グラフの作り方[棒グラフや折れ線グラフの作成は簡単!]
Excel 2019, 2016, 2013 Microsoft 365
解説記事内の画像はExcel 2019のものです。
スポンサーリンク

棒グラフと折れ線グラフの作り方は、このような3ステップ。

3ステップで基本のグラフを作り、

あとはお好みで基本のグラフに変更を加えるという手順です。
このページでは、棒グラフと折れ線グラフの基本のグラフの作り方をご紹介していきます!

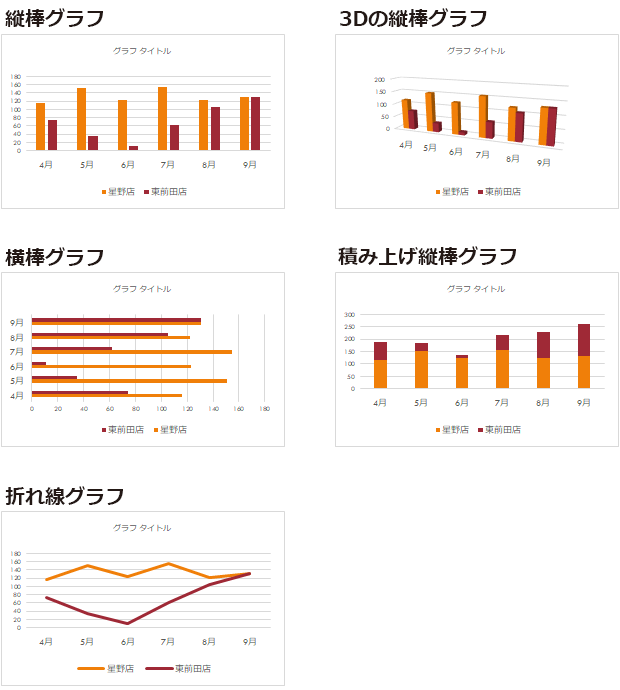
しかも、棒グラフが縦棒だろうが横棒だろうが、積み上げられていようが、2Dだろうが3Dだろうが、作り方は全く同じ。
そして、棒グラフと折れ線グラフも、作り方は全く同じ!
操作自体はとっても簡単なのですが、初心者の方がつまずきやすいポイントを各ステップごとに解説していきます!
スポンサーリンク
[手順1]グラフの元となるデータを入力

グラフは、セルに入力されているデータを元に作成します。
逆を言ってしまえば、セルにデータが入力されていなければ、グラフは作れません。
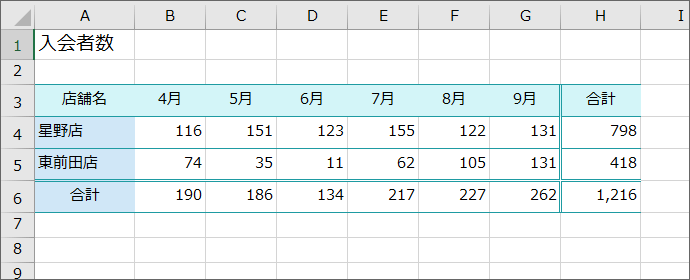
というわけで、グラフの元となるデータを、セルに入力しておきます。
もう既に入力されているのなら、それを使います。

グラフの元となるデータには、その数字が何を示すのかという、見出しもしっかり入力します。
[手順2]範囲選択

「このデータを使ってグラフにしてください」という意味で、グラフにしたいデータが入力されているセルを範囲選択します。
この時、どのセルを範囲選択に含めるのか、というのが最大のポイント!

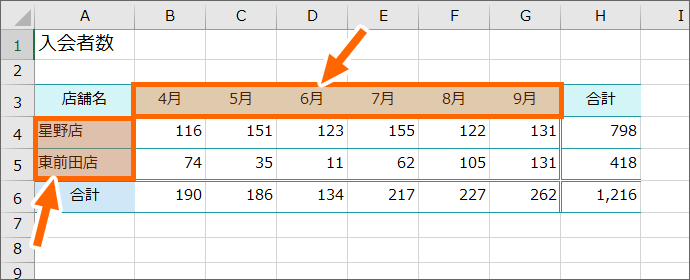
今回は、各月ごとに、各店舗の数字をグラフ化したいので、

「グラフ化したい数字」はもちろん、

数字が何を示すかを表す「表の見出し」も範囲選択します。

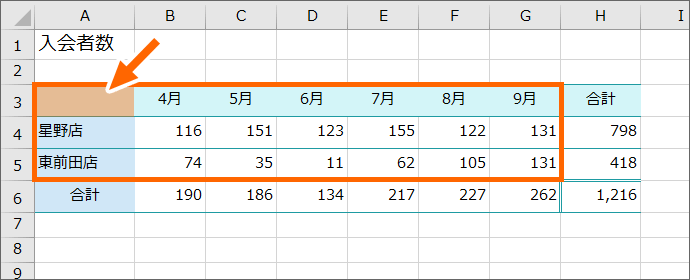
この時、範囲選択に含めるべきか悩むのが、表の一番左上のセル。
この表の場合、「店舗名」という表記は、

グラフのどこにも必要無いので、

範囲選択に含むべきか悩みますし、

そもそも表の一番左上のセルに何も入力されていない場合には、範囲選択しなくて良いのでは?と思ってしまいます。
ですが!!
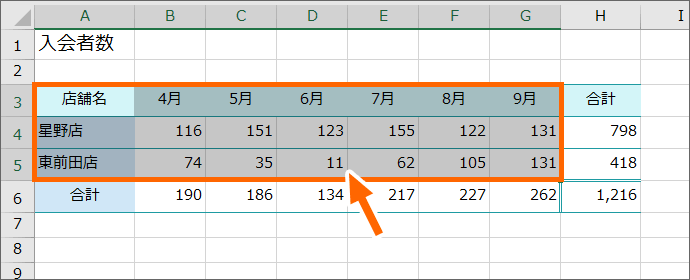
グラフ作成の範囲選択は長方形に!
という鉄則があるんです。

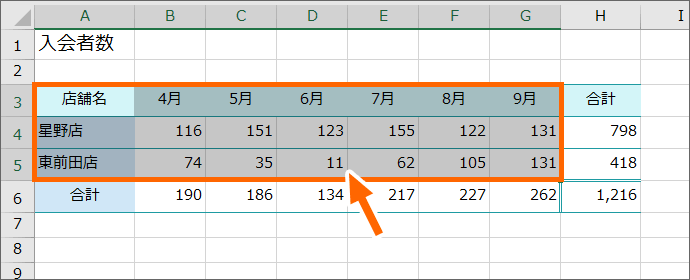
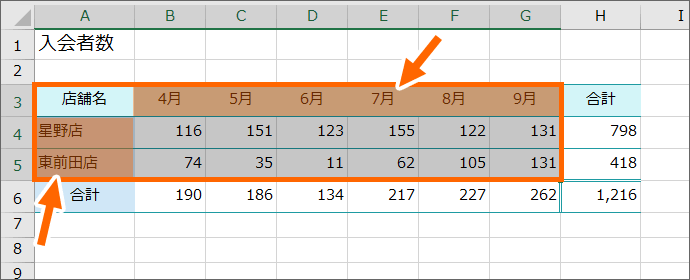
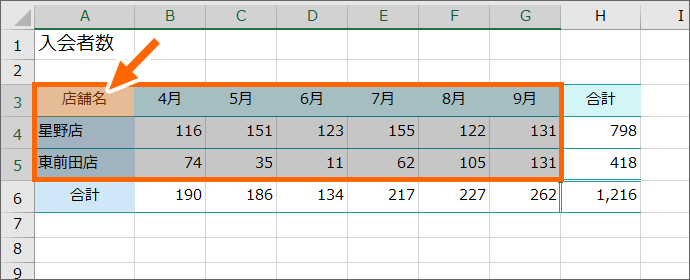
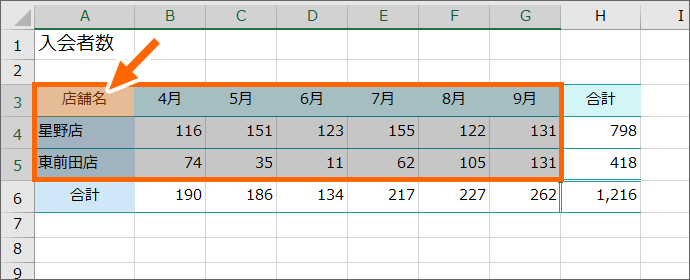
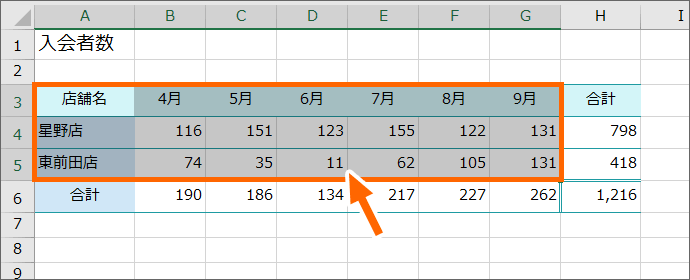
グラフ化したい数字が何を示すかを表す「表の見出し」を範囲選択しつつ、範囲選択を長方形にするためには、表の一番左上のセルは選択に含めなければならないので、実際の範囲選択はこのようになります。

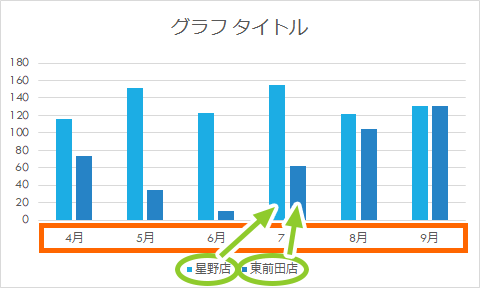
もし表の一番左上のセルを範囲選択しなかった場合には、範囲選択した箇所は長方形にならず階段状になってしまうので、このような範囲選択をしてしまうと、おかしなグラフができてしまったりします。

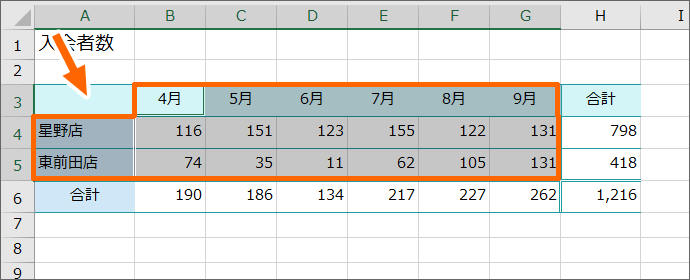
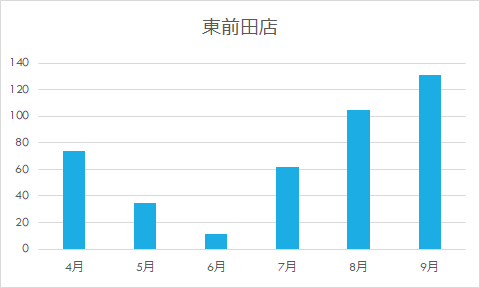
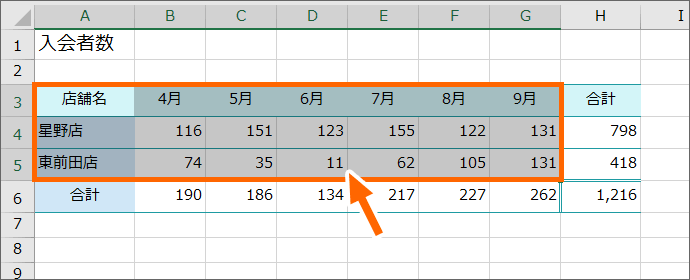
また、もし、東前田店のみのグラフにしたいといった場合には、

東前田店の数字、そしてその数字が何を表すのかを示す表の見出しを選択すると、このように離れた範囲選択となりますが、範囲選択した部分を頭の中でくっつけたときに、やはり長方形になるように選択します。

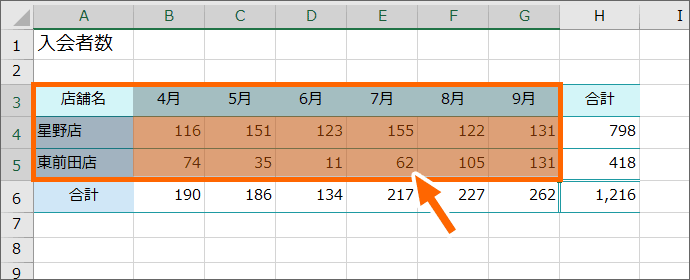
今回は、各月ごとに、各店舗の数字をグラフ化したいものの、

合計はグラフに含めたくないので、このような範囲選択になります。
範囲選択は長方形!、鉄則です!!
[手順3]グラフの挿入ボタン

グラフの元となるデータを範囲選択したら、
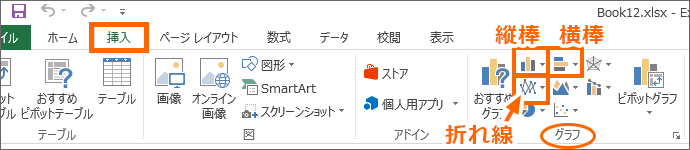
![[縦棒/横棒グラフの挿入]ボタンと[折れ線/面グラフの挿入]ボタン](img/chart-create15.png)
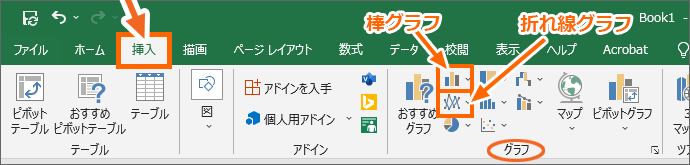
[挿入]タブ、[グラフ]グループにあるボタンのうち、
棒グラフなら、縦棒でも横棒でも、2Dでも3Dでも、積み上げタイプでも、[縦棒/横棒グラフの挿入]ボタンをクリック。
折れ線グラフなら、[折れ線/面グラフの挿入]ボタンをクリックします。

Excel 2013
Excel 2013は、縦棒グラフと横棒グラフのボタンは別になっています。
![[縦棒/横棒グラフの挿入]の[集合縦棒]](img/chart-create16.png)
今回は一般的な縦棒グラフを作りたいので、[縦棒/横棒グラフの挿入]ボタンをクリックし、更に表示された一覧から、[2-D 縦棒]グループの[集合縦棒]をクリックします。
そうです、よく見る縦棒グラフを、「集合縦棒」と呼びます。
Excel 2013
[縦棒グラフの挿入]ボタンから[集合縦棒]をクリックします。

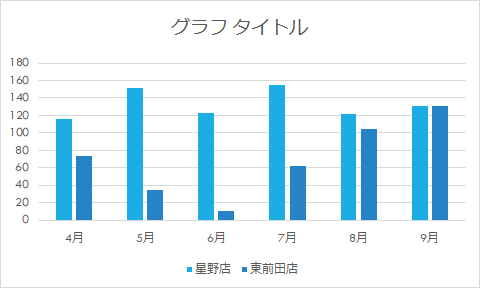
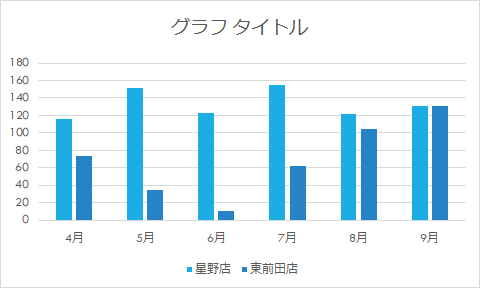
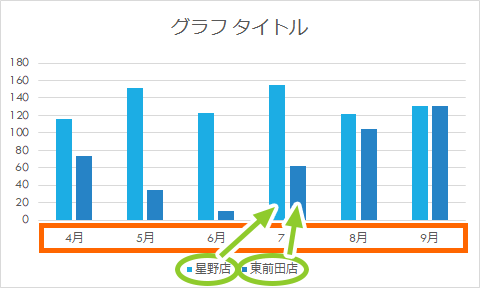
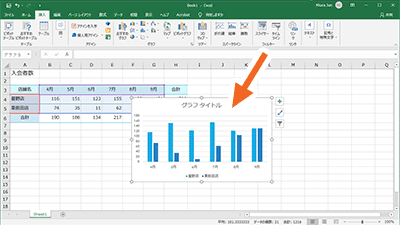
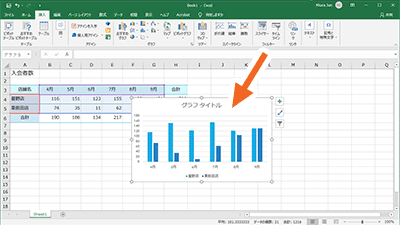
あっという間に完成です!

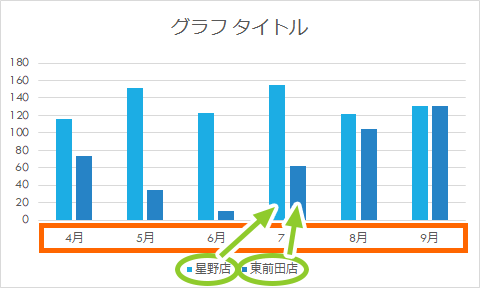
今は各店舗ごとの棒が、月ごとに並んだグラフになっていますが、

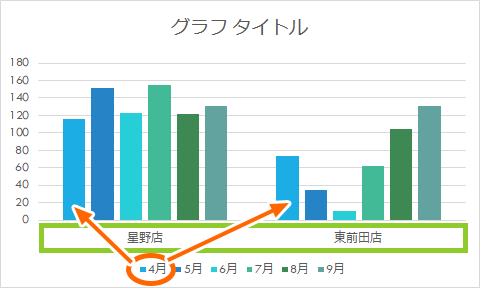
もし、月ごとの棒が、各店舗ごとに並んだグラフに変更したい場合については、別のページで操作方法をご紹介します。
練習用データを操作しながらご覧いただいている方は、次の章での練習のために、[元に戻す]ボタンをクリックして、グラフ作成前の状態に戻しておきます。
グラフに苦手意識がある方に![おすすめグラフ]ボタン

前の章では、[縦棒/横棒グラフの挿入]や[折れ線/面グラフの挿入]ボタンを使ってグラフを作りました。
これらのボタンは、グラフ作成前に完成イメージが頭に描けている場合には、とても使いやすいのですが、完成イメージを頭で思い描くのが苦手な方には、操作しづらいかもしれません。
完成イメージを頭で思い描きながらグラフを作るのが苦手、そもそも、2Dとか3D、積み上げといったグラフがどういうものになるのか想像しづらい、といった場合には、これらのボタンを使わず、

グラフの元となるデータを範囲選択したあと、
![[おすすめグラフ]ボタン](img/chart-create19.png)
[挿入]タブ、[グラフ]グループにある、[おすすめグラフ]ボタンを押すと、

ダイアログボックスが表示されます。
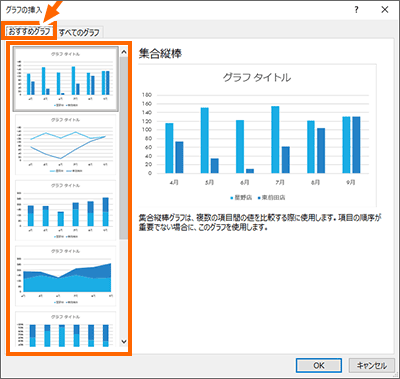
[おすすめグラフ]タブでは、「このデータならこのグラフがいいんじゃない?」と、範囲選択したデータを元に、Excelがおすすめのグラフを提案してくれます。
左側の一覧からクリックで選択すると、どんなグラフになるのかが右側に表示されます。
それで良ければ[OK]ボタンをクリックします。

同じく、グラフの元となるデータを範囲選択したあと、
![[おすすめグラフ]ボタン](img/chart-create19.png)
[挿入]タブ、[グラフ]グループにある、[おすすめグラフ]ボタンを押すと、
![おすすめグラフの[すべてのグラフ]タブ](img/chart-create21.png)
ダイアログボックスが表示されます。
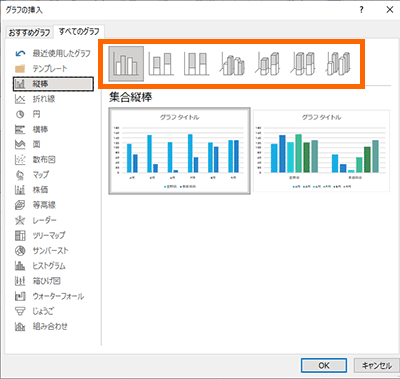
[すべてのグラフ]タブでは、グラフの大まかな種類を左側で選ぶと、

更に右上に、そのグラフの種類が一覧表示されるので、それをクリックすることで、

どんなグラフになるのかが表示されます。
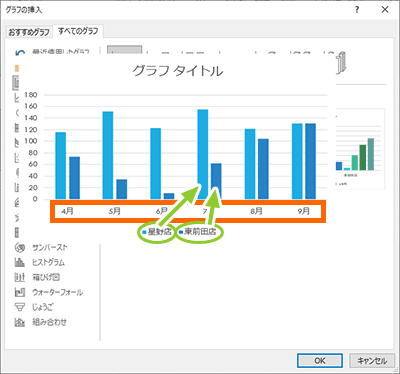
選択肢が2つ表示されている場合は、確認したい方にマウスポインタを合わせると大きく表示されて、実際にどんなグラフになるのかを確認できます。

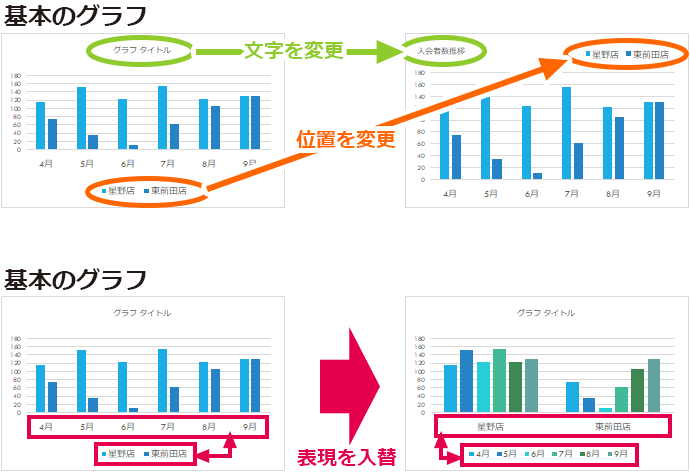
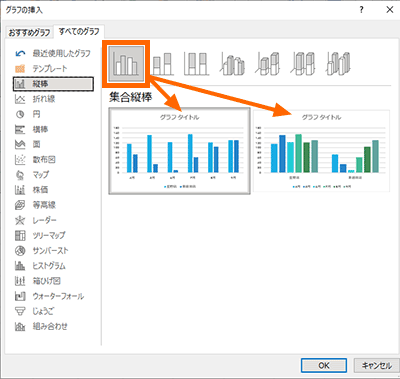
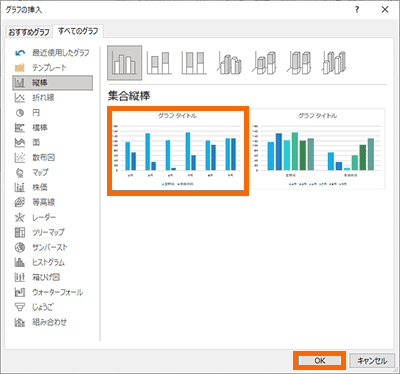
例えば集合縦棒の場合、左側のグラフでは、各店舗ごとの棒が、月ごとに並んだグラフになりますが、

右側のグラフでは、月ごとの棒が、各店舗ごとに並んだグラフになります。

好みの方をクリックして、ダイアログボックス右下の[OK]ボタンをクリックすると、グラフを作ることができます。

グラフを作り終えたら、ここから位置を整えたり、好みの編集を加えていきます。
作成後の編集作業を覚えるコツを、
でご紹介しています!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




