用紙を二分割して使う[上下・左右どちらもOK・用紙サイズ何でもOK]
Word 2024, 2021, 2019, 2016 Microsoft 365
解説記事内の画像はWord for Microsoft 365のものです。
スポンサーリンク
Wordで用紙を二分割して使いたいとき、
- 用紙の真ん中で二分割
- 真ん中に切り取り線(区切り線)
の両方を叶えるなら、これからご紹介する方法がおすすめ!

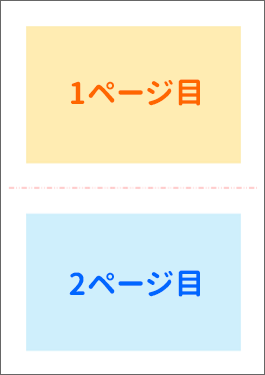
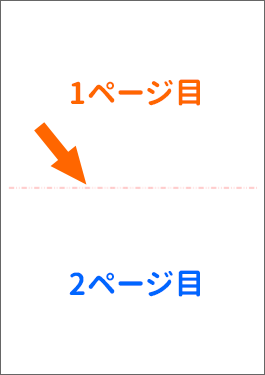
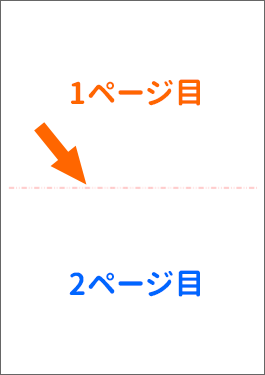
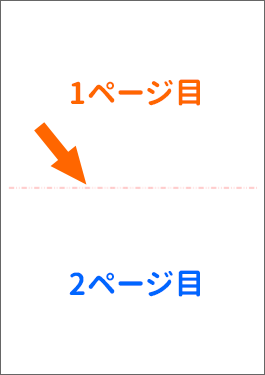
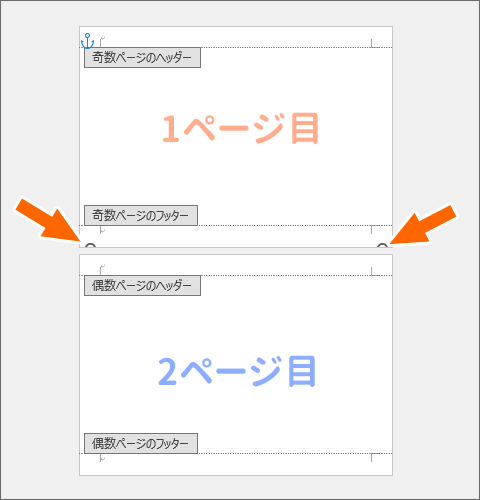
上下で二分割する設定にして印刷するとこのようになり、

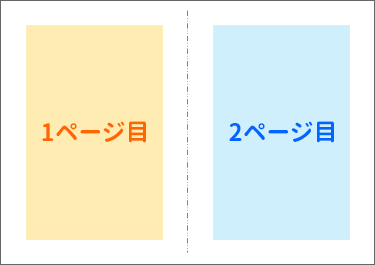
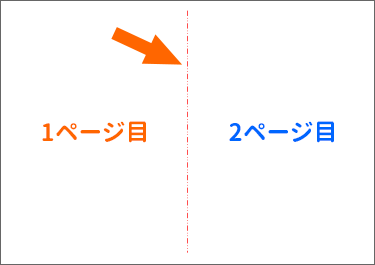
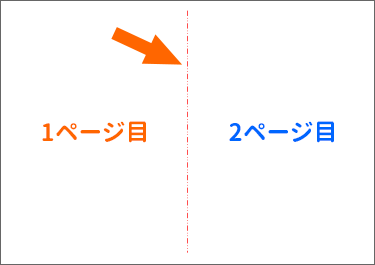
左右で二分割する設定にして印刷するとこのようになります。

そして、Wordで編集するときは、分割した部分が1ページとして表示されます。
しかも、ふいのドラッグで切り取り線(区切り線)を動かしてしまうこともありません!
(図は上下で二分割した場合の画面表示です。)
目次
スポンサーリンク
まずは用紙設定と袋とじ!

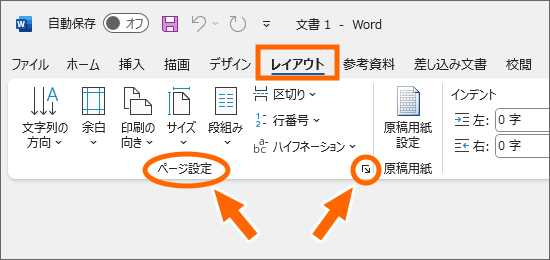
[レイアウト]タブ、[ページ設定]グループにある、図のような小っちゃいボタンをクリックします。
用紙サイズの設定
![[ページ設定]の[用紙]タブ](img/split-paper05.png)
まずは[用紙]タブで、用紙の選択から。
A4用紙を二分割して使いたいならA4を。
B5用紙を二分割して使いたいならB5を選択します。
印刷の向きの設定
![[ページ設定]の[余白]タブの[印刷の向き]](img/split-paper06.png)
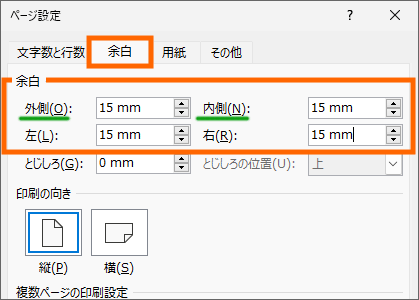
続いて[余白]タブの[印刷の向き]。
用紙を縦長に使いたいなら[縦]を。
用紙を横長に使いたいなら[横]を選択します。
袋とじの設定
![[ページ設定]の[余白]タブの[複数ページの印刷設定]](img/split-paper07.png)
さらに[複数ページの印刷設定]で、「袋とじ」を選択。

「袋とじ」は、1枚の用紙を半分に折って2ページとして使いたいときの設定で、今回のように1枚の用紙を半分に区切って使いたいときの設定としても便利。
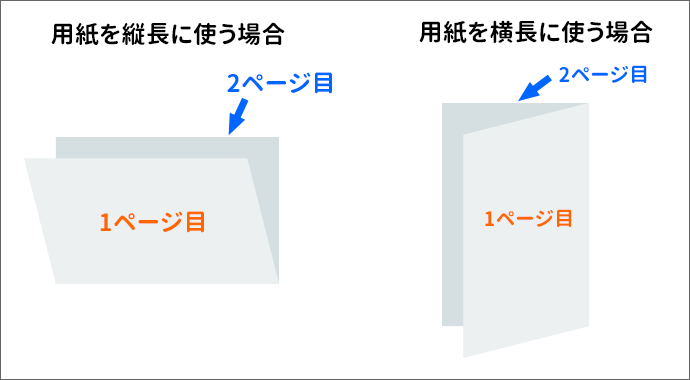
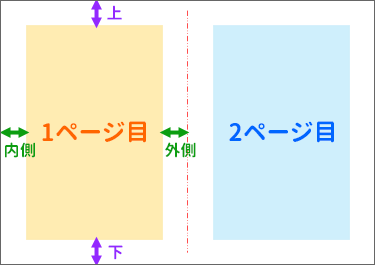
用紙を縦長に使う場合

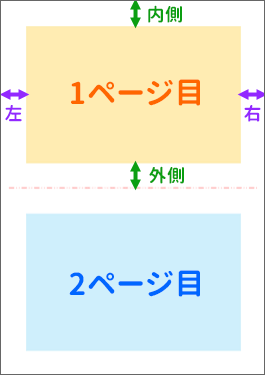
余白は、用紙を縦長に使う場合には、

こういう考え方に。
「外側」と「内側」の位置が何で?となりそうですが、袋とじはそもそも半分に折って2ページとして使いたいときの設定なので、折ってバラけている方をホチキスでとめたときのことをイメージすると考えやすいです。
用紙を横長に使う場合

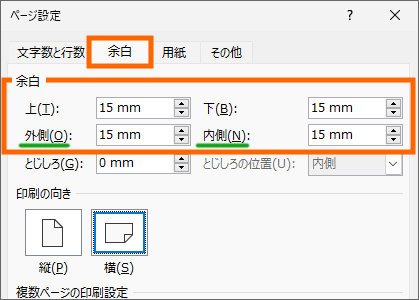
余白は、用紙を横長に使う場合には、

こういう考え方になります。
「外側」と「内側」の位置が何で?となりそうですが、袋とじはそもそも半分に折って2ページとして使いたいときの設定なので、折ってバラけている方をホチキスでとめたときのことをイメージすると考えやすいです。
袋とじの1ページ目とは
![[ページ設定]の[OK]ボタン](img/split-paper13.png)
これでページ設定は完了なので[OK]ボタンをクリックします。
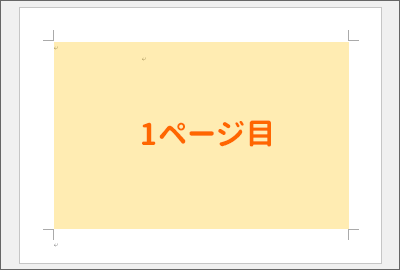
ページ設定が終わって画面を見ると、用紙が小さいので一瞬心配になりますが、袋とじの設定をしているから。
用紙を縦長に使う場合

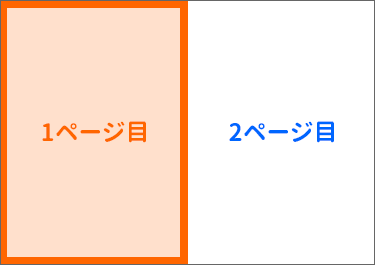
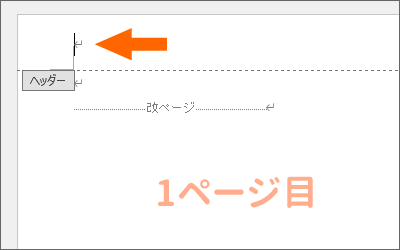
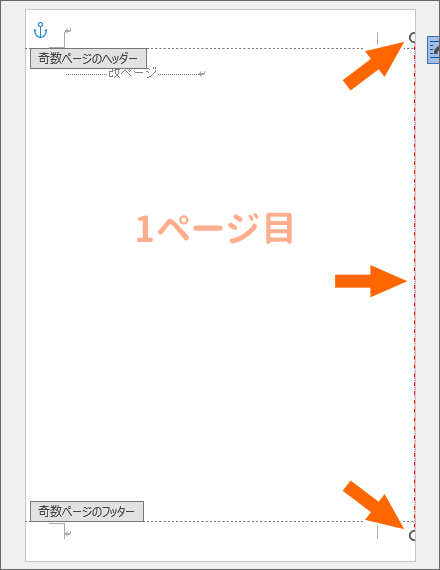
用紙を縦長に使う設定にしている場合は、画面で表示されているのは、

1ページ目なので、この部分。
用紙を横長に使う場合

用紙を横長に使う設定にしている場合は、画面で表示されているのは、

1ページ目なので、この部分です。
改ページで後半も作っておく
現在画面に表示されているのは、二分割の前半部分である1ページ目だけなので、後半部分の2ページ目を作り、画面に表示できるようにしておくと分かりやすいです。
(操作を分かりやすくするための操作なので、Wordの仕組みや設定をよくご存知の上級者の方は、この章をすっ飛ばしても問題ありません。)
![[ホーム]タブ](img/split-paper18.png)
これから行う改ページを分かりやすくするため、まずは[ホーム]タブ、
![[編集記号の表示/非表示]ボタン](img/split-paper19.png)
[編集記号の表示/非表示]ボタンをONにします。

続いて、先頭行に文字カーソルがある状態で、

Copilot in Word
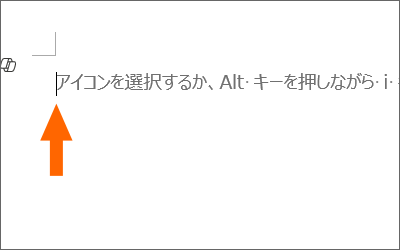
Copilotが入っているMicrosoft 365をお使いの方は、先頭に文字カーソルがある状態で、

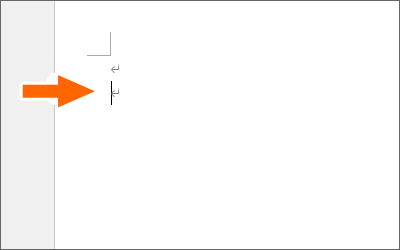
いったんEnterキーで改行し、2行目にカーソルが置かれている状態にします。
この2行目以降を、後半部分となる2ページ目に持って行くことにしましょう。
![[区切り]ボタン](img/split-paper23.png)
[レイアウト]タブにある[区切り]をクリックし、
![[改ページ]](img/split-paper24.png)
[改ページ]をクリックします。
[改ページ]は、Ctrlキーを押したままEnterキーでもできます。
用紙を縦長に使う場合

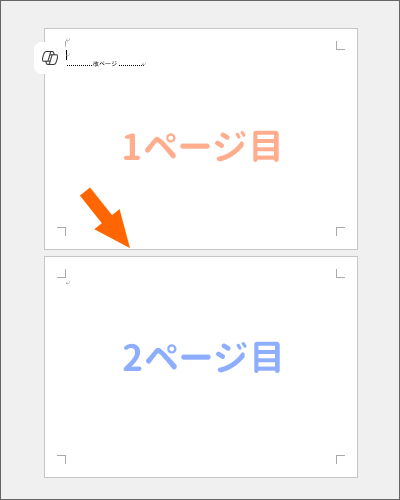
これで後半部分の2ページ目も画面に表示されました!
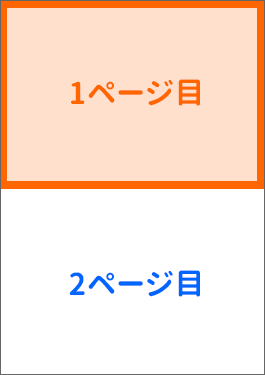
用紙を縦長に使う設定にしている場合は、1ページ目と2ページ目がそれぞれ、

用紙のこの部分となります。
用紙を横長に使う場合

これで後半部分の2ページ目も画面に表示されました!
用紙を横長に使う設定にしている場合は、1ページ目と2ページ目がそれぞれ、

用紙のこの部分となります。
切り取り線(区切り線)を設定しよう

分割位置の目印となる切り取り線(区切り線)は、しっかり真ん中に配置するため、細かい位置調整が可能な図形を使います。
(図は用紙を縦長に使う場合ですが、横長に使う場合の操作もしっかり解説しています。)
ただ、図形で描くと、ふいにドラッグしてしまい位置が変わってしまった!ということが起きやすくなるので、その確率を減らすべく、「ヘッダーの段落に設定した図形」として描きます。
そうしておけば、通常の本文を扱っている状態では、ドラッグなどで動かすことができないため安心です。
1ページ目のヘッダー

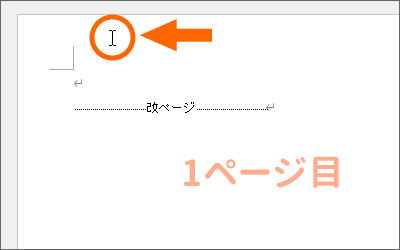
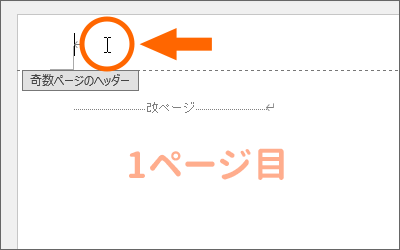
1ページ目のヘッダーのところでダブルクリックします。
(2ページ目のヘッダーでダブルクリックしてしまうと、このあとの操作が分かりにくくなるので1ページ目のヘッダーのところでダブルクリックしてください)

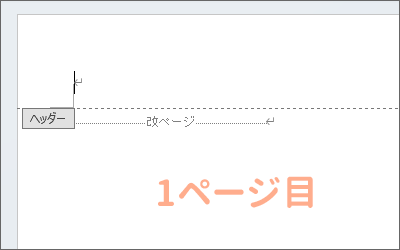
ヘッダー領域とフッター領域が扱える状態になります。

ヘッダー領域が、本文領域に割り込んでいる場合は、
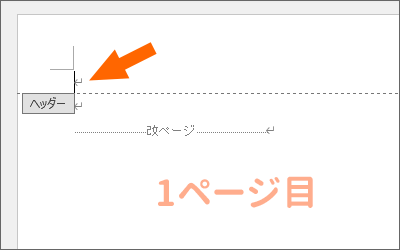
![[上からのヘッダー位置]](img/split-paper31.png)
[ヘッダーとフッター]タブの[上からのヘッダー位置]の数字を現在より小さくします。
この数字は適当でOK。
(数字を入力した後にEnterキーを押すことで、設定が画面に反映されます。)
(この設定について不安な方は「ヘッダー領域とフッター領域の大きさを変更」をご覧ください。)
![[下からのフッター位置]](img/split-paper32.png)
フッター領域が、本文領域に割り込んでいる場合も、せっかくなので設定してしまいましょう。
[ヘッダーとフッター]タブの[下からのフッター位置]の数字を現在より小さくします。
この数字は適当でOK。
(数字を入力した後にEnterキーを押すことで、設定が画面に反映されます。)
(この設定について不安な方は「ヘッダー領域とフッター領域の大きさを変更」をご覧ください。)
切り取り線(区切り線)を描く
ここから本題の切り取り線(区切り線)を描いていきます。

1ページ目のヘッダー領域に文字カーソルがあることを確認したら、
![[線]ボタン](img/split-paper34.png)
[挿入]タブの[図形]をクリックし、[線]ボタンをONにします。
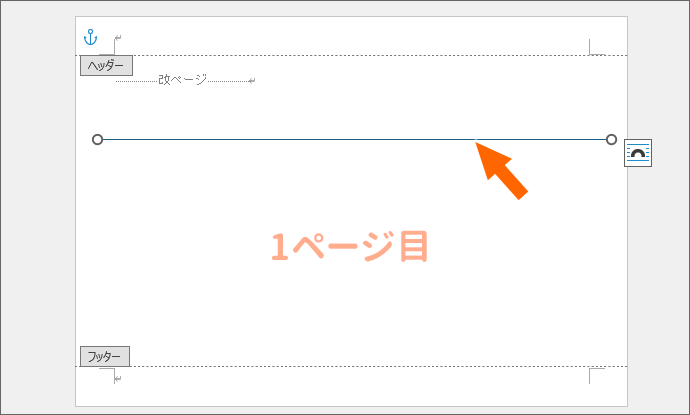
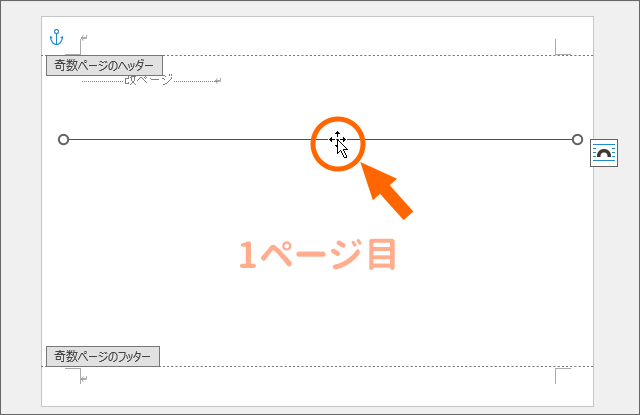
用紙を縦長に使う場合

用紙を縦長に使う設定にしている場合は、図のような線を描くために横に線を描きます。

直線はShiftキーを押したままドラッグすると、まっすぐ描けます。
ヘッダーを扱える状態にしているので、ヘッダー領域に図形を書きたくなりますが、本文領域に書いてしまってOK。
位置調整はあとで操作するので、適当な位置に書いてしまってOKです。
長さは、用紙の端から端までにしても、短めでも、それはお好みで。
特に、用紙の端から端まで描いた場合も、印刷する際にはフチナシ印刷の設定までしないと、結局のところ、線の端が欠けて印刷されるので、そんなにこだわらなくて良いと思います。
(どうしても線を端から端まで欠けずに印刷したい場合には、お使いのプリンターの説明書をご覧ください。)
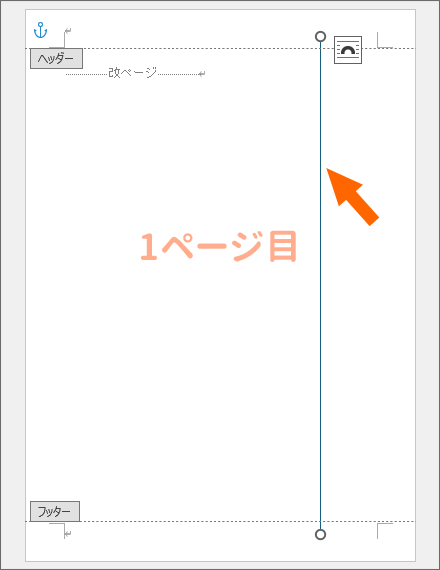
用紙を横長に使う場合

用紙を横長に使う設定にしている場合は、図のような線を描くために縦に線を描きます。

直線はShiftキーを押したままドラッグすると、まっすぐ描けます。
位置調整はあとで操作するので、適当な位置に書いてしまってOKです。
長さは、用紙の端から端までにしても、短めでも、それはお好みで。
特に、用紙の端から端まで描いた場合も、印刷する際にはフチナシ印刷の設定までしないと、結局のところ、線の端が欠けて印刷されるので、そんなにこだわらなくて良いと思います。
(どうしても線を端から端まで欠けずに印刷したい場合には、お使いのプリンターの説明書をご覧ください。)
ヘッダーの奇数/偶数ページ別指定

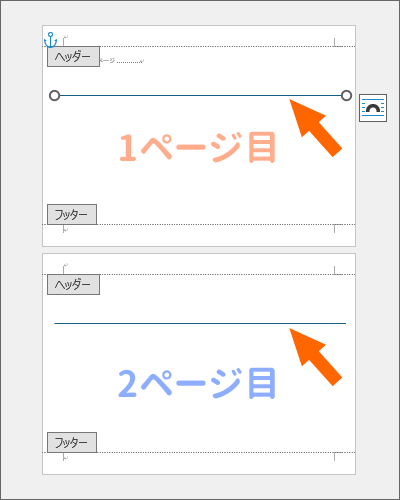
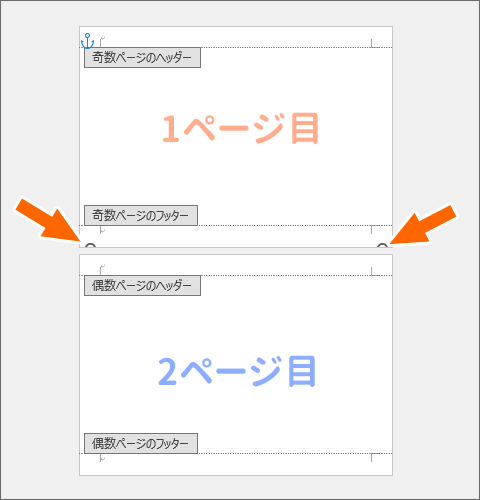
ところが線を描くと、ヘッダーはそもそも「全ページに同じものを表示させる機能」なので、二分割した前半ページにも、後半ページにも切り取り線(区切り線)が表示されてしまいます。
(図は用紙を縦長に使う場合のものですが、用紙を横長に使う場合も同様です。)
区切り線は1本だけにしたいので、ヘッダーの設定を「全ページに効かない」設定に変えてしまいましょう。

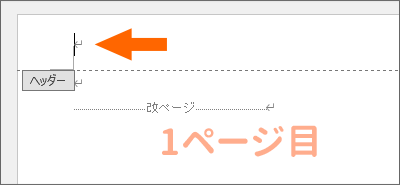
図形が選択されていると、ヘッダーの設定ができないので、1ページ目のヘッダー領域の改行マーク(段落記号)のところでクリックし、図形の選択を解除します。
![[奇数/偶数ページ別指定]のチェックを入れる](img/split-paper40.png)
[ヘッダーとフッター]タブの[奇数/偶数ページ別指定]のチェックを入れると、

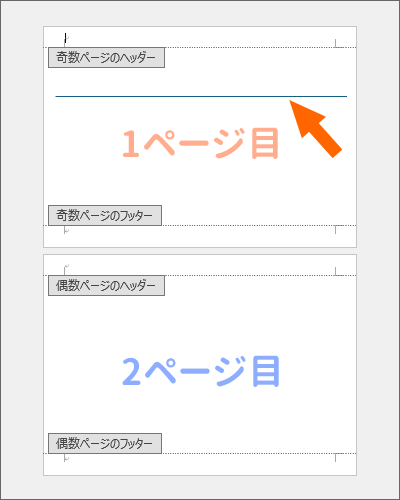
用紙の前半(奇数ページ)と後半(偶数)ページで、ヘッダー/フッターを別に設定できるようになったので、線が一本だけになりました!
(図は用紙を縦長に使う場合のものですが、用紙を横長に使う場合も同様です。)

あとはお好みで、線の見た目を変えておきましょう!
線を選択します。
(選択しづらい場合は、最後の章「設定後の線の選択は?」をご覧ください。)
![[図形の枠線]ボタン](img/split-paper43.png)
[図形の書式]タブにある[図形の枠線]ボタンから、図形の太さや点線、色などの設定をしておきます。
線の位置を整える

続いて、線の位置を綺麗に整えます!
線を選択した状態で、
(選択しづらい場合は、最後の章「設定後の線の選択は?」をご覧ください。)
![[レイアウトオプション]の[詳細表示]](img/split-paper45.png)
[レイアウトオプション]の[詳細表示]をクリック。
![[レイアウトオプション]の[詳細表示]](img/split-paper46.png)
表示されたダイアログボックスの[位置]タブで設定します。
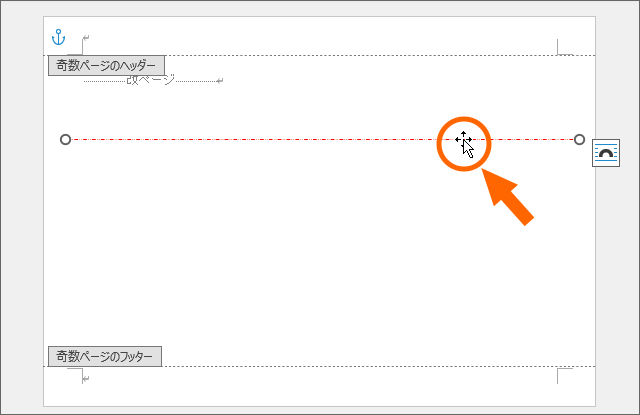
用紙を縦長に使う場合
![[レイアウトオプション]の[垂直方向]の[配置]](img/split-paper47.png)
用紙を縦長に使う設定にしている場合は、[垂直方向]の[配置]を選択し、[基準]を「ページ」にして、「下」を選択します。
1ページ目にある直線を、1ページ目の一番下に配置する設定なので、

1ページ目と2ページ目の境目の区切り線となります。
![[レイアウトオプション]の[水平方向]の[配置]](img/split-paper48.png)
[水平方向]の位置は、特にこだわらなければ、そのままでも影響はありませんが、お好みで[配置]を選択し、[基準]を「ページ」にして、「中央揃え」を選択します。
これにより、区切り線を左右方向で中央に配置できるため、端から端まで線を引っ張っていない場合も、綺麗に見えます。
[OK]ボタンをクリックします。

見えづらいですが、ハンドルが表示されているので、線はしっかり配置されています。
用紙を横長に使う場合
![[レイアウトオプション]の[水平方向]の[配置]](img/split-paper50.png)
用紙を横長に使う設定にしている場合は、[水平方向]の[配置]を選択し、[基準]を「ページ」にして、「右揃え」を選択します。
1ページ目にある直線を、1ページ目の一番右に配置する設定なので、

1ページ目と2ページ目の境目の区切り線となります。
![[レイアウトオプション]の[垂直方向]の[配置]](img/split-paper51.png)
[垂直方向]の位置は、特にこだわらなければ、そのままでも影響はありませんが、お好みで[配置]を選択し、[基準]を「ページ」にして、「中央」を選択します。
これにより、区切り線を上下方向で中央に配置できるため、端から端まで線を引っ張っていない場合も、綺麗に見えます。
[OK]ボタンをクリックします。

見えづらいですが、ハンドルが表示されているので、線はしっかり配置されています。
ヘッダーとフッターを閉じる
![[ヘッダーとフッターを閉じる]ボタン](img/split-paper53.png)
これで作業が終わりなので、[ヘッダーとフッター]タブの、[ヘッダーとフッターを閉じる]ボタンを押すと、ヘッダー領域は扱えない状態になるので、そこに属する区切り線もドラッグで動かしたりできなくなります。

線が見えていなくても、ちゃんと設定されているので心配ありません。
(図は用紙を縦長に使っている場合のものです。)
設定後の線の選択は?
今回設定した切り取り線(区切り線)は、
- 1ページ目のヘッダーの段落に付けた線
- 用紙の端に配置してある
という設定のため、のちのち、この切り取り線(区切り線)を選択したくなった時も、この設定を考慮に入れて操作します。

今回の切り取り線(区切り線)は、1ページ目のヘッダーの段落に付けた線なので、まずは1ページ目のヘッダーのところでダブルクリックし、1ページ目のヘッダーが扱える状態にします。
さらに、切り取り線(区切り線)は用紙の端っこにあるので、そもそも見えなかったり、選択しづらかったりします。
そこで使うのが、作業ウィンドウを使った選択。
![[ホーム]タブ](img/split-paper56.png)
[ホーム]タブ、
![[選択]ボタン](img/split-paper57.png)
[編集]グループにある[選択]ボタンから、
![[オブジェクトの選択と表示]](img/split-paper58.png)
[オブジェクトの選択と表示]をクリックします。
![[オブジェクトの選択と表示]](img/split-paper59.png)
表示された作業ウィンドウに、そのページにある図形が一覧で表示されるので、切り取り線(区切り線)と思われる図形の名前をクリックをすると、

線を選択できます!
(図は用紙を縦長に使っている場合のものです。)
![[ヘッダーとフッターを閉じる]ボタン](img/split-paper53.png)
操作が終わったら、[ヘッダーとフッター]タブの、[ヘッダーとフッターを閉じる]ボタンを押しておけば、ヘッダー領域は扱えない状態になるので、そこに属する区切り線もドラッグで動かしたりできなくなります。
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




