エクセルで祝日一覧の作り方【Excel 活用術】
Excel 2016, 2013, 2010
スポンサーリンク

祝日一覧を作り、Excelの表に祝日を表示させる、新しい解説ページができました!
Excelカテゴリー「祝日を表示させる」でご覧いただけます!
下記はリニューアル前の解説です。

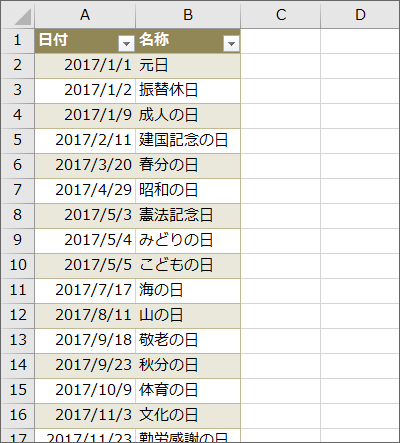
Excelで作るカレンダーに、祝日を表示させたい場合や、Excelの日付関数で、祝日に関する処理をしたい場合には、祝日一覧が必要です。
ただ、この祝日一覧を自分で作るのは、どんな祝日があるのかをいちいち調べるところから始めなきゃならないので、ものすご~く大変。
そこで今回は、祝日の一覧表を公開していくださってるサイトさんのお力をお借りして、簡単に祝日一覧表を作っていきましょう!
スポンサーリンク
祝日一覧を作る場所を確保
既にExcelでカレンダーや、関数を入れる表などを作っていて、その文書内に祝日一覧を作りたいという場合は、祝日一覧を作るための新しいシートを準備します。

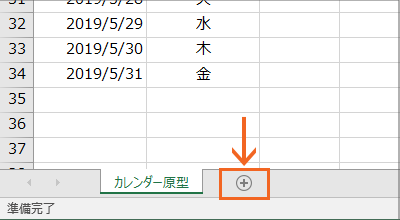
Excel 2016・2013
[新しいシート]ボタンをクリックしてシートを増やします。

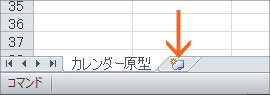
Excel 2010
Excel 2010の新しいシートをつくるボタンは、図のようなボタンです。

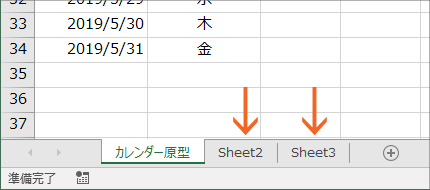
Excel 2016・2013・2010
また、文書内に最初からまっさらなシートが何枚かあった方は、そのどれかのまっさらなシートを使えばOK。

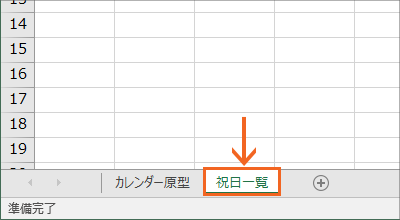
そして、そのシートの名前を分かりやすいものに変更します。

既に作ってある文書内に祝日一覧を作りたいというのではなく、まだそういった文書を作っていない場合や、祝日一覧を単体の文書として作りたいという方は、Excelを起動して、まっさらなシートを表示しておきます。

そして、そのシートの名前を分かりやすいものに変更します。
祝日データをコピー
次は、祝日データを公開してくださっているサイトさんから、データをコピーさせてもらいます。
今回お力をお借りするのは、数年分の祝日を、Excelで加工しやすいように公開してくださっている「教えて!HELPDESK」さんの祝日一覧。

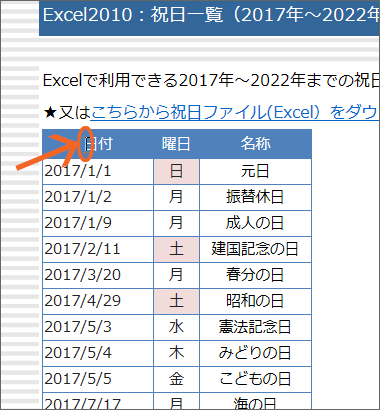
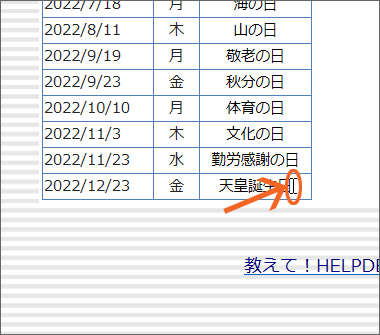
「教えて!HELPDESK」さんの祝日一覧のページで、一覧表の先頭のところを、マウスポインタが図のような「I」の形でクリックします。
クリックしても、画面上では何も起こりませんが、まったく気にせず次の操作をします。
![[End]キーを使ってスクロール](img/holiday11.jpg)
次は一覧表の最後を画面に表示させたいのですが、この一覧表は長くてスクロールが大変です。
そこで、キーボードのEndキーを押すと、Webページの最後の部分が表示されます。
Endキーの位置は、各キーボードによってまちまちなので、見つけられない方は「[Home]キー・[End]キーはどこ?・あるのに使えない!」をご覧ください。

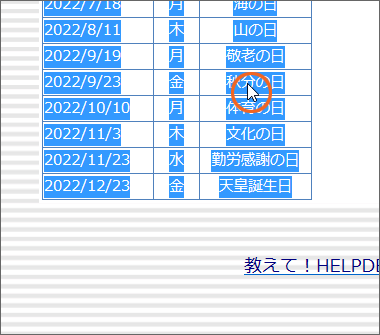
表の最後の文字の後ろで、同じくマウスポインタのが図のような「I」の形でShiftキーを押したままクリックすると、

最初にクリックしたところから、最後にクリックしたところまでを範囲選択することができます。
WordでのShiftキーを使った範囲選択と同じ理屈です。
範囲選択した文字のところだったらどこでもいいのでマウスポインタを合わせます。
この時のマウスポインタの形は、お使いのブラウザ(Webサイトを見るソフト)によって違うので、マウスポインタの形は気にしなくてOKですが、範囲選択した文字のところにマウスポインタを合わせることが超重要です。
そして、範囲選択した文字のところにマウスポインタを合わせたら右クリック、
![右クリックで[コピー]](img/holiday14.png)
[コピー]をクリックします。
[コピー]をクリックしても、画面上では何も起こりませんが、まったく気にせず次の操作をします。
(また、右クリックで表示されるこのメニューは、お使いのブラウザ(Webサイトを見るソフト)によって違うので、図と同じメニューじゃない!と焦る必要はありません。)

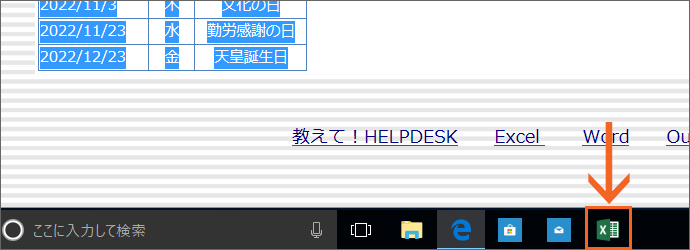
お次はコピーしたものを、貼り付ける先を指定します。
タスクバーに表示されているExcelのマークをクリックし、Excelの画面に切り替え、

先ほど準備しておいた、祝日一覧用のシートの、

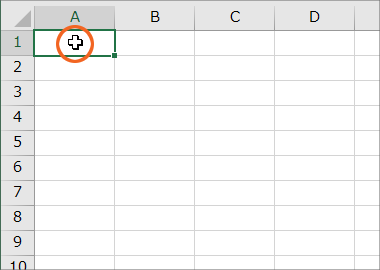
先頭のA1番地をクリックで選択、そして更に選択したA1番地のところで右クリック、
![[貼り付け先の書式に合わせる]ボタン](img/holiday07.png)
コピーしたものを貼り付けつつ、更にコピー先の見栄えに合うよう、[貼り付け先の書式に合わせる]をクリックします。

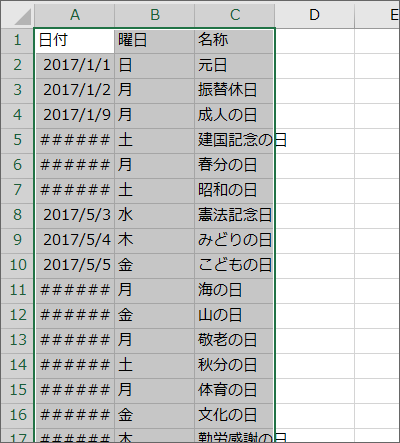
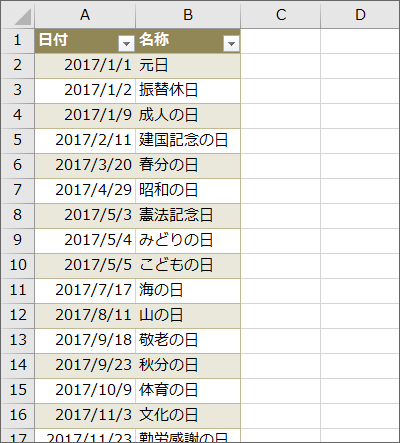
Webサイトの祝日一覧を、Excelに持ってくることができました!

ここで、どのセルでもいいのでクリックし、範囲選択を解除してみます。
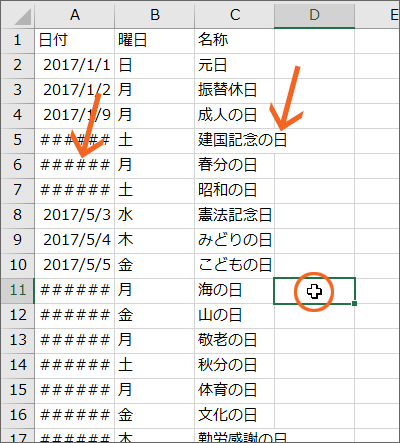
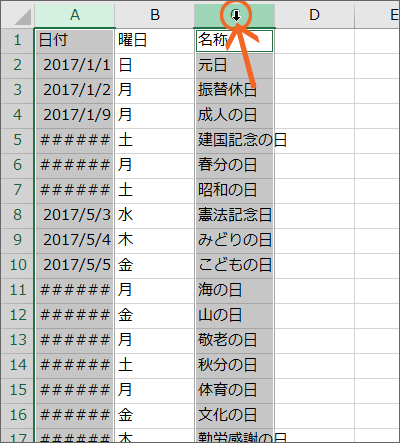
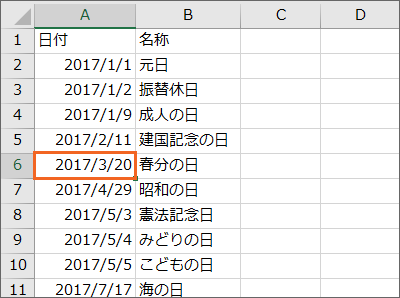
日付のところに「#」がズラ~っと並んだセルがあります。
これは「列幅が足りないから、日付を全部表示しきれませんヨ」というExcelさんからの合図。
そして、祝日の名前があるC列も、列幅が足りずに隣の列にはみ出しているものもあります。

というわけで、日付のあるA列、祝日の名前があるC列ともに、列幅を広げていくことにしましょう!

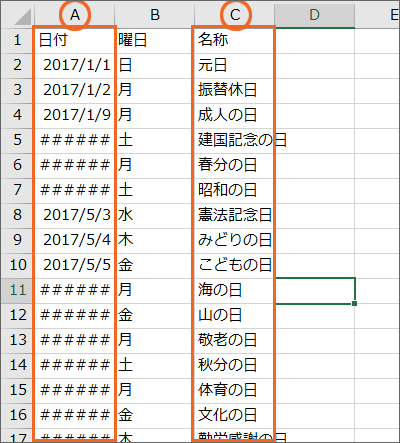
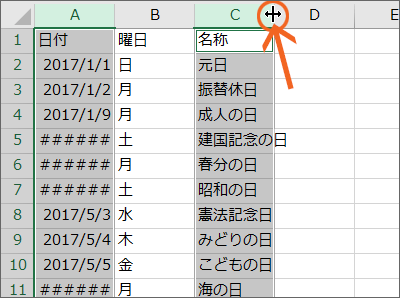
列幅を広げたいA列とC列を選択します。
列を選択するときは、マウスポインタの形がポイントでしたね。

選択したA列の列番号の右側境界線か、C列の列番号の右側境界線のどちらかにマウスポインタを合わせ、マウスポインタが図のような両矢印の形に変わったら、ダブルクリックすると、

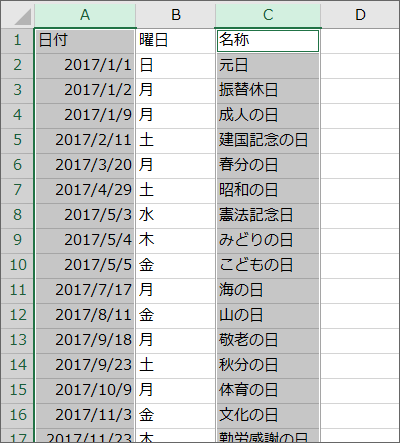
それぞれの列にある一番長い文字に合わせて列幅を変更することができました!

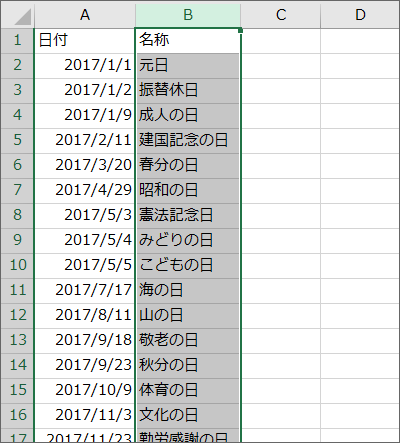
また、このサイトでご紹介しているカレンダーの作り方や、祝日一覧を使う関数の使い方では、一覧表に曜日が入っている必要が無いので、コピーさせてもらったデータから曜日の列を削除することにしましょう。
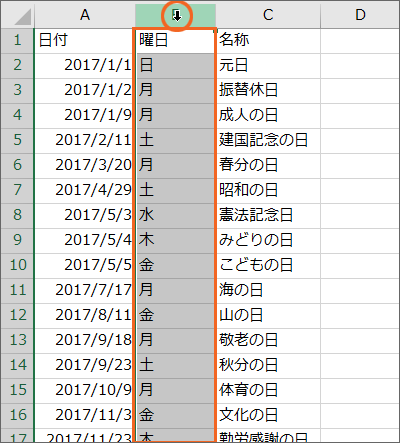
曜日が入力されているB列を選択します。
列を選択するときは、マウスポインタの形がポイントでしたね。
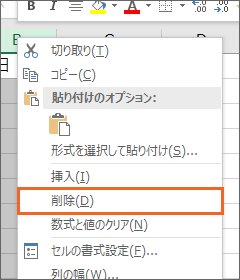
そして、選択したB列の列番号のところで右クリック、

[削除]をクリックすれば、

不要な列を削除することができました。
さぁ、これで基本の祝日の一覧表は完成。
WORKDAY関数など、祝日を処理する関数のページからこのページに来た方は、その関数の解説ページに戻って、関数の続きを操作してください。
「エクセルでカレンダー作成(STEP2:祝日を表示編)」からこのページにいらした方や、この一覧表をもっと扱いやすくする方法に興味がある方は、このまま最後まで読み進めてください。
テーブル化しておくと扱いやすさアップ!
これで基本の祝日一覧は完成しているわけですが、この一覧表を「テーブル」という状態に変換しておくと、この一覧表に新しい年の祝日を追加したい時などに、手間をググッと減らすことができます。

一覧表のデータが入っているセルなら、どのセルでもいいので、どれか1つのセルを選択します。
![[ホーム]タブ](img/holiday25.png)
[ホーム]タブ、
![[テーブルとして書式設定]ボタン](img/holiday26.png)
[スタイル]グループの、[テーブルとして書式設定]ボタンをクリックし、
![[テーブルとして書式設定]ボタンで表示されるメニュー](img/holiday27.png)
一覧から好みのものをクリックで選択します。
選ぶのはどれでも構いません。
また、ここで表示される選択肢は、Excelのバージョンやテーマによって変わってきますので、色の組み合わせが図と同じじゃなくても、気にする必要はありません。
![[テーブルとして書式設定]ダイアログボックス](img/holiday28.png)
一覧から好みのものを選択すると、テーブルに変換する範囲を確認するダイアログボックスが表示されます。
[先頭行をテーブルの見出しとして使用する]のチェックが付いていることを確認し、[OK]ボタンをクリックします。

テーブルに変換することができました!
テーブルに変換した直後は、変換した箇所が範囲選択された状態なので、次の操作のために、テーブル以外のセルのところでクリックし、範囲選択を解除しておきます。
テーブル化に範囲名もプラス!
テーブル化しただけでもだいぶ操作しやすくなっているのですが、更にこの一覧表に名前を定義しておくと、関数でこの一覧表を指定するときに、範囲選択する必要が無くなり、とてもスピーディーに関数を設定することができるようになります。

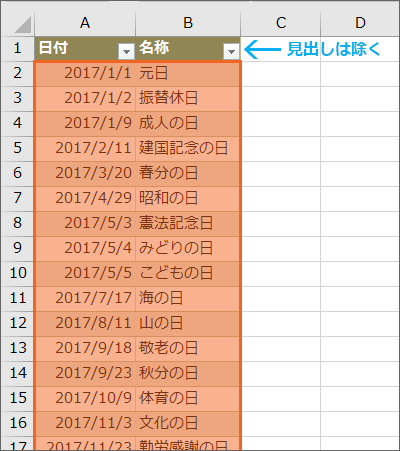
このサイトでご紹介しているカレンダーの作り方では、日付に対応する祝日名をVLOOKUP関数で表示させるのですが、VLOOKUP関数で必要なのは、一覧表の先頭にある見出しを除いた、内容にあたるデータ部分のみ。
そこで、見出しを除いた、データ部分に名前を定義していきましょう。

まずは名前を定義したい範囲を選択しますが、テーブル化したセルは、範囲選択さえ楽々にできるようになっていますので、テーブルならではの選択方法を使っていきます。
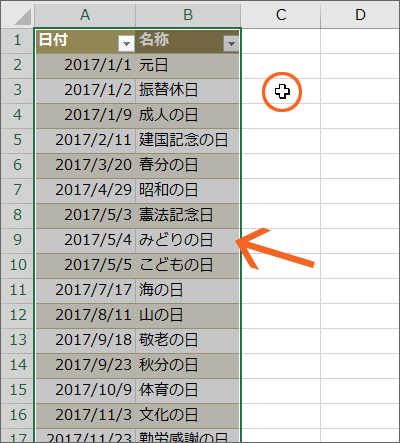
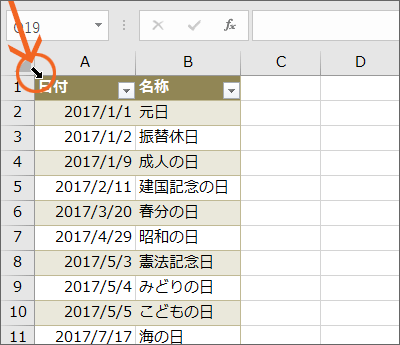
テーブルの一番左上にあるセルの内側、左上にマウスポインタを合わせ、マウスポインタが図のような黒い矢印に変わったらクリックすると、

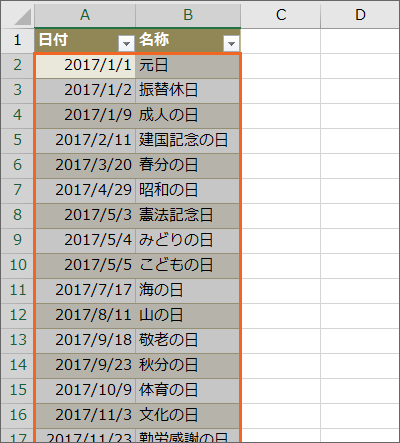
テーブルのデータ部分すべてを選択できます。
データ部分のみなので、見出しは選択されていません。
![[名前ボックス]をクリック](img/holiday33.png)
名前を定義したい範囲を選択できたので、この範囲に名前を付けます。
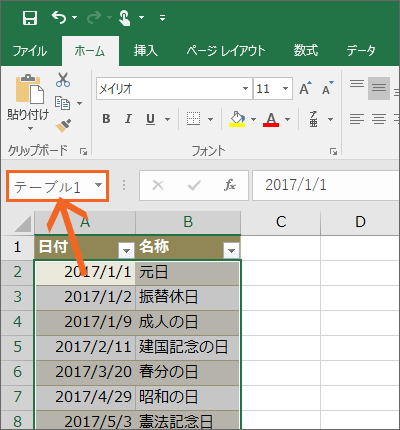
数式バーの左側にある[名前ボックス]をクリックし、
![[名前ボックス]への入力](img/holiday34.png)
名前ボックスに好みの名前を入力後、文字カーソルが消えるまで[Enter]キーで入力を確定します。
【管理人からのお知らせ】
「エクセルでカレンダー作成(STEP2:祝日を表示編)」の続きとしてこのページをご覧いただいている方は、ここで「祝日」という名前を付けたと仮定してカレンダー作成の解説をしていますので、「祝日」という名前がおすすめです。
(もちろん別の名前でも構いません。)

名前を定義すると、普段ならその名前がこのボックスに表示されますが、今回のようにテーブルにかぶせて名前を定義した場合には、その名前が消えてしまいます。
でも、ちゃんと名前は設定されていますので、心配する必要はありません。

さぁ、これで祝日一覧が完成です!
スポンサーリンク
かつて、こんな後悔のご経験はありませんか?
もっと早くからパソコンを触っておけば...
今まさしく、あの時とは比べものにならない大きな進化が、今まで経験したことのない驚異的なスピードで私たちを巻き込んでいます。
そうです、AIです。
あの時の何倍も何十倍も大きな後悔をしないために、本当に必要な情報とテクニックが手に入る場所、それがBe Cool UsersのAI特化メンバーシップです!
Be Cool Users管理人の略歴・得意なことをまとめました!
お仕事のご依頼も「自己紹介・お仕事のご依頼につきまして」からご連絡くださいませ。
「こんなことできる?」もお気軽にご相談ください。




