エクセル月間予定表の作り方[Step1]速攻完成の秘密は先頭データ
Excel 2021, 2019, 2016 Microsoft 365
解説記事内の画像はExcel for Microsoft 365のものです。
スポンサーリンク

「エクセル月間予定表の作り方」Step1では、この予定表のキーポイント、先頭データ部分を作ります。
他のデータがない分、先頭データに集中して操作できるのも利点です!
スポンサーリンク
予定表の見出しを作る

A1番地から順番に「日付」「曜日」「祝日」「年月」と入力していきます。
特に「日付」と「年月」は、カレンダー切り替えに絶対に必要ですが、「年月」は最後に非表示にして表面的には見えないようにする列です。
E列以降は、「予定」や「メモ」など、お好きな数だけ作ってください。
今回はE列を「予定」欄とし、F列以降は作らないことにしました。
先頭のデータを作る
先頭の日付を入力

A2番地には一番最初にしたい日付を入力します。
日付入力のお作法にのっとって、必ず年月日をスラッシュで区切って入力してください。
日付の見た目は、完成後に表示形式で変えますので、今は日付を日付データとしてExcelが認識するように入力することがとても重要です。
「2023/11/1」でも「2023/12/1」でも、はたまた年が明けて「2024/1/1」でも「2024/4/1」でもいいです。
なんなら「2019/1/1」のように、数年前の日付でもOK。
完全にお好みで。
今回は「2023/12/1」にしました。
先頭の曜日を表示

B2番地には、A1番地に対応する曜日が表示されるようにします。
まずはB2番地に、A2番地と同じ日付が表示されるようにし、その後で、表示形式を使って、日付を見た目的に曜日に見せていきます。

B2番地を選択し、

=を入力

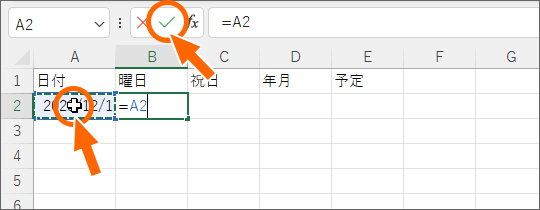
A2番地を選択し、[入力]ボタンを押すか、Enterキーで確定します。

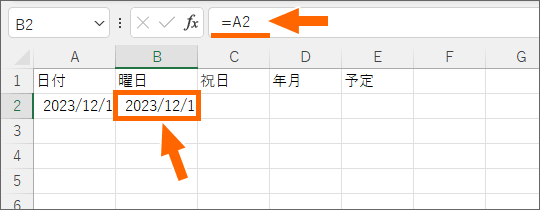
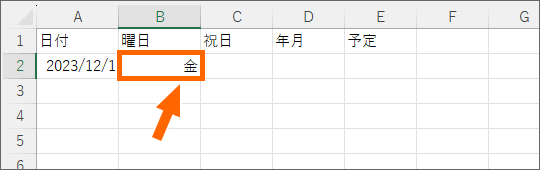
B2番地に、A2番地と同じ日付を表示できました!

続いて、この日付が曜日で見えるよう設定していきましょう。
B2番地を選択したら、Ctrlキーを押したまま1キーを押すか、選択したセルのところで右クリック、
![[セルの書式設定]をクリック](img/calendar-excel01-09.png)
[セルの書式設定]をクリックします。

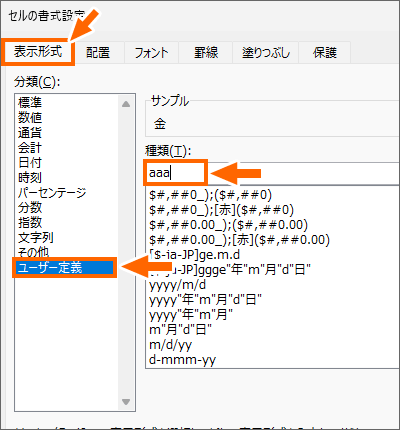
日付を曜日として見せるには、ユーザー定義の表示形式を使います。
[表示形式]タブで、[ユーザー定義]を選択。
表示形式記号を入力する欄に、半角で「aaa」と入力すれば、日付データを、見た目的に漢字1文字の曜日として表示できます。
[OK]ボタンをクリックします。

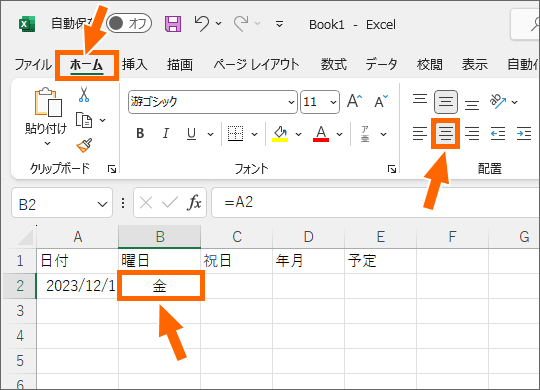
日付を、見た目的に曜日で表示できました。

お好みで中央揃えに設定しておきます。
また、土日に色を付けるのは後でやりますので、今は色はつけません。
年月のみの表示

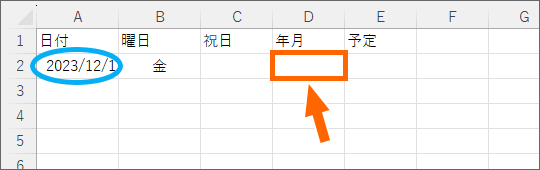
カレンダーを月ごとに切り替えて表示できるようにするため、A2番地の日付のうち、その年月だけがD2番地に表示されるようにします。
D2番地に、
=TEXT(A2,"YYYY/MM")
の数式を直接入力してもいいですし、下記の要領でダイアログボックスを使って設定してもOKです。

年月だけを表示させたいD2番地を選択し、[関数の挿入]ボタンをクリックします。

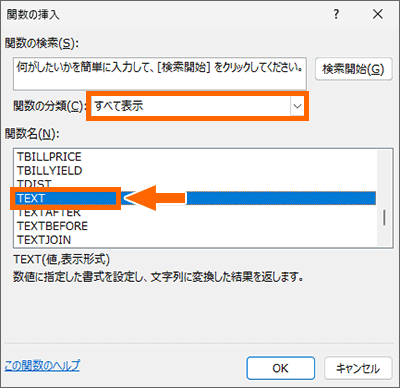
[関数の分類]を「すべて表示」にし、関数の一覧から「TEXT」を選択。
この時、一瞬で必要な関数のところにスクロールする技を使うと便利です。
「TEXT」を選択したら[OK]ボタンをクリックします。

[値]欄には、処理したいデータが入っているセルを指定します。
[値]欄に文字カーソルが入っていることを確認したら、
![[値]欄にA2を指定](img/calendar-excel01-16.png)
今回はA2番地の日付データを、年月のみの文字データにしたいので、A2番地をクリックで選択すると、[値]欄に指定できました。
![[表示形式]欄の指定](img/calendar-excel01-17.png)
続いて、指定したA2番地のデータを、どんな表示形式の文字データに変換したいのか、その表示形式を指定します。
その際、TEXT関数では、表示形式を指定するときに、表示形式の前後をダブルクォーテーションで囲むというお約束があるので忘れずに入力します。
今回は、西暦を4桁、月を2桁で、スラッシュで区切って表示させたいので、
"YYYY/MM"
と[表示形式]欄に半角で入力します。
YはYear(年)、MはMonth(月)を表します。
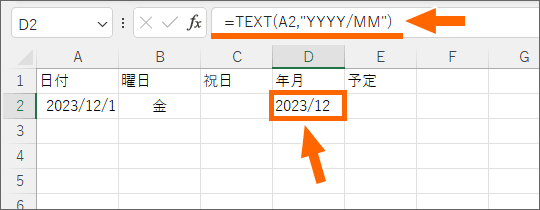
入力が終わったら、[OK]ボタンをクリックすると、

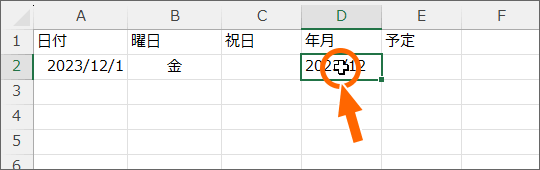
A2番地の日付データを、年月のみの表示にして文字データに変換したものを表示させることができました!
今回はTEXT関数を使って「A2番地の日付を、4桁の西暦/月を2桁の文字データとして表示してね」という処理をしました。
TEXT関数を使ったのは、今回の場合では年月表示が手っ取り早く済むからという理由だけです。
それゆえ、YEAR関数とMONTH関数で年月を取り出して&でくっつけるというのでもできるのですが、最後の最後に1ヶ月切り替えのボタンを作った時に、表示があまりキレイではないので、今回のようにTEXT関数で作る方がおすすめです。
テーマの選択
カレンダー自体が好みの色づかい、好みのフォントで表示されるよう、この時点でテーマを変更しておきます。
![[テーマ]ボタン](img/calendar-excel01-20.png)
[ページレイアウト]タブにある[テーマ]をクリックし、好みのものを選びます。
テーマを選択しても、変化が分かりづらいかもしれませんが、先に進みます。
最重要ポイント「テーブル」
今回作成している予定表が、最低限の入力、簡単かつ少ない工程で完成できるのは「テーブル」というExcelの機能を使うからなんです。
ですので、ここから予定表をテーブル化していきます。
テーブルに変換

まずは表を「テーブル」という状態に変えます。
データが入っているセルならどれでもいいので、どれか1つのセルを選択し、
![[ホーム]タブ](img/calendar-excel01-22.png)
[ホーム]タブの、
![[テーブルとして書式設定]ボタン](img/calendar-excel01-23.png)
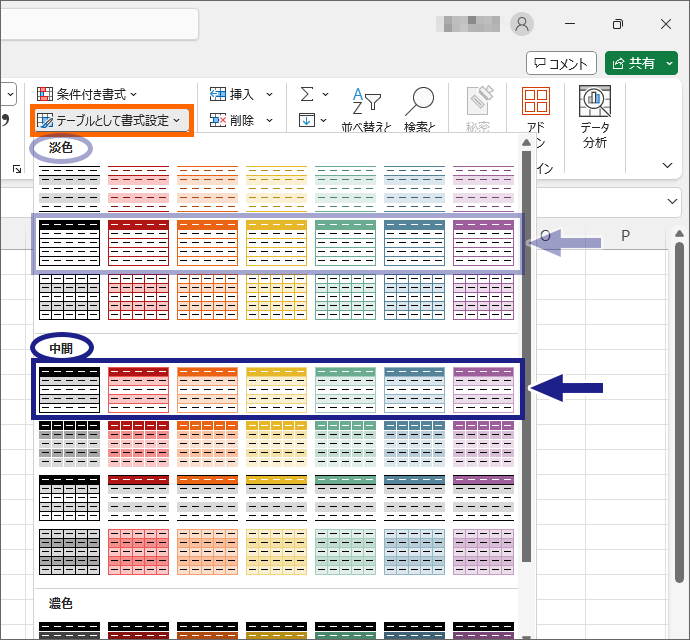
[スタイル]グループにある、[テーブルとして書式設定]をクリックし、

お好きなものを選びます。
ここで表示される一覧は、先ほど選択したテーマによって色やフォントが変わりますので、この図と一緒じゃなくても心配ありません。
そして、基本的には何を選んでもOKなのですが、各日付ごとの境目として横罫線のみのデザインを選びたい方は、[淡色]グループの上から2段目の選択肢は避けた方が良いかも。
年月を切り替えたときに、最後尾の線が引かれない謎の挙動をするからなんです。
そんなことから、横罫線のみのデザインを選びたい方は、[中間]グループの1段目のデザインがおすすめ。
あとで縞模様だけなくせるので、縞模様が不要な方も心配せずに選べます。
縦罫線もあるタイプのものは、[淡色]グループのデザインも、[中間]グループのデザインも最後尾の罫線がなくなるような謎挙動はないので、どれを選んでも大丈夫です。
また、あまりテーブルに慣れていない方は、おっかなびっくりだと思うので、ここで適当に選んでもあとから別のものに変えられますから、迷ったら、罫線とかどうでもいいので、とにかくお好みのものを選択してください。
ナーバスになる必要はありません。
![[テーブルの作成]ダイアログボックス](img/calendar-excel01-25.png)
Excelが表の範囲を自動認識し、その外周が点線で囲まれます。
[先頭行をテーブルの見出しとして使用する]にチェックが付いていることを確認し[OK]ボタン。

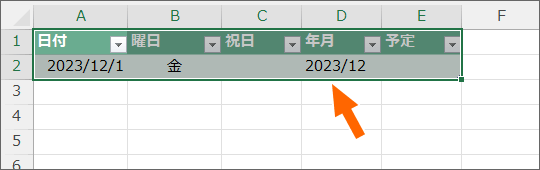
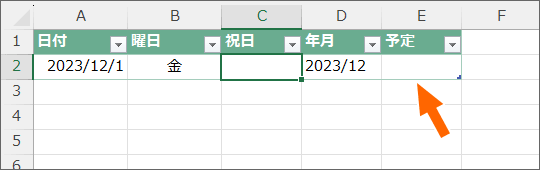
テーブルに変換できました!
縞模様の解除
前の章でテーブルのデザインを選ぶときに、横罫線のみのデザインをご希望の方にも、あえて縞模様つきのデザインを選択していただきましたが、縞模様が不要な方は、ここで縞模様を解除します。

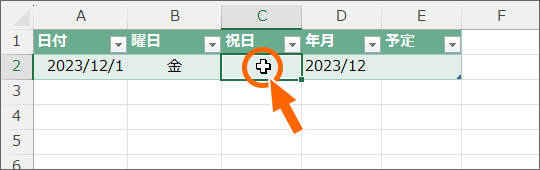
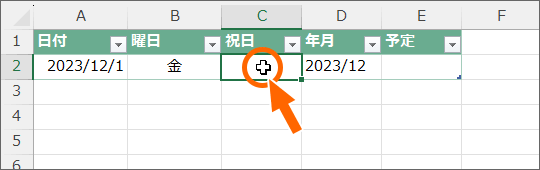
テーブル全体への変更では、テーブル内のどれか1つのセルを選択するだけでOK。
テーブル内のどれか1つのセルを選択すると、

Excel 2021, Microsoft 365
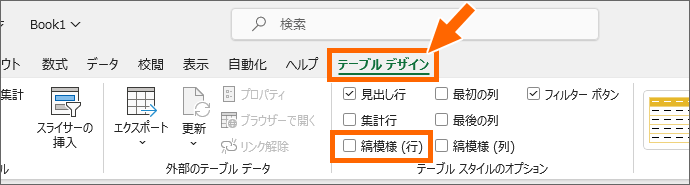
[テーブルデザイン]タブが表示されます。
ここで、縞模様(行)のチェックを外せば、
Excel 2019, 2016
[テーブルツール]の[テーブルデザイン]タブが表示されます。
ここで、縞模様(行)のチェックを外せば、

縞模様を解除できました!
テーブル名の変更
テーブルに変換すると、自動的にテーブル名が付けられるのですが、自分が分かりやすい名前にしておいた方が、後の作業も非常に分かりやすくなります!

テーブル内のどれか1つのセルを選択し、
![[テーブルデザイン]タブ](img/calendar-excel01-31.png)
Excel 2021, Microsoft 365
[テーブルデザイン]タブの、
Excel 2019, 2016
[テーブルツール]の[テーブルデザイン]タブの、
![[テーブル名]](img/calendar-excel01-32.png)
[テーブル名]に好きな名前を入力します。
このとき、「テーブル予定表」のように「テーブル」や「Table」、Tableの「T」を名前に含めておくと、今後の操作をしているときにときに分かりやすくなります。
入力したら、文字カーソルが消えるまでEnterキーで確定します。
ここで文書を保存しておきましょう。
この文書に分かりやすい名前をつけて保存しておいてください。
私は「日程表」という名前で保存しました。お好きな名前で保存してください。
次のStep2では、祝日名を表示させ、土日・祝日に色をつけます。
土日に限らず、水曜日などの他の曜日に色をつけることもできます。
さっそく、進めてまいりましょう!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




