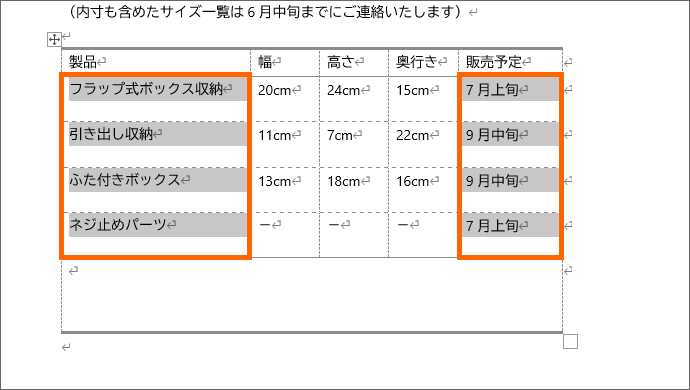
私はこのように整えてみました。
ボタンが使えない時がある

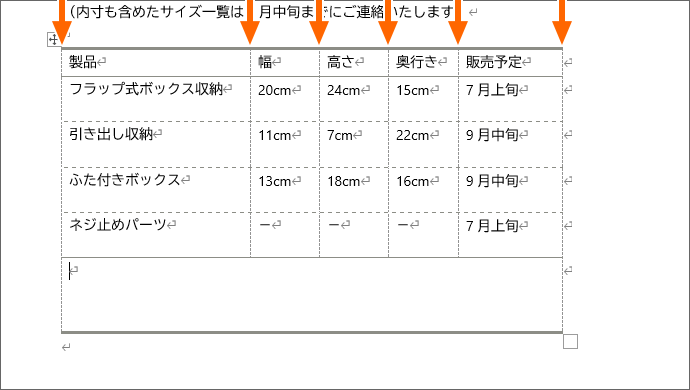
離れたセルに同じ設定をしたいからと、このように離れた箇所を一気に範囲選択すると、

ボタンが押せないので設定できません。

仕方がないので、このように1箇所ずつ範囲選択して設定、を繰り返します。
動画で覚える「セル内で文字を真ん中」と「表全体を真ん中」の違い
何かと混乱しやすい「セル内で文字を真ん中」と、「表全体を真ん中」の操作の違いを動画で解説しました!
YouTubeサイトでご覧になりたい方はこちら。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




